哈喽小伙伴们好,我是Stark-C~
说到Docker容器的可视化管理工具,估计大家的第一反应一定是Portainer。说实话我个人作为一个非科班出身的门外汉,当初让我从入坑到上手的就是Portainer,不用让我们记住繁琐的命令,根据图示点点鼠标,一个Docker容器就能快速创建完成了。
后来入手威联通之后,玩了几次Docker Compose应用程序,才发现这个真的是神级工具!比如说我之前分享的“威联通Docker Compose一键搭建『NAS Tools』”,五个容器一个配置文件(YAML文件)就能轻松搞定:
关于Docker Compose的优势我这里也不用说太多,体验过的都知道它的好。虽说NAS自带的Docker管理器以及Portainer都能管理和部署Docker Compose应用程序,但是总感觉不够专业和细化,并且很多时候我都是自己在文本文档编辑好YAML文件之后再复制粘贴过去,很是不方便。
如果有一款相对专业的Docker Compose堆栈管理器,可以像Portainer一样,让我们更直观的管理和部署Docker Compose,那绝对又是我们NAS玩家的一大神器!既然有这个需求,那么就一定会有对应的解决方案,所以,『Dockge』它不就来了吗?
关于DockgeDockge到底是什么意思?其实作者自己都知道。因为这个词是作者自己创造的一个新词(就如同Stark-C其实也是我创造的新词一样,简单理解就一代号而已)。

其实该作者也是Portainer的忠实用户,不过对于Portainer的堆栈管理不太满意,总是偶发性的错误还找不到原因,所以就干脆另立门户,自己动手开发出了Dockge这么一个精美、易于使用、反应式的自托管 docker compose.yaml 可视化堆栈的管理器(有实力就是任性~)。
按照作者的描述,Dockge的特性与亮点如下:
✅ 简单易用的用户界面
✅ 管理 compose.yaml 文件
可自由的创建/编辑/启动/停止/重启/删除 compose.yaml 文件
✅ 自动将 docker run 命令转换为 compose.yaml 命令
更新 Docker 映像
✅ 支持交互式编辑 compose.yaml
✅ 支持交互式网络终端
✅ 基于文件的结构
✅ 响应式
一切响应灵敏,终端输出都是实时的
Dockge 不会绑架你的编译文件,它们会像往常一样存储在你的硬盘上,你可以使用正常的用 docker compose 命令与它们交互
看上去还是很不错的,是理想中的神器,那么...整起来吧!
Dockge部署安装前的准备

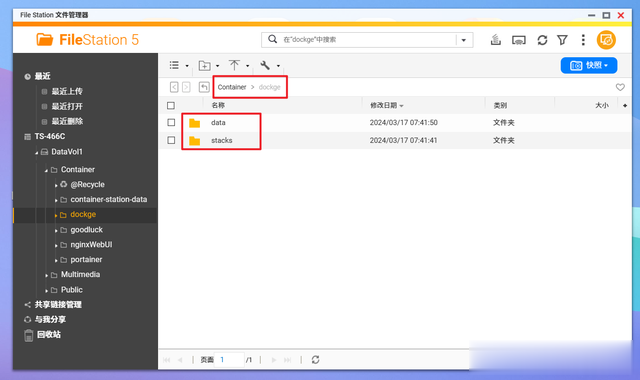
依然是必要的准备工作。先打开NAS的文件管理器,在 docker 文件夹中(威联通默认为Container文件夹),创建一个新文件夹【dockge】,然后在 dockge文件夹中再分别新建两个子文件夹【data】 和【stacks】。
正式安装和部署
使用的安装方式为SSH终端部署,至于SSH工具请自行解决,Putty,XShell,FinalShell等都可以,我个人使用的是FinalShell。

