
NextJS 14的发布不仅仅是一个简单的更新,它代表了对开发者体验和应用速度的全新关注。对于使用React的开发者来说,NextJS 14承诺带来更快速、更愉快的开发体验。无论是新项目的开始,还是现有项目的升级,NextJS 14都值得一试。
今天,我将向大家介绍一些关于NextJS的概念,这些可能是许多开发者所不知道的。你可以利用这些概念来优化你的应用,并改善开发者体验。
1. 路由分组:整理杂乱的文件结构(Route Groups)在开发大型Web应用时,文件夹结构可能会变得复杂混乱,特别是在处理路由时。NextJS提供了一种称为路由分组的功能,可以帮助你更有效地组织路由结构。
混乱的文件结构:
在没有使用路由分组的情况下,你可能会在pages文件夹中看到许多杂乱无章的路由文件,这使得找到特定路由变得困难。

使用路由分组整理:
通过使用路由分组,你可以将相关的路由放在同一个文件夹(即路由组文件夹)下。这样,你就可以根据不同主题或功能轻松地找到相关路由。
例如,你可以创建一个名为auth的路由组文件夹,然后将所有与认证相关的路由(如登录、注册)放在这个文件夹下。

路由分组的优势
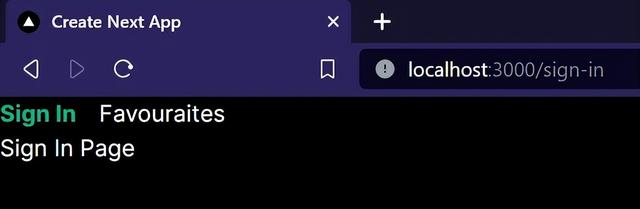
清晰的文件结构:通过路由分组,你的项目结构将更加清晰有序。易于维护:分组后的结构使得维护特定功能或模块的路由更加容易。不影响URL结构:值得注意的是,路由分组不会在URL中添加文件夹名称。例如,即使有一个名为auth的分组文件夹,URL仍然是http://localhost:3000/sign-in,而不是http://localhost:3000/auth/sign-in。 2. 静态元数据(Static Metadata)
2. 静态元数据(Static Metadata)Next.js提供了一个元数据API,允许开发者定义应用程序的元数据(例如,在HTML的head元素中的meta和link标签),这对于提升搜索引擎优化(SEO)和网页分享性非常有帮助。
元数据API的使用
你可以在页面组件(如page.tsx)或布局组件(如layout.tsx)中使用元数据API。
import type { Metadata } from 'next' export const metadata: Metadata = { title: 'Hero's Blog', description: 'Blog created by Hero',}3. 动态元数据(Dynamic Metadata)在Next.js中,你可以使用generateMetadata函数来获取需要动态值的元数据。这对于提高网站的SEO得分非常有效。
动态元数据的实现
import type { Metadata } from "next";type Props = { params: { id: string }};export const generateMetadata = ({ params }: Props): Metadata => { return { title: `Product ${params.id}` }};export default function FavouriteProductDetails({ params }: Props) { return <h1>Favourite Product Details {params.id}</h1>}

在这个示例中,我们定义了一个generateMetadata函数,它根据传入的params(在这个例子中是产品ID)动态生成元数据。这样,每个产品详情页都可以拥有独特的标题,有助于提升SEO效果。
元数据的排序
Next.js在处理元数据时,会按照从根路径到最终页面的路径顺序来评估元数据。例如:
app/layout.tsx(根布局)app/favourite/layout.tsx(嵌套的博客布局)app/favourite/[slug]/page.tsx(博客页面)这种结构确保了元数据可以从最顶层布局继承下来,同时也可以在更深层次的页面中进行定制和覆盖。
使用动态元数据的优势
SEO提升:通过为每个页面提供独特且相关的元数据,可以显著提高页面在搜索引擎中的可见度。个性化体验:动态元数据允许根据页面内容或用户行为提供更个性化的页面标题和描述。灵活性:动态生成元数据的能力提供了高度的灵活性,使得开发者可以针对不同的页面和情境调整元数据。通过动态元数据的应用,Next.js 14为开发者提供了更多的控制权,使他们能够针对每个页面精确地优化SEO,从而提升用户体验和网站的整体表现。
4. 私有路由在Next.js中,私有路由指的是那些不能被用户通过网站直接访问的文件夹,即那些不会直接提供给客户端的Web页面。
实现私有路由的方法
1. 创建独立的组件目录
将组件放置在app目录之外的单独目录中。这样做可以确保这些组件不会被当作页面直接访问。
例如,你可以创建一个名为components的目录来存放所有的共享组件。

