在当今的数字化世界中,数据的即时访问和持久存储是构建现代Web应用程序的基石。然而,传统的客户端-服务器架构在处理离线场景时常常显得力不从心。PouchDB,一个由Apache CouchDB启发而来的开源JavaScript数据库,以其卓越的离线优先和数据同步能力,为解决这一挑战提供了一种创新的解决方案。
 PouchDB简介
PouchDB简介PouchDB是一个专为浏览器设计的轻量级数据库,同时也兼容Node.js环境。它的核心理念是让Web应用程序在离线状态下也能保持高效运行,并在恢复网络连接时,能够无缝地与远程服务器同步数据。这种设计哲学不仅提升了用户体验,也为开发人员提供了更大的灵活性和控制力。
 核心特性离线优先
核心特性离线优先PouchDB的离线优先特性意味着应用程序可以在没有网络连接的情况下存储和检索数据。这对于移动应用尤其重要,因为移动设备常常面临不稳定的网络环境。
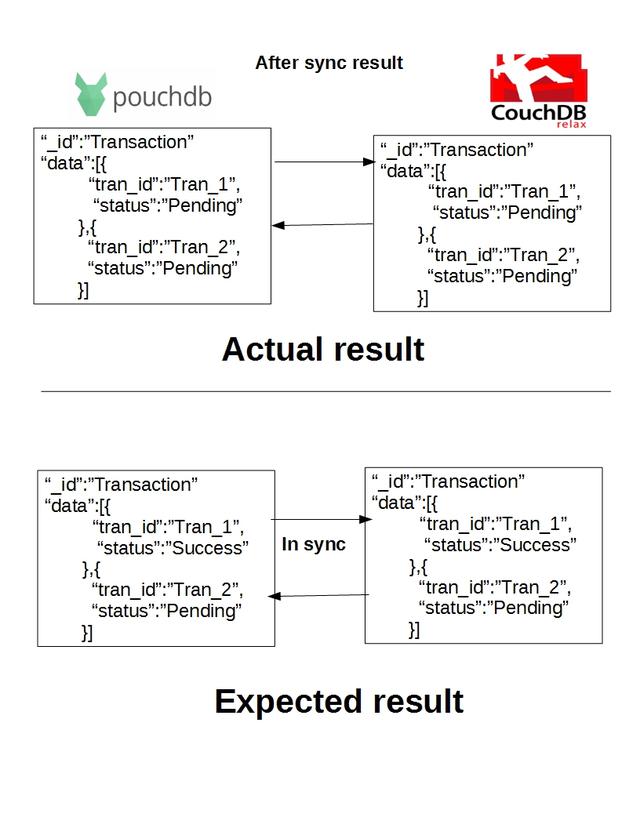
数据同步PouchDB提供了强大的数据同步功能,允许本地数据库与远程CouchDB实例或其他兼容的服务器进行双向同步。这确保了数据的一致性,并允许用户在不同的设备和平台上访问最新的数据。
 跨浏览器兼容性
跨浏览器兼容性PouchDB在所有主流浏览器上都能运行无误,包括但不限于Firefox、Chrome、Opera、Safari以及Internet Explorer。这种广泛的兼容性确保了应用程序可以覆盖更广泛的用户群体。
 轻量级
轻量级PouchDB的体积非常小,gzip压缩后仅46KB。这使得它成为Web应用程序的理想选择,尤其是对于那些对加载时间和带宽有严格要求的应用。
易于学习PouchDB的API设计直观易懂,即使是初学者也能快速上手。它提供了丰富的文档和社区支持,帮助开发者快速掌握其使用方法。
 开源社区
开源社区PouchDB是一个完全开源的项目,拥有一个活跃的社区。开发者可以自由地贡献代码、文档、设计,甚至是通过StackOverflow等平台回答问题。
使用PouchDB快速开始要在项目中使用PouchDB,您可以简单地通过以下方式引入:
<script src="https://cdn.pouchdb.com/<version>/pouchdb.min.js"></script>或者在Node.js项目中使用npm安装:
npm install pouchdb创建数据库和文档创建一个PouchDB实例并开始存储数据非常简单:
var db = new PouchDB('myDatabase');db.put({ _id: 'user1', name: 'Alice', age: 25});数据查询PouchDB提供了丰富的API来查询存储的数据:
db.get('user1').then(function (doc) { console.log(doc);}).catch(function (err) { console.error(err);});数据同步同步数据到远程服务器是一个简单的操作:
var remoteDB = 'http://example.com/myRemoteDatabase';db.replicate.to(remoteDB, { live: true }).on('change', function (info) { console.log(info);}).on('paused', function (err) { if (err) { console.error(err); }}).on('active', function () { console.log('Replication resumed');}).on('denied', function (err) { console.error(err);}).on('complete', function (info) { console.log('Replication completed:', info);});高级特性插件系统PouchDB拥有一个强大的插件系统,允许开发者扩展其功能。无论是加密存储、MapReduce查询还是全文搜索,都可以通过插件轻松实现。
安全性PouchDB支持多种安全措施,包括访问控制列表(ACLs)和验证机制。这确保了数据的安全性和隐私性。
性能优化PouchDB在设计时就考虑了性能,提供了诸如索引、视图和批量操作等特性,以优化数据存储和检索的速度。
结语PouchDB不仅仅是一个数据库,它是一个生态系统,一个为现代Web应用程序提供数据持久化和同步的解决方案。随着Web技术的不断进步,PouchDB将继续在数据管理领域扮演着重要的角色,帮助开发者构建更加强大和灵活的应用程序。