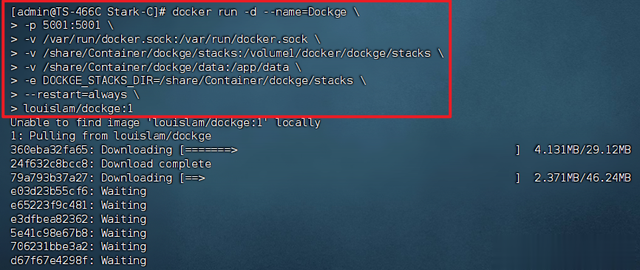
使用SSH终端工具连接到NAS之后先启用root模式(“ sudo -i ”),接着直接输入以下Docker run多行命令(主要是为了让大家看清每一行参数)并回车即可:
docker run -d --name=Dockge \
-p 5001:5001 \
-v /var/run/docker.sock:/var/run/docker.sock \
-v ~/docker/dockge/stacks:/volume1/docker/dockge/stacks \
-v ~/docker/dockge/data:/app/data \
-e DOCKGE_STACKS_DIR=~/docker/dockge/stacks \
--restart=always \ louislam/dockge:1
需要强调的是张大妈这里的编辑器会吞掉每一行后面的反斜杠“ \ ”,所以你复制过来的时候请务必加上去!
以上命令需要说明的地方为:
-p 5001:5001 -->这个不用说了,端口映射,冒号前面改成本地没被占用的端口即可;-v ~/docker/dockge/stacks:/volume1/docker/dockge/stacks -->冒号前面改成我们前面新建“stacks”子文件夹的本地实际路径;-v ~/docker/dockge/data:/app/data -->冒号前面改成我们前面新建“data”子文件夹的本地实际路径;-e DOCKGE_STACKS_DIR=~/docker/dockge/stacks -->环境变量,后面是“stacks”子文件夹的本地实际路径。
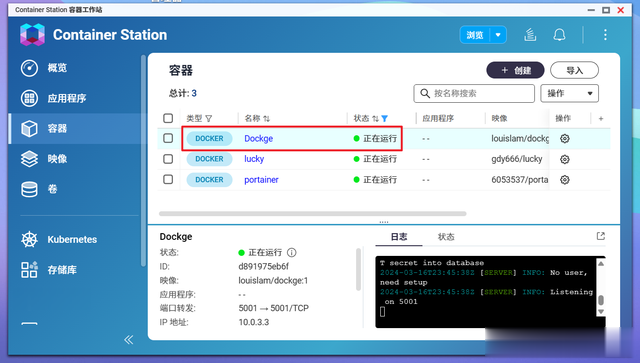
如果没有问题在NAS的Docker容器列表中就能看到Dockge容器已经正在运行了,说明部署成功。
Dockge体验直接在浏览器中输入 【http:// NAS的局域网IP:端口号】 就能看到登录界面了。

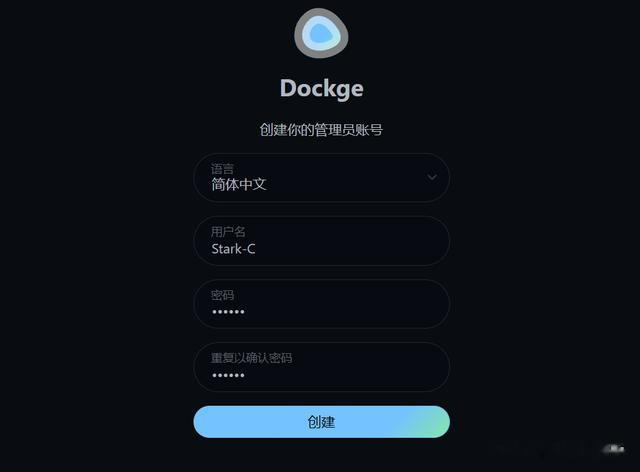
首次进入需要设置用户名和密码(Dockge原生支持简体中文哦~)。

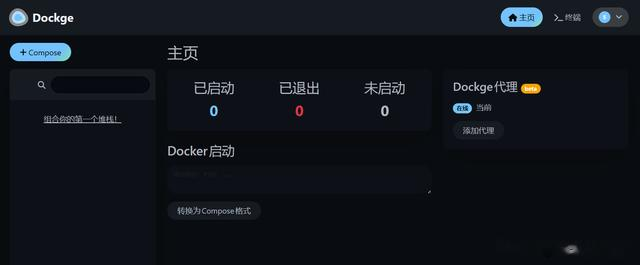
然后就能直接进入Dockge管理页面。可以看出它确实够简洁,显示逻辑也是非常的清晰。