2. 在app目录下的任意目录中创建_components文件夹
在app目录的任何子目录中创建一个以下划线开头的文件夹(如_components),这样的文件夹和其中的文件不会被Next.js当作页面来处理。
例如,在app目录下的favourite目录中创建一个_components文件夹:

3. 在目录中创建不直接提供给客户端的文件
在特定目录中创建文件,这些文件不会直接作为页面提供给客户端,除非它们被显式地添加到page.tsx文件中。
 5. 捕获所有段(Catch-all Segments)
5. 捕获所有段(Catch-all Segments)在Next.js中,动态路由可以通过在括号内添加省略号[...segmentName]来扩展为捕获所有后续的段。
示例说明
例如,路径/docs/[...slug]/page.tsx不仅会匹配/docs/topic,还会匹配/docs/topic/1等更深层次的路由。但是,如果URL是/docs,它会返回一个404错误。



代码片段
import React from 'react';type Params = { params: { slug: string[] }};export default function SlugPage({ params: { slug } }: Params) { return ( <div> <h1>Viewing Custom Slug Page</h1> <span>URL Contains: {slug.toString()} </span> </div> );}在这个代码片段中,我们定义了一个SlugPage组件,它接收slug作为参数,并将其转换为字符串显示在页面上。
解决404错误
你可能想知道是否有办法解决/docs这个路由的404错误。答案是肯定的,你可以通过一些方法来解决这个问题,答案在下面,请继续往下看
6. 可选的捕获所有段(Optional Catch-All Segments)在Next.js中,通过将参数放在双方括号中:[[...segmentName]],可以使捕获所有段成为可选的。
例如,路由/docs/[[...slug]]/page.tsx不仅会匹配/docs/topic、/docs/topic/10等路由,还会匹配/docs本身。

可选的捕获所有段与普通捕获所有段的区别
普通捕获所有段:必须包含至少一个参数,例如/docs/topic。可选的捕获所有段:可以匹配没有任何参数的路由,例如/docs。7. 活动链接(Active Links)在网站上,你可能注意到当前正在查看的页面链接往往有特殊的样式或覆盖层。这是一种提升用户体验的常用方法。今天,我将介绍如何实现这一功能。
创建一个导航栏组件
首先,在components目录中创建一个名为Navbar.tsx的文件。这将是一个客户端组件,因为用户将与导航栏互动。在文件顶部添加“use client”指令,并从next/navigation中导入一个名为usePathname的钩子。
示例代码
"use client";import Link from 'next/link';import { usePathname } from 'next/navigation';import React from 'react';type Links = { title: string, url: string};export default function Navbar() { const links: Links[] = [ { title: "Sign In", url: "/sign-in" }, { title: "Favourite", url: "/favourite/1" }, ]; const pathname = usePathname(); return ( <divName='flex space-x-4'> {links.map(({ title, url }: Links) => { const isActive = pathname.startsWith(url); return <Link Name={isActive ? "font-bold text-emerald-500" : "text-white"} key={title} href={url}> {title} </Link> })} </div> )}解释代码
定义链接:通过创建一个名为links的常量来定义你想要在导航栏中显示的链接。映射链接:使用map方法遍历links数组,并为每个链接生成一个Link组件。活动链接样式:使用usePathname钩子获取当前的路径。然后通过比较当前路径和链接的url,决定是否为该链接应用活动状态的样式。效果
当用户点击其中一个链接时,该链接的文本颜色会改变,这表明了用户当前所处的页面。例如,点击“Sign In”链接后,文本颜色变化,从而增强了用户体验。


注意事项
确保你要使用的路由URL已经存在,否则会出现404错误。
通过以上步骤,你可以在Next.js应用中创建一个具有活动状态样式的导航栏,这不仅让用户界面看起来更加友好,还能提高用户的导航体验。
结束随着NextJS 14的发布,我们见证了前端开发领域的一次重大变革。这个版本不仅加强了对开发者体验的关注,还通过诸如路由分组、动态元数据、私有路由、可选的捕获所有段以及活动链接等功能,大幅提升了应用的性能和可用性。这些创新特性不仅简化了复杂应用的开发和维护,也为最终用户带来了更加流畅和直观的浏览体验。NextJS 14的这些优化措施,无疑将助力开发者构建更加高效、更加用户友好的现代Web应用。作为React开发者,掌握并应用这些新特性,将是我们适应和引领前端技术潮流的关键。让我们拥抱NextJS 14,共同开启前端开发的新篇章!