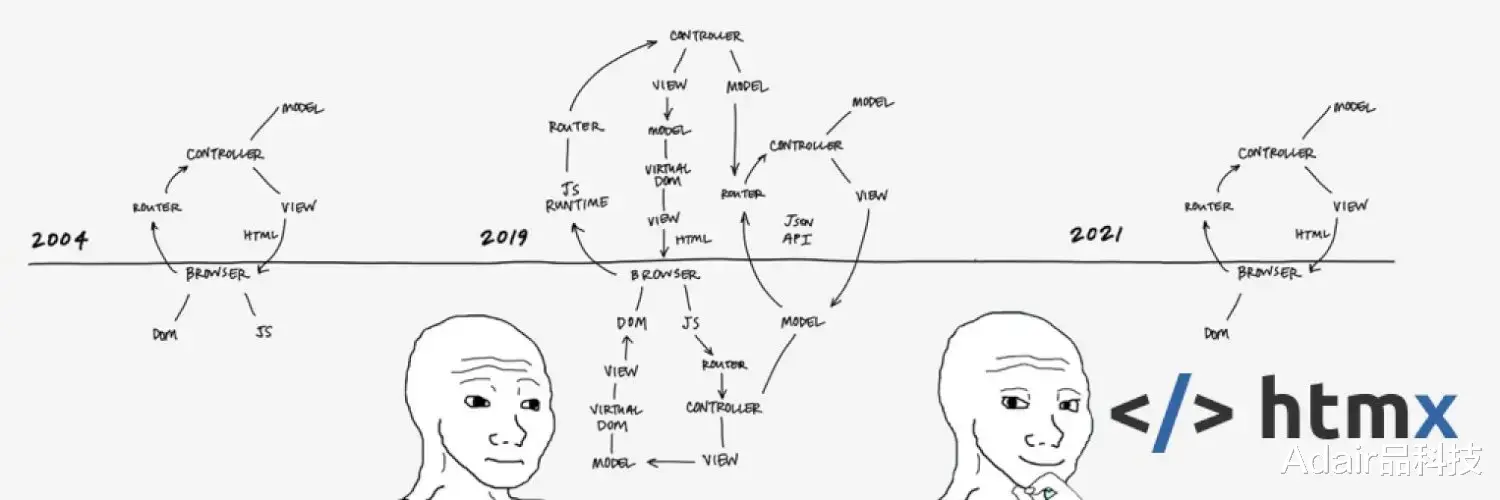
以前前端Web的功能非常简单,静态显示数据或者将URL指向服务器,然后它将数据混合成HTML呈现在浏览器上。随着应用场景的不断更新,结合JavaScript的动态HTML开始快速发展,各种Web框架快速出现,比如JQuery,React,Vue,angular等等,尽管这些Web框架在构建结构化的Web应用程序方面表现出色,但是它们的复杂性也给追求简单的开发者带来了巨大的负担。也让整个前端架构变得越来越复杂,中间过程变得冗长或者不透明。

终于,化繁为简的工具终于出现了:HTMX,是不是有点HTMLX的感觉?HTMX的终极目标目标,就是让开发者在HTML中就能实现现代浏览器级的交互性,而无需使用JavaScript。它可以直接从HTML中访问到现代浏览器的特性,它允许你在HTML代码中直接处理AJAX请求、CSS动画、WebSockets和服务端发送的事件。写法非常简单,直接在原HTML设置特殊属性,无需额外编写一行JavaScript代码。

比如:AJAX请求,只需要在原来的组件上加上CURD属性即可:
hx-get: 发出GET请求。hx-post: 发出POST请求。hx-put: 发出PUT请求。hx-patch: 发出PATCH请求。hx-delete: 发出DELETE请求。
举例:

外层div组合,包裹内部3个button按钮。在原来的div上加上hx-confirm就有了点击确认提交的交互功能。内部三个button,加上hx-delete就会向/accout发起删除请求。中间button加上hx-put即有了数据提交功能。最后的button,加上hx-confirm和hx-get即有了确认和调用根目录请求的功能,是不是很容易?