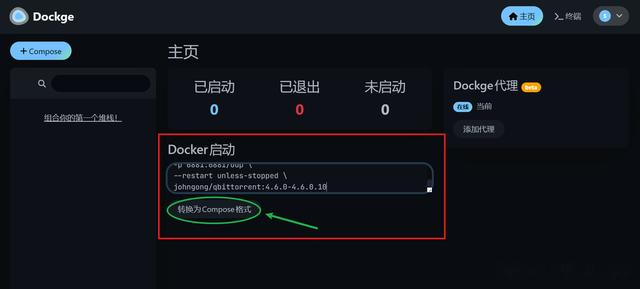
Dockge是支持docker run 命令转换为 compose.yaml 命令的,也就是说我们就算不会编辑Docker Compose也没关系,只要知道docker run 命令,直接复制过来,它就能一件转换为Docker Compose格式。我这里就以qbittorrent为例,将qbittorrent的docker run 命令复制过来,点击“转换为Compose格式”。

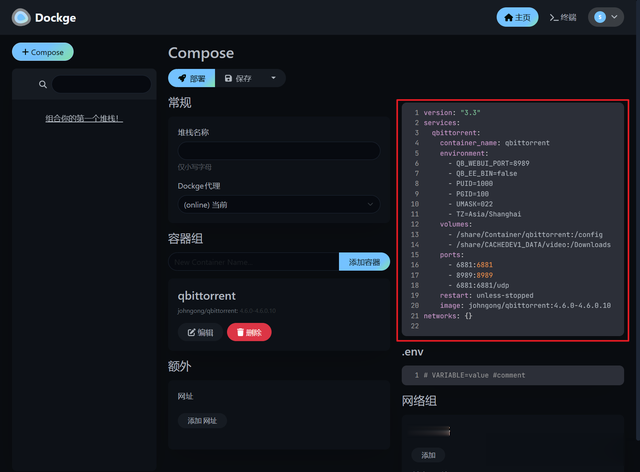
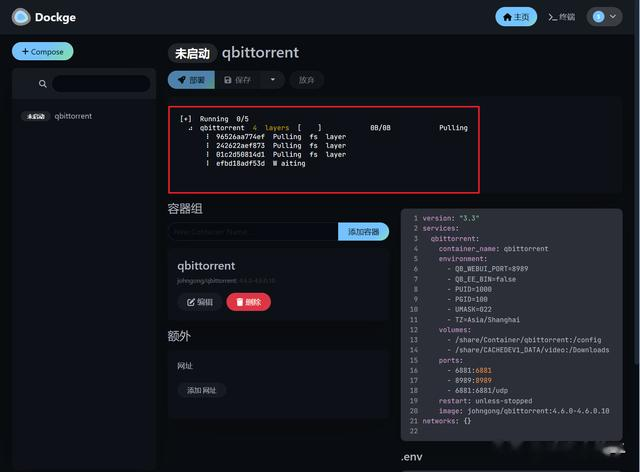
然后它就快速转换成Docker Compose格式,具体内容如上图红框所示。

