源码私信联系
WPF功能强大,但是控件的用法与Winfrom不大一样。这个文件主要说明了Button控件的用法。希望能给大家一个启示。

1、按钮加入图片
<Button Grid.Row="0" Grid.Column="0" ToolTip="Set_Label" Name="set_label1" Height="45" VerticalAlignment="Stretch" Width="45" HorizontalAlignment="Stretch"> <Image Source="Resources/Player1.png" StretchDirection="DownOnly" Stretch="Fill" /> </Button>图片的处理:
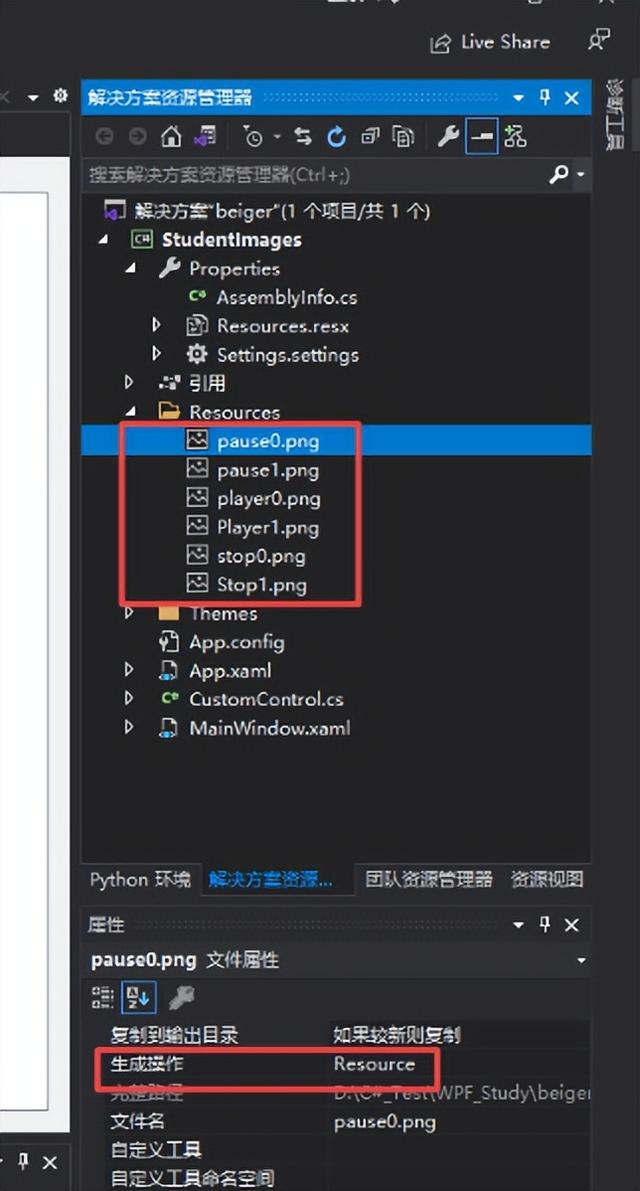
准备素材打开Properties\Resources.resx,添加素材属性的生成操作:Resources引用:<Image Source="Resources/Player1.png" />

