
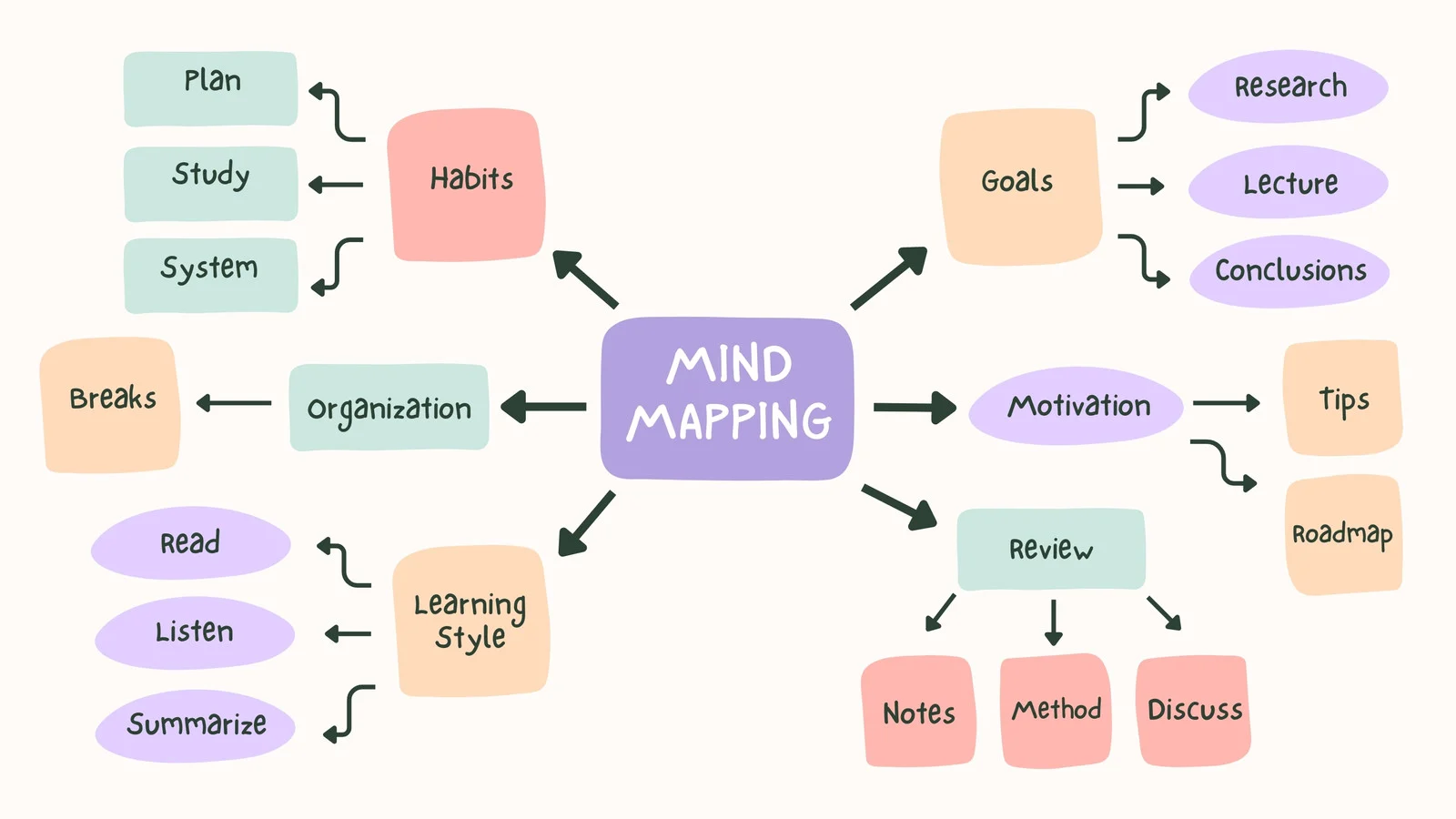
这是一个简单的 Next.js 项目,使用 React Flow 实现了思维导图可视化工具。
你可以在这里观看演示视频,或者查看下方的 gif 图。

用户界面使用了 shadcn 和部分 Magic UI 组件构建。
该工具允许用户查看并与思维导图进行互动,还可以将思维导图数据下载为 markdown 文件。
思维导图数据可以通过 Ollama 的本地模型或 OpenAI 等外部模型生成,并且利用了 AI SDK。
功能特点交互式思维导图可视化
侧边栏中的节点详情视图
Markdown 导出功能
将思维导图数据保存为本地 JSON 文件
在本地和外部模型之间切换
入门指南安装所有依赖:
npm install
将 .env.template 文件复制为 .env.local,并通过设置 NEXT_PUBLIC_USE_LOCAL_MODELS 环境变量为 true 或 false,指定你想使用的模型(本地或外部)。
如果运行的是 OpenAI 模型,你需要在 .env.local 文件中指定你的 OpenAI API 密钥。
在 route.ts 文件中,你需要指定使用的 Ollama 模型。默认情况下,本地模型将使用 llama3.1 模型,而外部模型将使用 gpt-3.5-turbo 模型。
请注意,外部模型的运行速度通常比本地模型快得多。
如果你想了解如何在本地运行模型,请参考 Ollama 文档。
现在你可以运行开发服务器:
npm run dev
在浏览器中打开 http://localhost:3000,然后开始创建属于你的学习思维导图。
提示词生成思维导图数据所用的提示词定义在 prompts.ts 文件中的 defaultLocalPrompt 和 defaultExternalPrompt 变量中。