在 React 应用程序中,useState 和 useRef 是 React Hooks 的两种最常见的使用方式,用于管理状态和操作 DOM 元素。本文将讨论这两种 Hooks 的工作原理、常见用法,以及两者之间的区别和联系。

useState 是 React Hooks 的基础,它允许您在函数式组件中管理状态和更新状态。它接受一个参数,即初始状态,并返回一个数组,包含当前状态和一个函数,用于更新状态。为了获取最新的状态,您可以使用 useState 内置的函数来获取最新的状态。

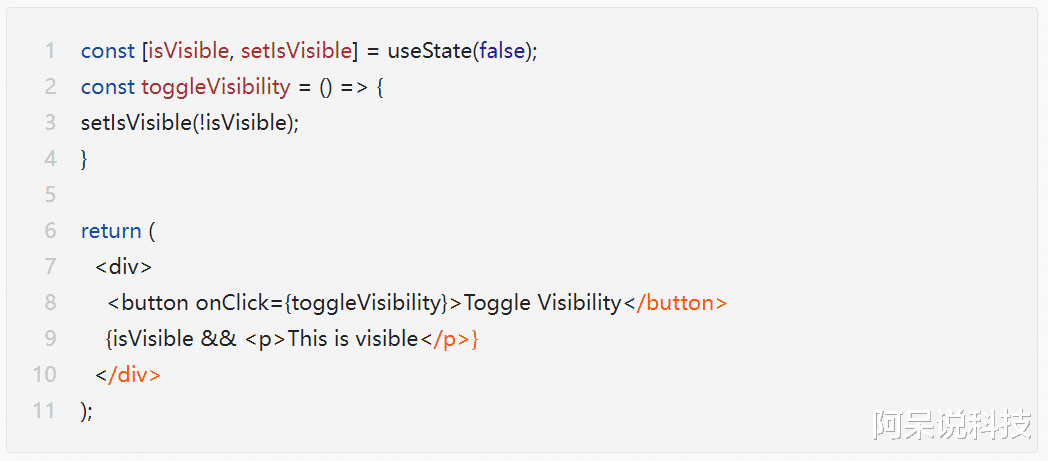
比如上面这段代码,const [isVisible, setIsVisible] = useState(false); 我们给useState函数一个初值false,返回了一个数组,包含了初值为false的isVisible变量,以及用来更新这个变量的方法的函数setIsVisible。
这里有一点值得注意:调用setIsVisible函数会使isVisible变量更新,但是这个状态如果你立马用consol.log去打印是得不到最新值的。需要使用useEffect的第二个参数来监听我们需要变化的值,以获取变化后的最新值。或者说组件重新渲染后,我们就能看到最新值了。

useRef 也是 React Hooks 的一种,它的作用是提供一个可以在函数式组件中访问的全局变量,而不必渲染组件。它接受一个参数,即初始参考值,并返回一个可以访问和修改的 Ref 对象。它的一个主要用途是操作 DOM 元素,因为它可以让您在函数式组件中操作 DOM 元素而不必使用原生 JavaScript 或者使用类似 jQuery 之类的库。

两者之间最大的区别是 useState 用于管理状态,而 useRef 用于操作 DOM 元素。另外,useState 返回的是当前状态和一个更新状态的函数,而 useRef 返回的是一个全局可以访问和修改的 Ref 对象。useState 用于保存和更新组件的状态,而 useRef 用于引用 DOM 元素或者保存值。useState 的值会被重新渲染,而 useRef 的值不会。
useState的值在每个rernder中都是独立存在的,而useRef.current则更像是相对于render函数的一个全局变量,每次他会保持render的最新状态。(useState异步更新其值,useRef同步更新)
useState触发重新渲染,useRef不触发。
useRef() 不仅用于DOM引用。“ ref”对象是通用容器,其当前属性是可变的,并且可以保存任何值,类似于类的实例属性。
变量是决定视图图层渲染的变量,请使用useState,其他用途useRef
useRef特性:可变的ref对象,持久化。
联系虽然两者之间有区别,但它们之间也有一些联系。首先,它们都是 React Hooks,用于管理组件的状态。其次,它们都可以使用同样的hook,即 useEffect(),用于响应状态更改并执行相应的操作。最后,它们都可以使用 useContext hook 来实现上下文传递。

总之,useState 和 useRef 都是 React Hooks 的重要组成分,它们都可以帮助您管理 React 组件的状态和操作 DOM 元素,但它们之间有明显的区别,您需要根据自己的需求选择最合适的钩子来实现所需的功能。最后,您可以使用同样的 hook,即 useEffect(),来响应状态更改并执行相应的操作,而 useContext hook 可以帮助您实现上下文传递。