哈喽小伙伴们好,我是Stark-C~
今天继续折腾Docker,为大家分享一款非常不错的文档协作工具『CodeX Docs』。
关于CodeX Docs
CodeX Docs的LOGO非常霸气,它是一款免费的文档应用程序,基于Editor.js生态系统,用于创建、编辑和共享文档,帮助用户在团队中协作编写文档,整理信息,记录想法等。
它的特征如下:
Editor.js支持 文档嵌套——创建你需要的任何结构 在电脑和移动设备上都看起来很漂亮 漂亮的页面 URL,易于阅读且对 SEO 友好 鹰正在狩猎,已集成错误跟踪 向 Telegram / Slack 报告 印刷错误 Yandex Metrica集成 轻松部署 — 无需数据库和其他依赖 配置简单 ⚙️ 根据需要调整 UI,折叠部分,隐藏侧边栏
它的应用场景包括但不限于:
团队协作:团队成员可以在Codex Docs上共同编辑文档,实时更新信息,便于团队协作和沟通。
知识管理:可以使用Codex Docs整理和分类公司内部的知识资料,方便员工查找和使用。
项目管理:可以在Codex Docs上创建项目相关的文档,记录项目进展、计划和问题,便于项目管理和追踪。
文档分享:可以将Codex Docs上的文档分享给团队成员、客户或合作伙伴,方便共享信息和意见交流。
部署之前,咱们也可以通用过访问官方的DEMO站点现行体验:https://docs-demo.codex.so/about-this-demo
CodeX Docs部署
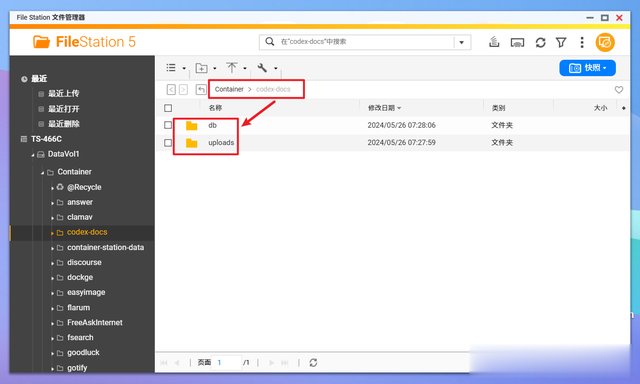
打开NAS的文件管理器,在 docker 目录中(威联通默认为Container文件夹),创建一个新文件夹【codex-docs】,然后在 codex-docs文件夹中再分别新建两个子文件夹【db】 和【uploads】。

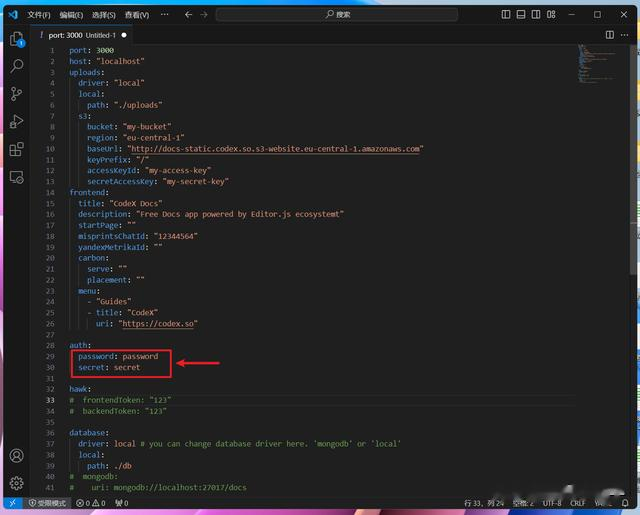
然后将以下 yaml 文件上传到任意代码编辑器(比如Visual Studio Code、Sublime Text 或 Atom)中,可以根据自己的需求修改代码中的密码和密钥(或者你直接默认不改也可以):
port: 3000host: "localhost"uploads: driver: "local" local: path: "./uploads" s3: bucket: "my-bucket" region: "eu-central-1" baseUrl: "http://docs-static.codex.so.s3-website.eu-central-1.amazonaws.com" keyPrefix: "/" accessKeyId: "my-access-key" secretAccessKey: "my-secret-key"frontend: title: "CodeX Docs" description: "Free Docs app powered by Editor.js ecosystemt" startPage: "" misprintsChatId: "12344564" yandexMetrikaId: "" carbon: serve: "" placement: "" menu: - "Guides" - title: "CodeX" uri: "https://codex.so"auth: password: password secret: secrethawk:# frontendToken: "123"# backendToken: "123"database: driver: local # you can change database driver here. 'mongodb' or 'local' local: path: ./db# mongodb:# uri: mongodb://localhost:27017/docs
然后直接保存修改后的 yaml 文件,并命名为“docs-config.yaml”。