接着我们可以点击“编辑”按钮对命令中所有相关参数进行修改。比如镜像、端口、数据卷,以及环境变量等(有木有Portainer的既视感?)。

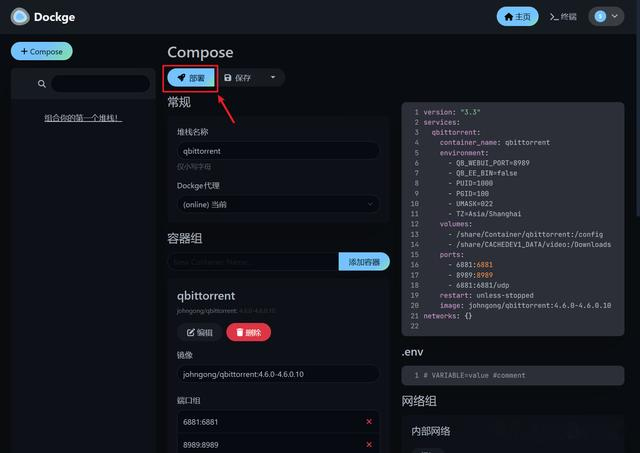
如果觉得没有问题直接点“部署”吧~

在上方会有镜像拉取进度展示。

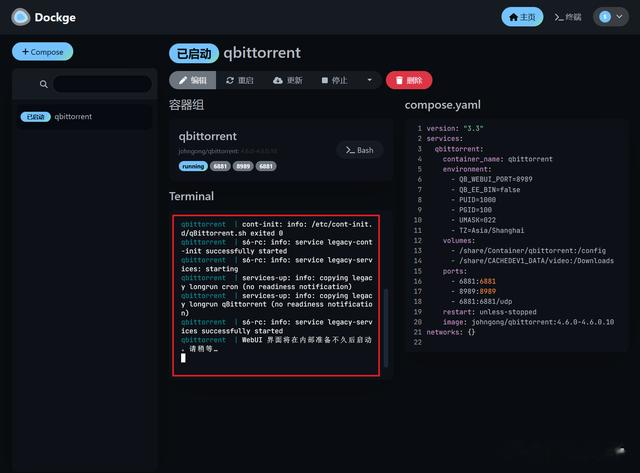
在下方会有实时日志展示。

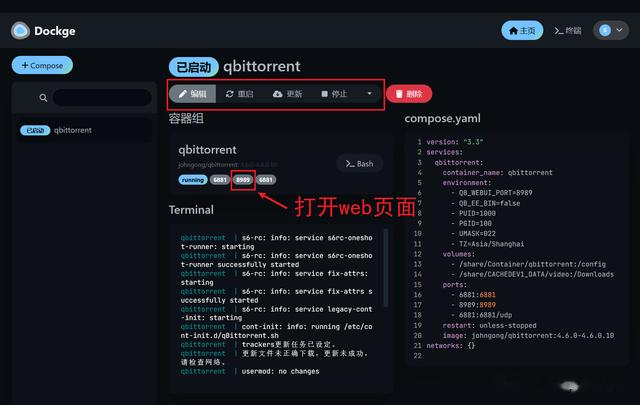
要不了很久qbittorrent的Docker Compose应用程序便部署成功了。从这里看出,我们可以直接对该应用程序进行再次编辑、重启、停止操作,甚至是更新也没有问题(对于Docker Compose来说,是不是瞬间觉得Portainer也不香了?)。

我们可以直接点Dockge中的端口号直接打开该堆栈的Web页面。

同时从NAS自己的Docker管理器可以看出,刚刚创建的Docker Compose会出现在它的“应用程序”中,而不是“容器”中(这里以威联通的Container Station为例说明)。
说在最后至于Dockge其它更多的用途和玩法这里就不再一一演示。个人觉得在好用易用方面,Dockge已经可以做到和Portainer相媲美了。虽说Portainer不管是产品知名度,还是功能多样性目前都远超Dockge,但是有一说一,在Docker Compose堆栈管理方面,Dockge要好于Portainer太多,所以我目前是两者都得以保留,部署容器选择Portainer,部署Docker Compose,选择Dockge。
生命不息,折腾不止~以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~