哈喽,你好啊,我是雷工!
前面练习了类的编写,接下来练习UI界面调用相关类,实现相关的功能,
以下为学习笔记;
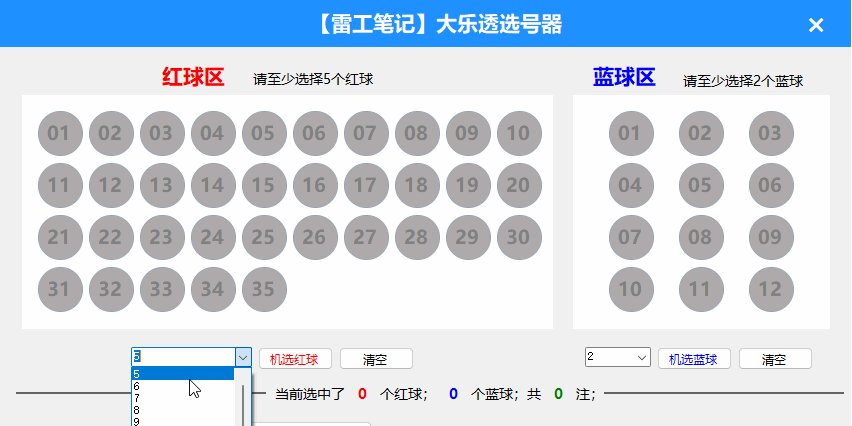
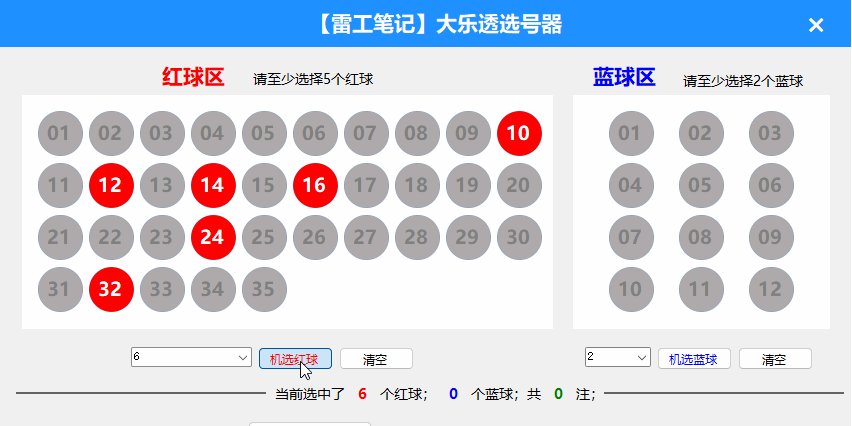
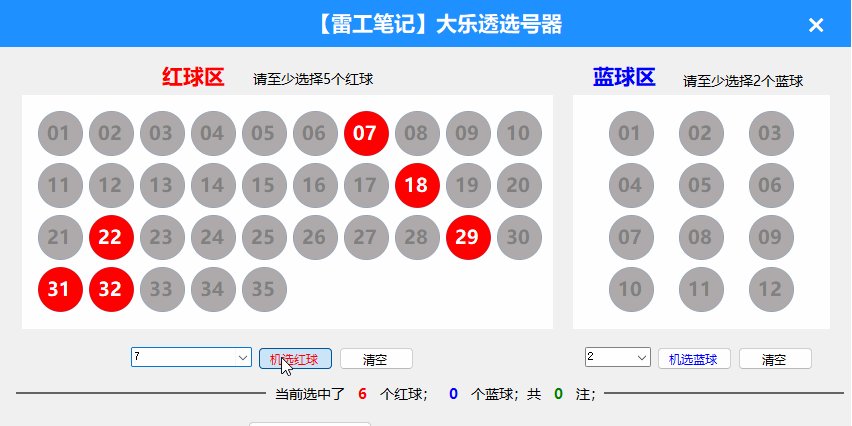
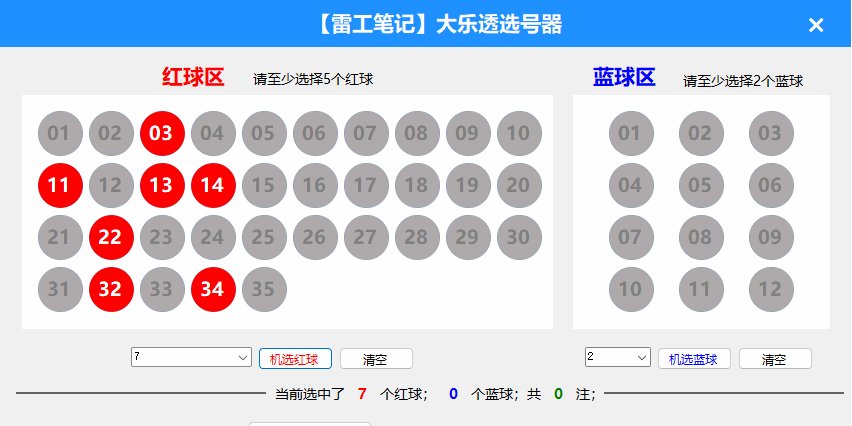
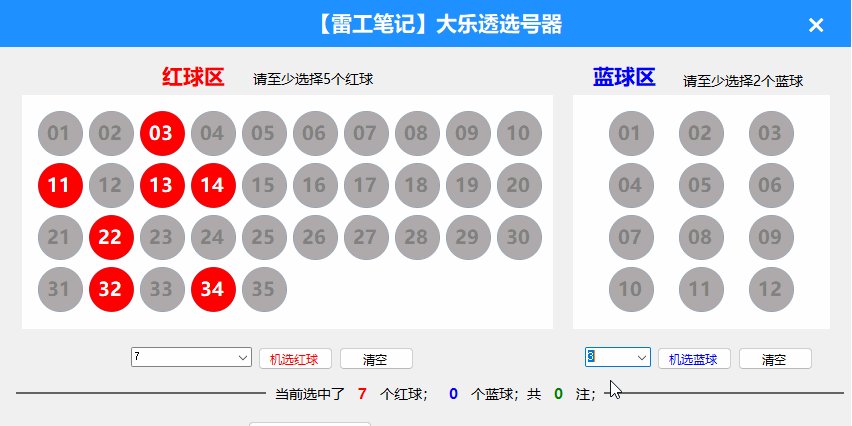
01 效果演示1.1、机选红球
当选择要机选的红球数量后,点击【机选红球】按钮,会随机选出对应数量的红色球,并同步显示当前选中的红球数量;

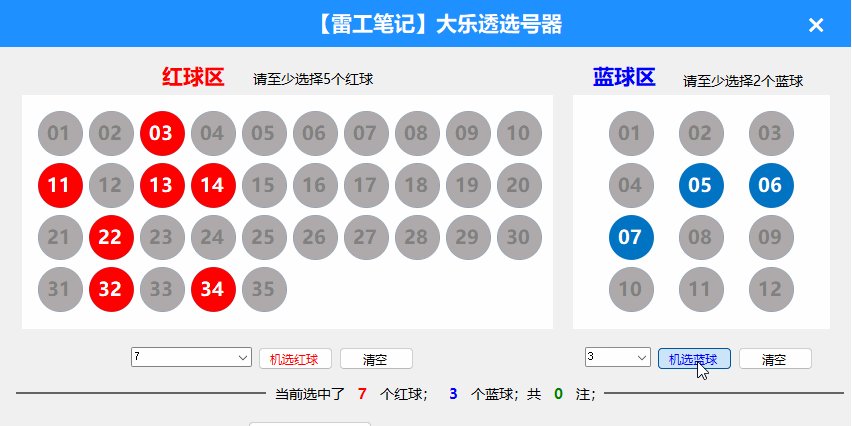
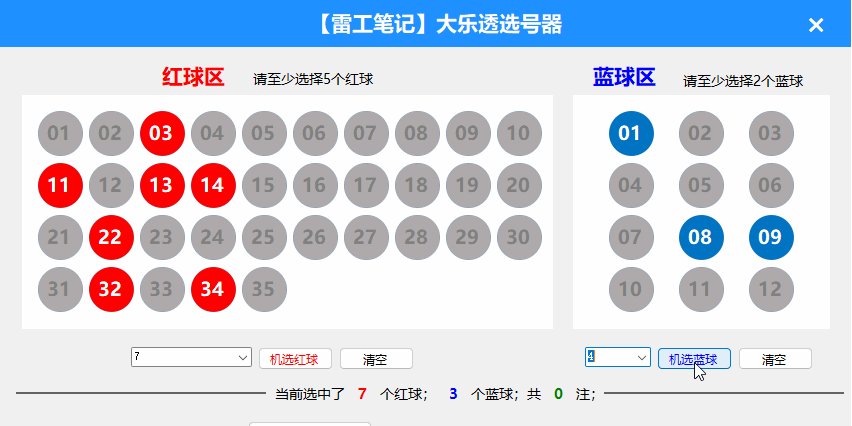
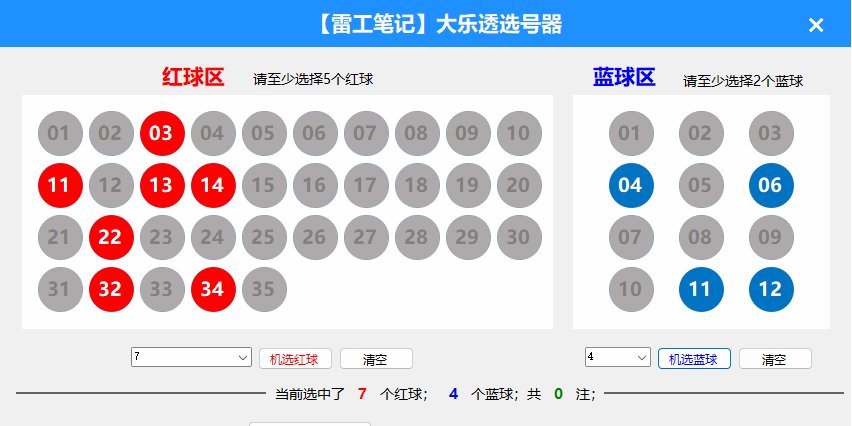
1.2、机选蓝球
当选择要机选的蓝球数量后,点击【机选蓝球】按钮,会随机选出对应数量的蓝球,并同步显示当前选中蓝球数量;
 02 实现步骤
02 实现步骤2.1、命名规范
良好的编程习惯从规范命名开始,给控件起一个有意义,容易理解的名称;
将下拉框命名为:
红球区数量选择框--cbbRed
蓝球区数量选择框--cbbBlue
将机选按钮的名称修改为如下名称:
机选红球--btnRandomRed
机选蓝球--btnRandomBlue

2.2、Items设置
选择红球或蓝球机选数量的下拉框,可通过设置Items属性设置下拉可选项;
cbbRed设置可选项为5-35;
cbbBlue设置可选项为2-12;

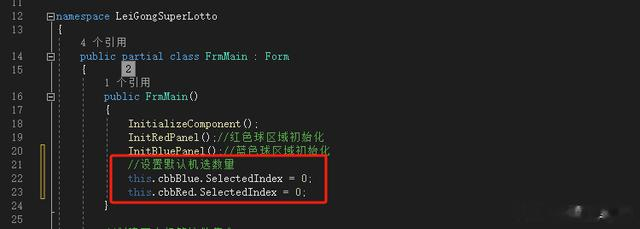
2.3、设置默认机选数量
在初始化时设置默认机选数量;
增加语句为:
//设置默认机选数量this.cbbBlue.SelectedIndex = 0;this.cbbRed.SelectedIndex = 0;
2.4、选号器对象
首先要创建选号器对象
private Selector mySelector = new Selector();2.5、机选红球
在机选红球按钮事件中编写相关代码:
private void btnRandomRed_Click(object sender, EventArgs e){ //开始先将之前选中球恢复为未选中状态 btnResetRed_Click(null, null); int count = Convert.ToInt32(this.cbbRed.Text);//确定要机选的红球数量 List<string> numList = mySelector.CreateRedNum(count);//随机选择红色球 //将随机选出的号码,在红色球控件集合中找到,并设置为选中状态 for(int i=0;i<count;i++) {Label lbl = redBallLables[numList[i]];//从集合中找到随机选中的号码对应的“球”SetRedOrBlue(lbl, "red"); }SelectedRedCount();}
2.6、机选蓝球
与机选红球类似,在机选蓝球按钮事件中编写相关代码:
private void btnRandomBlue_Click(object sender, EventArgs e){ //开始先将之前选中球恢复为未选中状态 btnResetBlue_Click(null, null); int count = Convert.ToInt32(this.cbbBlue.Text);//确定要机选的蓝球数量 List<string> numList = mySelector.CreateBlueNum(count);//随机选择蓝色球 //将随机选出的号码,在蓝色球控件集合中找到,并设置为选中状态 for (int i = 0; i < count; i++) {Label lbl = blueBallLables[numList[i]];//从集合中找到随机选中的号码对应的“球”SetRedOrBlue(lbl, "blue"); }SelectedBlueCount();}03 后记以上为机选号码按钮的功能练习,有记录不当之处欢迎在留言区评论;
更多相关话题也可以在交流群内探讨;