接着将“docs-config.yaml”文件上传到我们前面新建的 codex-docs 文件夹中。

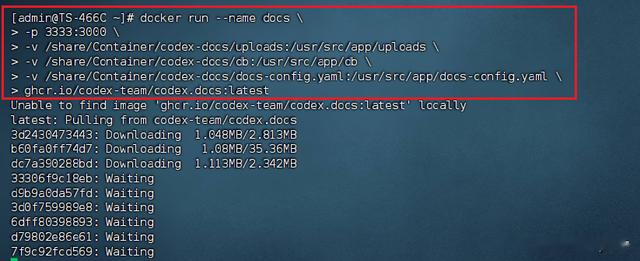
最后使用SSH终端工具连接到NAS之后先启用root模式(“ sudo -i ”),再输入以下Docker run多行命令(请注意,张大妈编辑器会删掉每行命令后面的反斜杠)并回车即可:
docker run --name docs \
-p 3000:3000 \
-v /docker/codex-docs/uploads:/usr/src/app/uploads \ -v /docker/codex-docs/db:/usr/src/app/db \ -v /docker/codex-docs/docs-config.yaml:/usr/src/app/docs-config.yaml \ ghcr.io/codex-team/codex.docs:latest
以上命令注意本地端口不要冲突,且需要自行修改本地路径映射。
如果你习惯docker-compose部署,代码为:
version: '3.8'services: docs: container_name: docs ports: - '3000:3000' # 本地端口不要重复 volumes: - '/docker/codex-docs/uploads:/usr/src/app/uploads' # 映射uploads子文件夹 - '/docker/codex-docs/db:/usr/src/app/db' # 映射db子文件夹 - '/docker/codex-docs/docs-config.yaml:/usr/src/app/docs-config.yaml' # 映射docs-config.yaml文件 image: ghcr.io/codex-team/codex.docs:latest然后将修改好的docker-compose.yml文件放到NAS任意文件夹内,然后运行以下命令:
#进入文件夹cd 文件夹实际路径#启动容器docker-compose up -d
如果在命令行下面看到上图所示的日志,就说明部署成功且可以使用了。
CodeX Docs体验在浏览器中输入 【http:// NAS的局域网IP:端口号】 就能看到登录界面。

点击“Add page”,新增页面。

提示输入密码,密码就是我们前面 docs-config.yaml 文件中设置的密码,如果你按照我给出的文件没有改动密码就是“password”。

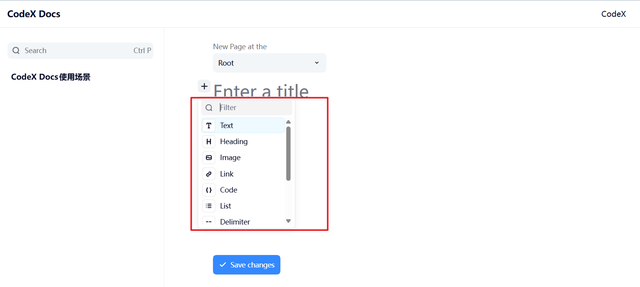
随便编辑一个文档。

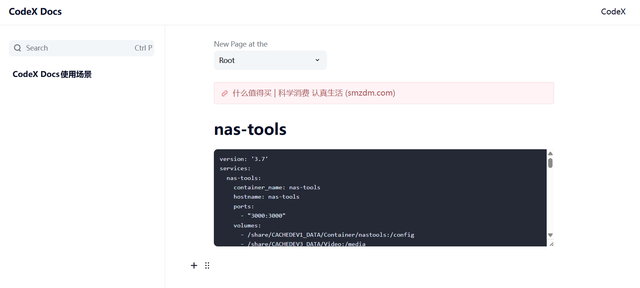
保存之后样子。

它除了对文本的支持,还包括图像、列表、代码、引用、列表等。

我这里随便粘贴了一个链接和一串docker-compose.yml代码。

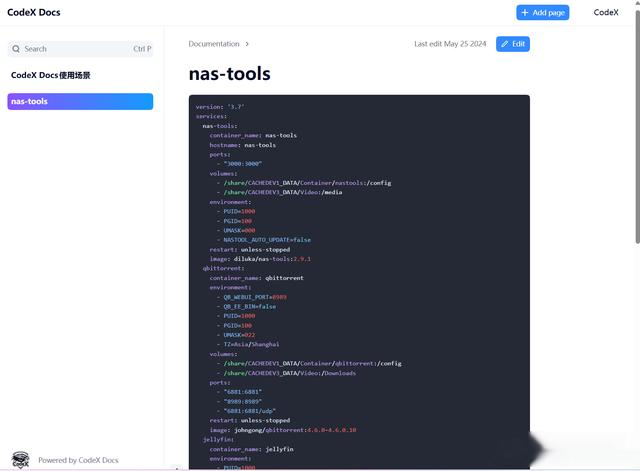
最后的展示效果确实挺好看的。
最后CodeX Docs作为一款免费开源的文档应用程序,部署简单,使用方便,最主要的是,它确实对于文档类的创建与编辑非常友好,不管是用来个人做笔记,还是团队协作办公都非常不错。
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~