HTMX核心库非常小巧,仅需几KB,可以轻松集成到现有项目中,无需引入庞大的前端框架。而且它不依赖于特定的后端技术或框架,可以与任何服务器端编程语言和框架一起使用。

与React对比,HTMX上手很快,可以直接从最最基础的HTML直接平滑过渡。而React学习前,你除了HTML、CSS、JS,还需要理解 SPA、虚拟DOM、JSX、状态管理、props、重新渲染等概念。此外React是基于组件的开发模式,使用JSX语法,结构化和模块化。状态管理和生命周期管理相对复杂,适用于大型应用。而HTMX开发过程更加直观,适合小型应用或增量增强现有项目。

性能方面:React通过虚拟 DOM 更新,能高效渲染复杂的用户界面。在频繁更新和交互比较多的场景中表现良好。而HTMX从服务器获取内容并更新部分HTML,适合无需频繁更新的场合。对带宽的消耗较低,但在处理复杂动态性时可能性能下降。
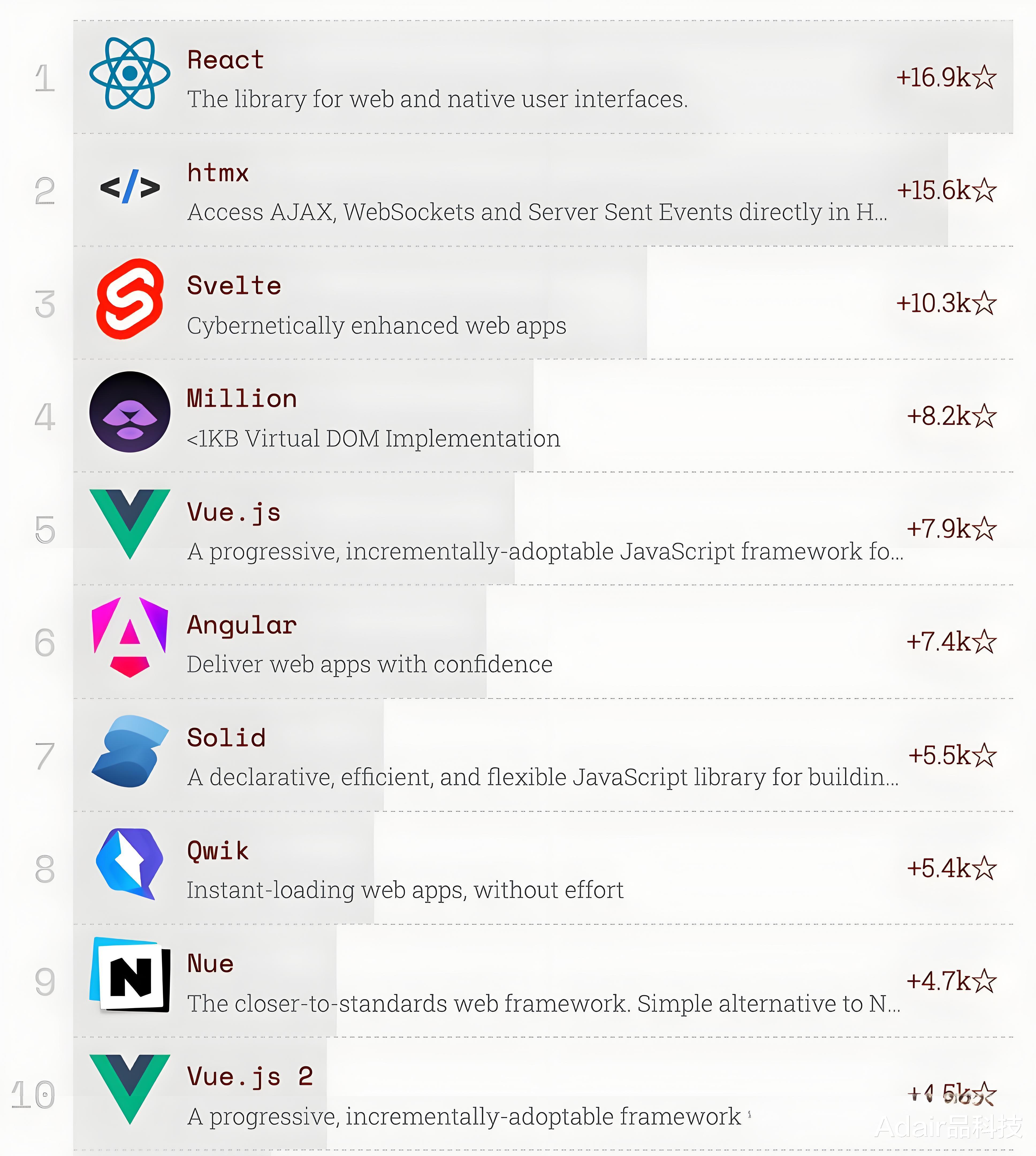
生态方面,目前React拥有庞大的生态系统,丰富的第三方库(如 Redux、React Router 等)。HTMX虽小但是发展快,2023年迅速走红后, 目前在GitHub上赢得了36K+星标。
总结选择 HTMX 还是 React 主要取决于项目的大小、复杂性及团队的技术栈。如果需要构建复杂的用户界面,React 是更合适的选择;而如果希望通过简单的方式增强 HTML,HTMX 则会更轻便。两者各有千秋,可以根据具体需求来选择。