0基础做一个微信小程序,实现名片展示和拨打电话功能。
0、什么是小程序
运行在微信之上的轻量级APP,它就像微信多了一个程序入口,操作体验与微信原生APP几乎会差别,你可以基于微信APP上开发自己的服务。
1、注册小程序账号
https://mp.weixin.qq.com/cgi-bin/wx
支持个人、企业、媒体等主体注册,不同的主体微信小程序提供的能力不一样,根据实际情况选择,我以个人注册为例。
2、安装微信小程序开发工具
登录小程序开发者后台,找到开发工具下载:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com),针对不同开发者有不同类似的版本,一般选择稳定版就可以了,功能稳定,目前稳定版是1.06.2310080。下载根据提示进行安装。

运行后如果有防火墙拦截,点击允许访问网络

3、创建一个小程序
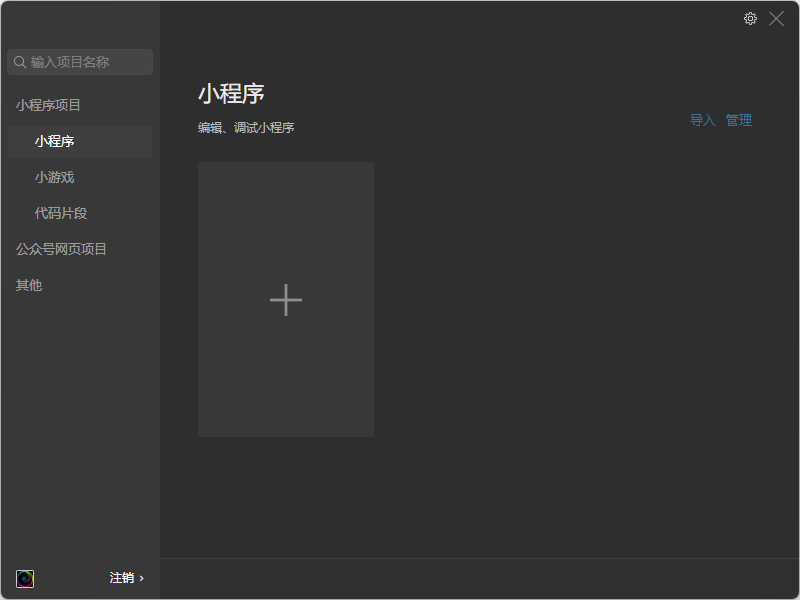
打开微信开发工具后用微信扫码登录

登录成功后主界面如下图所示

小程序开发工具提供了不同类型的小程序模板,这里选择小程序类型,点“+”号创建一个新的小程序项目。

项目名称:给项目起的名字,你给小程序的名命
目录:本地保存该小程序项目的文件目录
AppID:在微信小程序后台注册的小程序名字产生的ID,没有的可以使用测试号进行测试,也可以先注册一个ID
开发模式:选择小程序
后端服务:有云开发与不使用云服务模式,云开发是使用微信提供的服务器,你需要付费购买,0基础使用云服务器有点复杂,而且是收费模式,新手不建议选择,这里选择不使用云服务器
模板选择:随便选一个即可


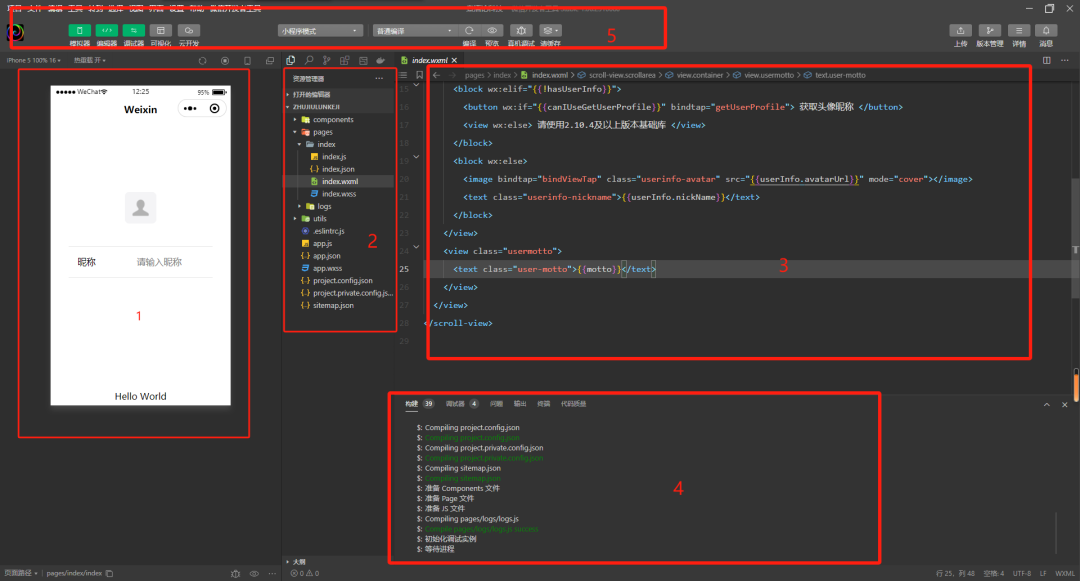
1区域是显示微信上打开的效果,2区域是该项目的文件结构,3区域是代码编辑区,4区域是调试信息显示区,5区域是开发工具栏。
工具栏的预览按钮可以直接在你的微信上打开预览。

在资源管理器中找到page/index/index.wxml这个就是小程序打开时展示的页面,把里面的内容全部删掉。新建一个图片img目录,把名片放在img目录中。

名片可以在网上随便生成一个。
在page/index/index.wxml输入以下代码:
<image src="../../img/card.png" mode="widthFix"></image>
<image></image>是一对图片标签,是成对出现的,用<>括起来,<image>是开始标签,</image>是结束标签,注意结束标签有反斜杠/
标签里面可以加上一些属性,修饰这个图片显示的样式外观,src属性是显示图片的具体位置在哪,../表示当前文件的,../../表示的是再上一层的目录。mode是显示图片的模式,加上widthFix属性,否则图片显示可能会变形。一张小程序的名片就做好了,非常简单!
要实现打电话功能,需要写一个调用微信打电话的功能,微信是通过wx.makePhoneCall函数调用的,打开page/index/index.js文件,删除里面的内容,写入下面的调用代码:
Page({ phoneOn(){ wx.makePhoneCall({ phoneNumber: '18888888888', }) }})
照着写就可以了,phoneOn是函数名,如何实现在图片上点击就调用该函数进而拨打这个电话号码呢?
在page/index/index.wxml图片标签中绑定点击调用属性就可以了
<image src="../../img/card.png" mode="widthFix" bindtap="phoneOn"></image>
绑定事件使用bindtap属性就可以实现。
点击图片后就会调用手机拨打电话功能

最后一步就是把开发好的中程序上传到微信后台审核。


4、小程序提交审核上线
登录小程序后台,在版本管理器中找到刚提交的开发版本,提交审核

提交审核的小程序会有一个代码安全审核流程

名片没有收集任何用户隐私,选择未采集用户隐私可以加快审核进度。

一般审核1-7天完成。

审核通过你就可以分享给你的朋友了