
嗨,大家好!今天我们来聊聊如何用Canvas和JavaScript实现一些有趣的动画效果。你可能在数学课上听说过正弦波,但你知道它在编程中能做什么吗?今天就带你搞定正弦波和平滑垂直运动!这个小教程简单易懂,非常适合初学者哦!
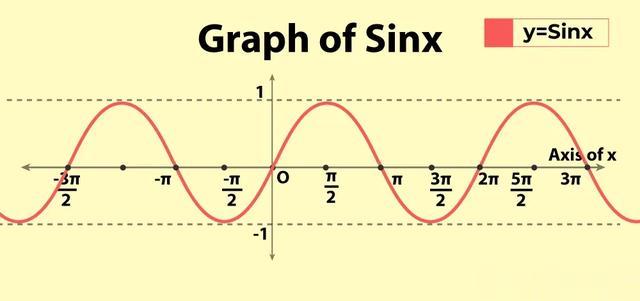
什么是正弦波?正弦函数是三角函数的一种,记作 sin(x),它在数学和物理学中有着广泛的应用,尤其是在描述波动、振动和周期性运动时。正弦函数的图像是一条平滑的波浪线,随着 x 的变化而在 -1 到 1 之间周期性地波动。
正弦函数的特点:
周期性:正弦函数的一个完整周期为 2π。这意味着 sin(x) 每隔 2π 就会重复。幅度:正弦函数的值范围是 -1 到 1,但通过将结果乘以一个常数(比如代码中的 range),可以改变波动的幅度。相位:通过对 x 加上一个常数,可以改变波形的相位,也就是左右平移。
在动画中,正弦函数通常用来模拟平滑的上下运动或波浪形运动。通过调整函数输入的角度(angle),我们可以控制小球的垂直位置(y 轴坐标),并通过不断增加 angle,实现连续的运动效果。
举个例子,当angle从0增加到2π(360度)时,Math.sin(angle)的输出值会从0升到1,然后降到-1,再回到0。
for (let angle = 0; angle < Math.PI * 2; angle += 0.1) { console.log(Math.sin(angle));}这段代码可以帮助你理解正弦波是如何生成的。接下来,我们就用这个波形来做点动画效果吧!
1. 平滑的上下垂直运动
第一个动画效果实现的是一个小球在画布中上下平滑运动,看起来就像在波浪中轻轻浮动。这种效果其实是通过正弦函数(sine wave)来实现的。正弦函数有什么特别之处呢?它能生成一个波浪形的曲线,非常适合用来模拟自然界中的周期性运动,比如海浪、振动等等。
由于篇幅有限,只展示核心代码,完整代码请文末查看下载链接
核心代码window.onload = () => { const canvas = document.getElementById('canvas'); const context = canvas.getContext('2d'); const ball = new Ball(); let angle = 0; const centerY = 200; const range = 50; const speed = 0.05; ball.x = canvas.width / 2; const drawFrame = () => { Utils.requestAnimationFrame()(drawFrame); context.clearRect(0, 0, canvas.width, canvas.height); ball.y = centerY + Math.sin(angle) * range; angle += speed; ball.draw(context); }; drawFrame(); };centerY:小球在画布中的初始垂直中心位置。在代码中是 200,表示在画布的垂直中间。range:小球垂直运动的范围。这个值决定了小球上下摆动的幅度。angle:随着每一帧的更新,angle 的值逐渐增加,正弦函数的输出值会在 -1 到 1 之间来回变化,控制 ball.y 的值从 centerY-range 到 centerY+range 之间平滑地移动。speed:控制每一帧增加的角度,值越大,小球上下摆动的速度越快。线性垂直水平运动
如果你还想进一步挑战自己,可以试试在小球的水平运动中加入垂直波动,这样小球就会沿着X轴前进,同时在Y轴上做波浪形运动。看看下面的代码:
window.onload = () => { const canvas = document.getElementById('canvas'); const context = canvas.getContext('2d'); const ball = new Ball(); let angle = 0; const centerY = 200; const range = 50; const xspeed = 1; const yspeed = 0.05; ball.x = 0; const drawFrame = () => { Utils.requestAnimationFrame()(drawFrame); context.clearRect(0, 0, canvas.width, canvas.height); ball.x += xspeed; ball.y = centerY + Math.sin(angle) * range; angle += yspeed; ball.draw(context); }; drawFrame(); };这段代码让小球不仅在Y轴上摆动,还会沿着X轴前进,最终形成一个波浪前进的动画效果。
结束通过这几个简单的代码示例,你可以看到如何利用正弦函数来实现平滑的上下运动和复杂的波浪效果。这些技巧不仅适合初学者练手,也能让你的网页动起来,充满活力。快试试这些代码,自己动手做出有趣的动画吧!