大家日常生活中在使用网页浏览器玩小游戏时,不知道有没有想过,为什么网页游戏可以实时地跟服务器通讯?搞技术的小伙伴应该听说过websocket,在介绍websocket之前,我们需要先了解HTTP。
HTTP全称超文本传输协议,常见的就是浏览器浏览网页(浏览器和网页服务器通讯),HTTP具备以下基本特性:
①短链接,客户端(浏览器)向服务器发起一次连接请求,服务器解析后给出回执报文,交互完成后,客户端或者服务器主动断开连接。
②应用层协议,所有的数据传输过程由客户端发起,服务端不主动发数据,有如下过程:
• 建立连接:客户端与服务器之间建立连接。
• 发送请求:客户端向服务器发送请求。
• 处理请求:服务器接收到请求后,根据请求中的信息找到相应的资源,执行相应的处理操作。
• 发送响应:服务器将处理后的结果封装在响应中,并将其发送回客户端。
• 关闭连接:在完成请求—响应周期后,客户端和服务器之间的连接可以被关闭。
可见,在HTTP中如果想持续地从服务器获取数据,必须要持续地发起请求。
场景举例:
某一智能家居系统的用于数据采集的中枢网关配备了一个网页监控界面,远程登录可以访问家中的家居设备。某次,当你远程登录界面后,想要开启空气净化器,并持续观察家中的PM2.5指数,由于进化过程时间比较长超过1h,要想实时监测,如果按照正常HTTP协议的交互逻辑,可以使用定时请求(轮询)的方式,可以获取数据。但是,如果此时你家还有其他人想要查看,如果你的家人有100个,此时中枢网关服务器多半得喊救命,因为过多得“连接-请求-回复-断开”过程需要服务器不停得申请和释放空间,不停得建立soket,导致服务器大量时间被请求占用,瞬间提高服务器压力,为了解决此问题,有了websocket。
Websocket的简单理解就是在HTTP的基础上:
* 连接后除非使用代码或者手动断开,否则不断开。
* 服务器可以主动下发消息,无需客户端再次请求。
Websocket通讯过程
Websocket通讯过程有以下几个阶段:
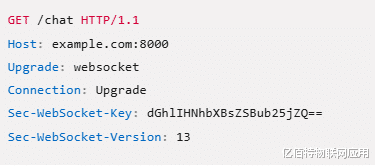
①建立连接(握手),使用HTTP请求。

包含关键的header:
* Connection: Upgrade
* Upgrade: websocket
* Sec-WebSocket-Key: afmbhhBRQuwCLmnWDRWHxw==
其中“Connection: Upgrade”,“Upgrade: websocket”两个字段代表协议升级为wensocket,“Sec-WebSocket-Key: afmbhhBRQuwCLmnWDRWHxw==”类似登录码,用于客户端和服务器的连接验证。
②服务器握手响应:

握手响应中最重要的部分就是:“Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=”此值根据Sec-WebSocket-Key和“258EAFA5-E914-47DA-95CA-C5AB0DC85B11”拼接后按照SHA1编码,将结果再进行BASE64编码便可以得到“Sec-WebSocket-Accept”。
③通讯过程
此过程可以参考
“https://developer.mozilla.org/zh-CN/docs/Web/API/WebSockets_API/Writing_WebSocket_servers”,
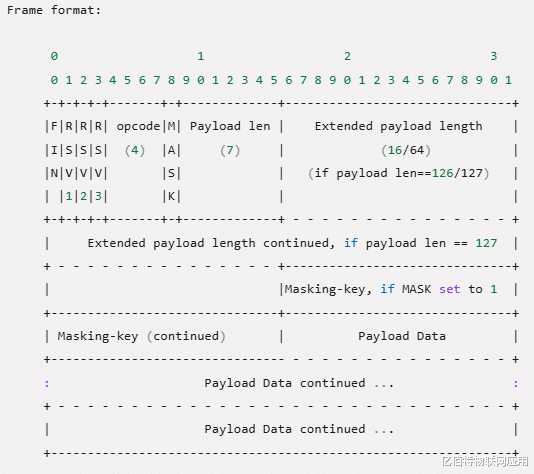
此处不过多赘述,仅需要注意下图websocket数据帧格式。

④关闭连接
在websocket中有一个单独的位“FIN”标记断开连接,任何一方均可断开连接。
【福利】蓝牙+Wi-Fi模块王炸福利!免费送样