在当今的软件开发领域,交互式用户界面的需求日益增长。React Flow,作为一款强大的 React 组件库,为开发者提供了一个灵活且易于定制的平台,用于创建基于节点的编辑器和交互式图表。本文将详细介绍 React Flow 的功能、安装方法以及如何利用其特性来丰富你的应用。
 1. React Flow 简介
1. React Flow 简介React Flow 是一个 MIT 许可证下的开源库,专为需要构建复杂交互式图表和编辑器的开发者设计。它不仅支持基本的节点拖动、缩放和平移功能,还允许开发者通过自定义 React 组件来扩展其功能。这种灵活性使得 React Flow 成为从简单的数据流图到复杂的工作流编辑器的理想选择。
 2. 安装与入门
2. 安装与入门要在项目中使用 React Flow,首先需要确保你已经安装了 npm、pnpm 或 yarn 这些包管理工具。接下来,通过以下命令安装 React Flow:
npm install @xyflow/react或者,如果你使用的是 yarn:
yarn add @xyflow/react安装完成后,你可以按照 React Flow 的快速入门指南开始你的项目。
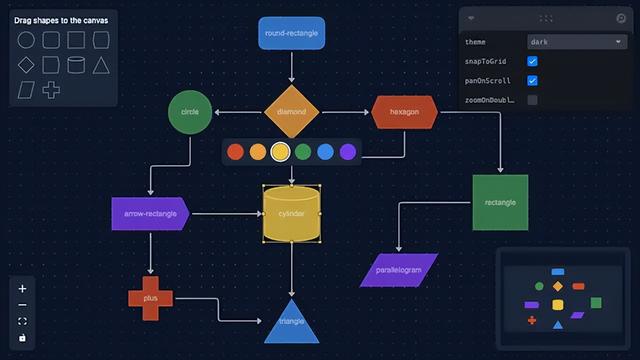
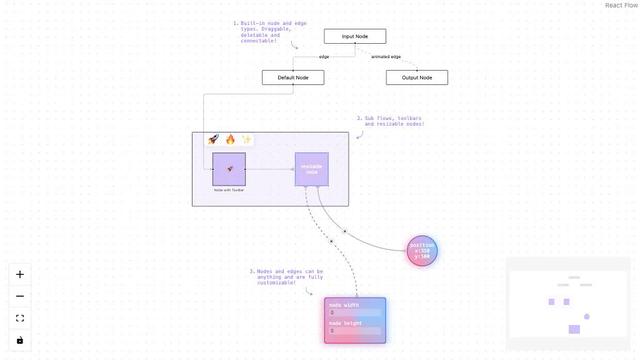
3. 核心特性节点拖动与选择:React Flow 允许用户通过拖动来移动节点,并支持选择多个节点进行批量操作。缩放与平移:内置的缩放和平移功能使得用户可以轻松地查看图表的全局或局部视图。自定义节点:React Flow 节点本质上是 React 组件,你可以自由地添加任何交互元素,使其完全符合你的需求。样式兼容性:与流行的 CSS 框架如 Tailwind CSS 完美集成,使得样式定制变得简单而高效。 4. 插件与扩展
4. 插件与扩展React Flow 提供了一系列插件,帮助你构建更高级的应用。这些插件包括:
Background:为图表添加背景。Minimap:提供一个小地图视图,方便用户快速定位。Controls:提供基本的图表控制功能,如缩放和移动。Panel:允许在图表中添加面板,用于显示额外信息或工具。NodeToolbar:为节点添加工具栏,提供更多操作选项。NodeResizer:允许用户调整节点的大小。 5. 实际应用案例
5. 实际应用案例React Flow 被广泛应用于各种项目中,从个人开源项目到大型企业应用。例如:
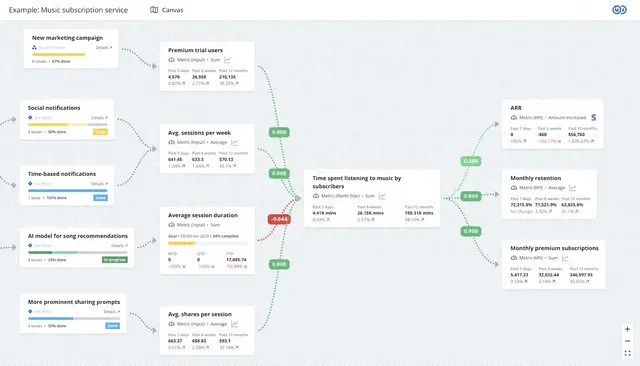
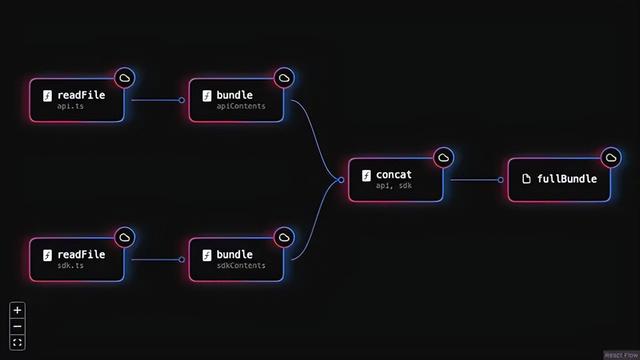
数据处理工具:用于可视化数据流和处理逻辑。聊天机器人构建器:帮助开发者设计和测试聊天机器人的对话流程。机器学习:用于展示机器学习模型的训练过程和数据流。音乐合成器:构建音乐创作工具,可视化音乐合成过程。 6. 开发工具与文档
6. 开发工具与文档为了帮助开发者更好地理解和调试他们的 React Flow 应用,React Flow 提供了一个可视化的开发工具。通过一个可复制粘贴的示例,开发者可以快速了解 React Flow 的工作流,并且迅速掌握如何使用它。此外,React Flow 的文档也非常详尽,提供了从基础到高级的各种示例和指南。
7. 社区与支持React Flow 由一个活跃的社区支持,包括 Christopher、Hayleigh、John、Peter 和 Moritz 等核心维护者。他们不仅维护 React Flow,还维护 Svelte Flow 及其相关社区。你可以通过他们的博客了解更多关于项目的信息,并与社区互动。
 8. 结语
8. 结语React Flow 是一个强大且灵活的工具,适合任何需要构建交互式图表和编辑器的开发者。无论你是个人开发者还是企业团队,React Flow 都能为你的项目带来巨大的价值。立即开始探索 React Flow,为你的应用增添更多可能性吧!