有一种文档格式叫Markdown,有一种情怀叫简单就是美!

Markdown是什么东东,为什么要用?
它是一种文档格式(也叫md),大家可能用过或见过“.doc”、“.docx”、“.htm”等不同后缀名的文件,代表了Word或者网页文件,这些文件已经非常成熟和通用了,为什么还要用Markdowd呢(文件后缀为.md或者.markdown)?它的优点如下,看看有没有get到你。
专注于你的文本内容而不是排版样式,安心写作(内容为王)
直观、易于阅读、学习成本低(看完本文档就差不多了_)
可以导出HTML、PDF、PNG等
纯文本内容,兼容所有的文本编辑器与字处理软件
据说很多国内外网络小说作家以及文学创作者都在开始使用Markdown了。
用什么工具写Markdown?
编写Markdown文档,可以直接在线进行,比如CSDN提供的在线Markdown编辑器( https://editor.csdn.net/md/)(别着急点,可以看完本文后再过去:) )。也可以下载一个本地工具,不依赖于网络环境也能够进行码字码代码,本文推荐VSCode(免费、流行、好用)。
接下来结合VSCode工具(编写文档的地方)和Markdown语法(格式约定)一起学习使用md!
下载安装VSCode
官网下载地址:单击此处下载

选择匹配的操作系统版本进行下载。下载后安装过程比较简单,一路“下一步”直到“完成”即可。
进行汉化[非必选项]
打开VSCode,使用快捷键Ctrl+Shift+P,在出现的输入框中输入configure display language,回车确认,在出现的输入框下选择Install additional languages,en代表英文。
在主界面的扩展插件中点击“Chinese (Simplified) Language Pack for Visual Studio Code”点击“Install”重启即可。
安装PDF插件[非必选项,图个方便]
安装PDF插件可以将Markdwon文件导出为PDF、图片等格式。编辑好的内容面向“普通”用户,还是需要“包装”一下(md深藏功与名)。
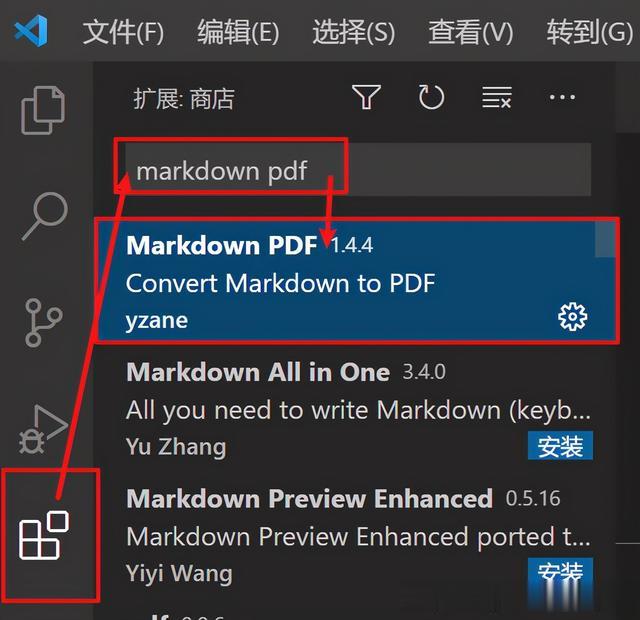
在扩展插件中输入“Markdown PDF”,选择安装即可。

至此,万事俱备只欠东风,可以开始在VSCode中编写Markdown文档了。
简洁的语法,不简单的效果
写一个文档,主要结构无非是:“标题”,“正文”、“列表”、“图片”。除了这几个元素,可能部分文字需要修饰一下,比如“加粗”、“斜体 ”。超链接也是互联网传播不可或缺的元素。除了这些,Markdown还提供插入“代码”、“引用”和“分割线”等。当然你想要在文档中插入一个“表格”也是可行的。嗯,差不多了,这些够我们现在学一壶了。
接下来,在VSCode中我们来一一尝试吧。
VSCode创建一个md文件
在VSCode中创建一个文件,保存文件时扩展名(后缀名)为“.md”,这样VSCode,就可以识别,并按照Markdown的语法进行解析。

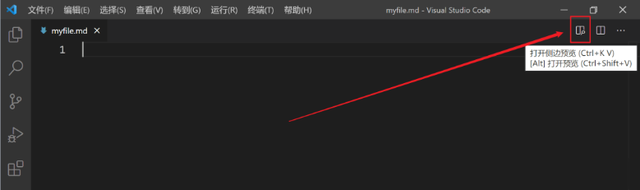
创建md文件后在侧边上栏会有一个按钮(打开侧边预览),单击后我们就可以以一遍写md文档,一遍即时查看文档效果。

