哈喽,你好啊,我是雷工!
关于大乐透选号器前面已经记录了2篇笔记,这是第3篇;
以下为练习笔记。
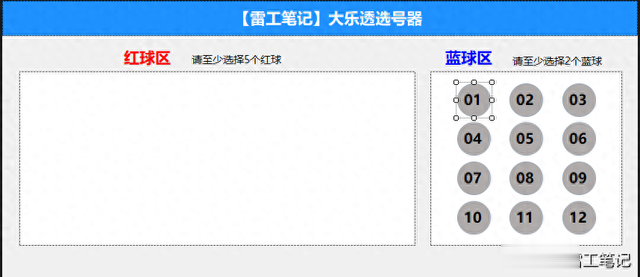
01 蓝球区上一篇练习了初始化动态生成红球区的红色球,接下来同样的方法完成蓝球区的选号球自动绘制;
1.1、确定位置规律

首先大概排布下选择球的位置,或者根据UI设计的尺寸确定选择球的位置信息;
01号球的位置Point为(36,16),每列间隔距离为70;每行间隔为52;
1.2、实现代码
代码部分与红球区域的代码思路一致,只需要将循环的次数(对应选择球的个数)、生成位置信息、间隔信息做对应的调整即可;
然后将循环生成的用Add添加到蓝球区域的Panel里即可。
最后和红球区方法代码一样,在初始化时调用该方法;
①InitBluePanel方法
代码如下:
#region 蓝色球区域初始化private void InitBluePanel(){ for (int i = 1; i <= 12; i++) {//不变的属性Label lbl = new Label();lbl.Cursor = System.Windows.Forms.Cursors.Hand;lbl.Font = new System.Drawing.Font("微软雅黑", 14.25F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));lbl.Image = Image.FromFile("Image/gray.png");lbl.Size = new System.Drawing.Size(45, 45);lbl.TextAlign = System.Drawing.ContentAlignment.MiddleCenter;//变化的属性lbl.Name = "lblBlue" + i;lbl.Text = i < 10 ? "0" + i : i.ToString();lbl.Tag = "0";//将球的Tag标签设置为默认0,表示为灰色,用于点击变换颜色(实际开发中,Tag标签也可以用来存储各种数据)//单独计算坐标值if (i <= 3)//第1排的坐标{ lbl.Location = new System.Drawing.Point(36 + 70 * (i - 1), 16);}else if (i >= 4 && i < 7){ lbl.Location = new System.Drawing.Point(36 + 70 * (i - 1 - 3), 68);}else if (i >= 7 && i < 10){ lbl.Location = new System.Drawing.Point(36 + 70 * (i - 1 - 6), 120);}else if (i >= 10){ lbl.Location = new System.Drawing.Point(36 + 70 * (i - 1 - 9), 172);}//添加到面板集合中this.panelBlue.Controls.Add(lbl); }}#endregion②调用InitBluePanel方法
public FrmMain(){ InitializeComponent(); InitRedPanel();//红色球区域初始化 InitBluePanel();//蓝色球区域初始化}
高铁随拍
02 实现移动窗体关于无边框的窗体如何通过鼠标拖动窗体的位置,在以前的练习中做过相关笔记;
2.1、编程思路
①新建两个字段用来存放鼠标的坐标及鼠标左键的状态;
②创建MouseDown、MouseMove、MouseUp三个方法;
③在设计界面选中上端的页眉的Panel,在事件中的对应位置分别关联3个方法;
④运行程序用鼠标点中上方蓝色Panel部分,左键拖动就可以移动窗体的位置了;
2.2、编程实现
关于①②的代码大家可以参考以前的笔记《》;
画外音:小编练习到这块时也是翻出之前的笔记,按照笔记操作才实现的这个功能,不看笔记根本记不住哇。
关联方法:
 03 后记
03 后记以上是关于蓝色区域初始化生成选择球的代码介绍以及实现窗体的拖动功能的笔记;
有记录不准确的地方欢迎在评论区留言指出,有更多相关话题也可以在交流群积极内讨论;