2、窗体的xaml文件中直接使用模板
<Button Grid.Row="0" Grid.Column="1" x:Name="m_HelpButton" IsEnabled="True" Width="50" Height="50"> <Button.Template> <ControlTemplate> <Border BorderBrush="Aqua" Background="#FFEDF961"> <Grid> <Image Margin="2" Source="Resources/Player1.png" /> </Grid> </Border> </ControlTemplate> </Button.Template> </Button>3、使用样式
<Button Grid.Row="0" Grid.Column="2" Content="播放" Height="31" Name="button1" Foreground="#FFDE4747" Focusable="True" BorderBrush="{x:Null}" BorderThickness="0" Style="{StaticResource ButtonLeft}" Margin="106,47,82,61"/>App.xaml中定义样式
<Style x:Key="ButtonLeft" TargetType="{x:Type Button}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <StackPanel Orientation="Horizontal"> <Image Name="minBtn" Source="Resources\player0.png" /> <TextBlock Text="{TemplateBinding Content}" VerticalAlignment="Center" FontSize="24"></TextBlock> </StackPanel> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Source" Value="Resources\player1.png" TargetName="minBtn" /> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Source" Value="Resources\pause0.png" TargetName="minBtn" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>4、鼠标覆盖变淡
<Button Name="Add" Margin="2" Grid.Row="1" Grid.Column="0" Style="{StaticResource Button_Menu}" Background="#FFEE2424" BorderBrush="#FF0031FF"> <Image Source="/Resources/pause0.png" /> </Button>样式:
<Style x:Key="Button_Menu" TargetType="{x:Type Button}"> <Setter Property="Width" Value="50" /> <Setter Property="Height" Value="50" /> <Setter Property="BorderThickness" Value="0" /> <Setter Property="Foreground" Value="Black"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border x:Name="MyBackgroundElement" BorderBrush="{DynamicResource ForgroundBrush}" BorderThickness="0"> <ContentPresenter x:Name="ButtonContentPresenter" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="MyBackgroundElement" Property="Background" Value="{DynamicResource ForgroundBrush100}"/> <Setter TargetName="MyBackgroundElement" Property="Opacity" Value="0.7"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="Cursor" Value="Hand" /> </Style>5、三态按钮及阴影效果
<Button Grid.Row="1" Grid.Column="1" Content="button" Height="50" Width="50" RenderTransformOrigin="-4.5,-1.24"> <Button.Template> <ControlTemplate TargetType="{x:Type Button}"> <Border BorderBrush="{TemplateBinding Control.BorderBrush}" BorderThickness="0" CornerRadius="3,13,3,13" Name="PART_Background"> <Border.Background> <LinearGradientBrush EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="White" Offset="0.0" /> <GradientStop Color="Silver" Offset="0.5" /> <GradientStop Color="White" Offset="0.0" /> </LinearGradientBrush> </Border.Background> <ContentPresenter Content="{TemplateBinding ContentControl.Content}" HorizontalAlignment="Center" VerticalAlignment="Center" /> </Border> <ControlTemplate.Triggers> <Trigger Property="UIElement.IsMouseOver" Value="True"> <Setter Property="Border.Background" TargetName="PART_Background"> <Setter.Value> <LinearGradientBrush EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="Silver" Offset="0.0" /> <GradientStop Color="White" Offset="0.5" /> <GradientStop Color="Silver" Offset="0.0" /> </LinearGradientBrush> </Setter.Value> </Setter> </Trigger> <Trigger Property="ButtonBase.IsPressed" Value="True"> <Setter Property="UIElement.Effect"> <Setter.Value> <DropShadowEffect BlurRadius="10" Color="Black" Direction="0" Opacity="0.6" RenderingBias="Performance" ShadowDepth="0" /> </Setter.Value> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Button.Template> </Button>6、三态按钮及背景色、文字颜色变化
<Style x:Key="Style.OkOperationButton" TargetType="ButtonBase"> <Setter Property="Width" Value="110" /> <Setter Property="Height" Value="44" /> <Setter Property="FontSize" Value="24" /> <Setter Property="Background" Value="#FF0087FF" /> <Setter Property="HorizontalContentAlignment" Value="Center" /> <Setter Property="VerticalContentAlignment" Value="Center" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ButtonBase}"> <Border x:Name="Border" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" CornerRadius="22" Background="{TemplateBinding Background}"> <TextBlock x:Name="TextBlock" Text="{TemplateBinding Content}" FontSize="{TemplateBinding FontSize}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" /> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="#FF888888" /> <Setter TargetName="TextBlock" Property="Foreground" Value="#FF111111" /> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Background" Value="#FFfcac1c" /> <Setter TargetName="TextBlock" Property="Foreground" Value="#FFFFFFFF" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter TargetName="Border" Property="Background" Value="#4D0087FF" /> <Setter TargetName="TextBlock" Property="Foreground" Value="#4DFFFFFF" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>提示:TemplateBinding用来实现引用时给控件复制
如:
Text="{TemplateBinding Content}",使用:Content="确定"
FontSize="{TemplateBinding FontSize}" 使用:FontSize="18"
7、自定义控件
(1)解决方案→添加新建项→自定义控件(WPF)

添加CustomControl.cs
(2)CustomControl.cs
using System;……using Button = System.Windows.Controls.Button; namespace StudentImages{ public CustomControl : Button { static CustomControl() { DefaultStyleKeyProperty.OverrideMetadata(typeof(CustomControl), new FrameworkPropertyMetadata(typeof(CustomControl))); } public ImageSource Icon { get { return (ImageSource)GetValue(IconProperty); } set { SetValue(IconProperty, value); } } public static readonly DependencyProperty IconProperty = DependencyProperty.Register("Icon", typeof(ImageSource), typeof(CustomControl), null); ………… }}说明:
namespace StudentImages
命名空间,自动生成
public CustomControl : Button
CustomControl控件名称,自动生成
Button是继承的类,这里手工修改,否则这个自定义控件将会没有按钮的一些属性、事件
Icon是属性的名称
ImageSource是属性的类型
(3)Themes\Generic.xaml
<Style TargetType="{x:Type local:CustomControl}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:CustomControl}"> <Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"> <Grid> <Border x:Name="PART_Border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" /> <Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <StackPanel> <Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <Image x:Name="PART_Icon" Source="{TemplateBinding Icon}" Width="50" Height="50"/> <Image x:Name="PART_MouseOverIcon" Visibility="Collapsed" Source="{TemplateBinding IconMouseOver}" Width="50" Height="50"/> <Image x:Name="PART_PressIcon" Visibility="Collapsed" Source="{TemplateBinding IconPress}" Width="50" Height="50"/> </Grid> </StackPanel> </Grid> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" TargetName="PART_Border" Value="{Binding MouseOverBackground,RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type local:CustomControl}}}"/> <Setter Property="BorderBrush" TargetName="PART_Border" Value="{Binding MouseOverBorderBrush,RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type local:CustomControl}}}"/> <Setter Property="Visibility" TargetName="PART_MouseOverIcon" Value="Visible"/> <Setter Property="Visibility" TargetName="PART_Icon" Value="Collapsed"/> <Setter Property="Visibility" TargetName="PART_PressIcon" Value="Collapsed"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Background" TargetName="PART_Border" Value="{Binding MouseDownBackground,RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type local:CustomControl}}}"/> <Setter Property="BorderBrush" TargetName="PART_Border" Value="{Binding MouseDownBorderBrush,RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type local:CustomControl}}}"/> <Setter Property="Visibility" TargetName="PART_PressIcon" Value="Visible"/> <Setter Property="Visibility" TargetName="PART_Icon" Value="Collapsed"/> <Setter Property="Visibility" TargetName="PART_MouseOverIcon" Value="Collapsed"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>{TemplateBinding xxx}
xxx:如果是原属性,这里直接使用;如果是自定义的,需要在cs文件中注册
源码私信