我们可以开始愉快地编写md文档了。

md:标题
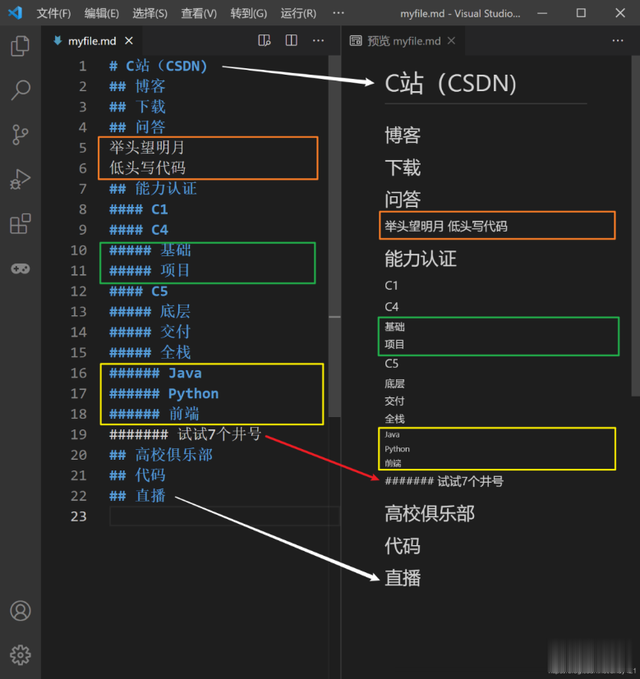
标题可以分为六级,从一级到六级。一个井号(#)代表一级,如下图所示(注意多个井号之间不要有空格,写完井号,至少要有一个空格,然后开始写标题)。

一般来讲,一个文档有六个级别的标题是够用了,每个标题都独立占据一行。在上面的图片中测试了没有使用标题标记与使用标题标记的区别。
md:正文
关于正文就比较简单了,直接开启你的天赋技能:写写写、敲敲敲即可(风声雨声键盘声,声声入耳~ )。
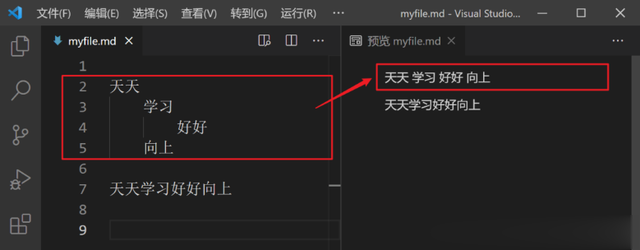
md文档中编写正文的测试如下图所示,注意段落间换行。不用把注意放在空格、对齐等无关内容的事项上,把你的文思泉涌展现出来就可以了。

md:列表
列表分为有序列表和无序列表。这也是撰写文档时经常使用到的点。

列表嵌套的时候,下一级可以用键盘上的“Tab”键进行缩进,其他不用太纠结。
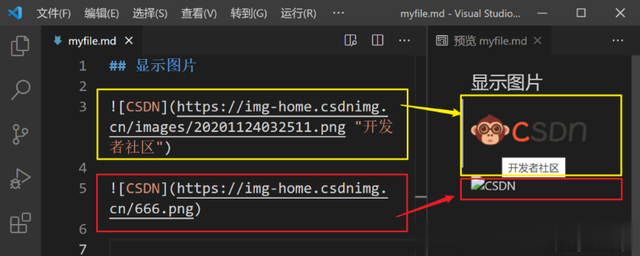
md:图片
显示图片首先要考虑路径的问题,为了方便演示,此处用一个互联网上的图片做演示(如果是计算机本地图片最好使用相对路径)。路径的核心是:你的md文档能够时刻找到你的图片,md文档中的图片仅仅是一个引用而已。


显示图片需要用到的三种符号:
感叹号“!”是必须的;中括号“[]”中间可以写图片名称,如果图片不能正确显示,会显示名称;小括号“()”中间写图片正确路径,路径后用空格隔开链接一个双引号可以写一个图片提示文本,这样鼠标悬停到图片上会有提示文本出现,如上图所示,这个提示文本不是必选项。
注意:符号都需要在英文输入状态下录入。
md文档主要以文字为主,对图片仅仅是一个引用,如果你想调整图片大小、居中…这个就没有必要了,图片不宜过多(嗯,虽然本文图片不少~)。
md:超链接
超链接的用法与图片非常相似,没有了图片的感叹号“!”,中括号中写超链接显示内容,小括号中写实际的链接地址。
[显示文字](超链接地址)示例:[C站能力认证中心](https://ac.csdn.net/)
md:一些特殊格式
## 特殊格式### 加粗床前 **明月** 光### 斜体床前 *明月* 光### 删除线床前 ~~明月~~ 光### 分割线三个连续星号***三个连续减号---三个连续下划线___### 转意\\\*\-

==强调文本用双等号包裹起来,效果如下==强调文本H~2~O 下标效果如下H2O2^10^ = 1024 上标效果如下210 = 1024
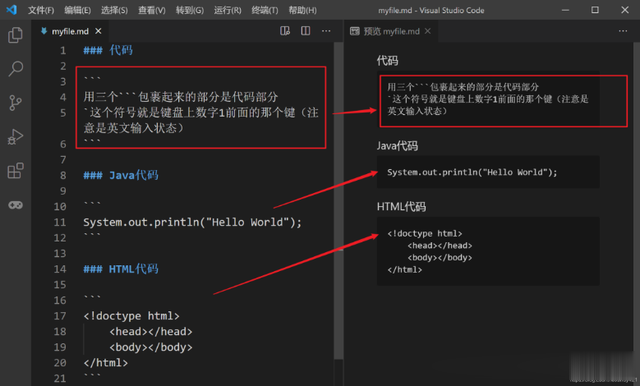
md:代码和引用
代码单行代码引用,用`号包裹起来就可以(是键盘上1前面的那个符号,不是单引号)
示例: print 'Hello !'
详见下面图片。

可以在代码块明确部分语言,实现部分代码高亮样式
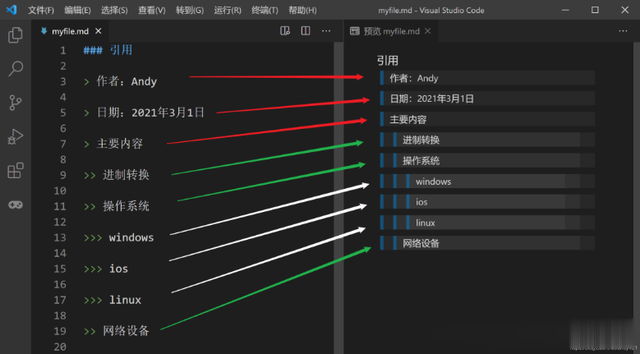
 引用用>符号可以当做引用示意,如下。
引用用>符号可以当做引用示意,如下。
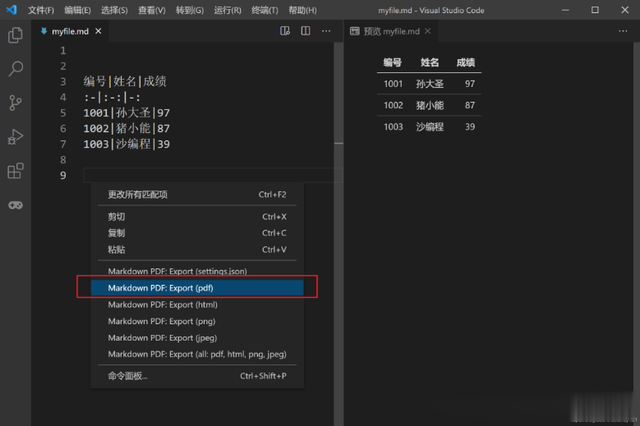
md:表格
表格的作用在于清晰展示数据横向和纵向关系,可尽量避免合并单元格。
编号|姓名|成绩:-|:-:|-:1001|孙大圣|971002|猪小能|871003|沙编程|39

后记
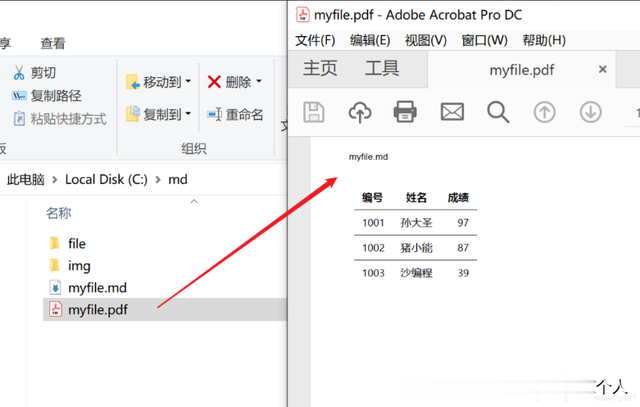
整理好的文档可以利用VSCode的导出功能导出为PDF格式,与小伙伴分享了。

选择pdf进行导出(界面上没有明显提示…),会在md文档同目录下生成pdf文件。

有了以上基本规则的学习,小伙伴们就可以利用Markdown在学习和工作中自由翱翔了!