在这个快速迭代的Web开发时代,开发者们总是在寻找能够提升效率、简化代码、同时不失灵活性的工具。Alpine.js正是在这样的背景下应运而生,它以其轻巧的体积和强大的功能,迅速赢得了开发者的青睐。
 引言:Alpine.js的诞生
引言:Alpine.js的诞生在大型框架如Vue和React的光环下,开发者们往往面临一个选择:要么选择一个功能全面但学习曲线陡峭的框架,要么选择一个简单易用但功能有限的库。Alpine.js的出现打破了这一局面,它提供了一个中间地带,既拥有接近大型框架的响应式和声明式特性,又保持了轻量级和易于上手的优点。
 核心特性:Alpine.js的独到之处1. 轻量级与高性能
核心特性:Alpine.js的独到之处1. 轻量级与高性能Alpine.js的体积只有几KB,这意味着它加载迅速,对性能的影响微乎其微。这在移动设备和网络条件较差的环境中尤为重要。
2. 易于上手的语法Alpine.js的语法借鉴了Vue和Angular,如果你已经熟悉这些框架,那么学习Alpine.js将变得非常容易。即使对于初学者,其直观的语法也大大降低了入门门槛。
 3. 响应式和声明式编程
3. 响应式和声明式编程Alpine.js提供了响应式数据绑定和声明式指令,这让开发者能够以一种更接近自然语言的方式来编写交互逻辑,代码更加清晰易懂。
 4. 不侵入式的设计
4. 不侵入式的设计Alpine.js不会接管你的整个项目,你可以在需要的地方使用它,而不影响其他部分。这种不侵入式的设计让Alpine.js可以轻松集成到任何现有的项目中。
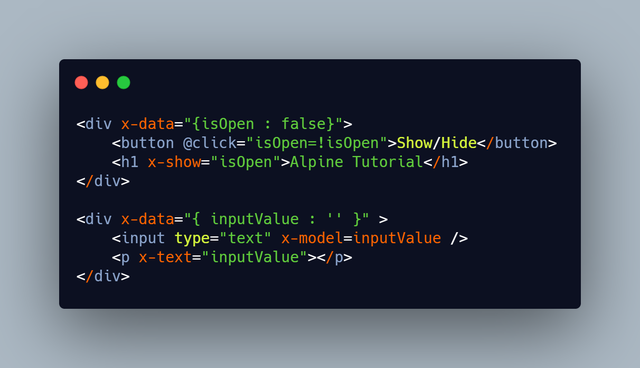
5. 丰富的指令和魔法属性Alpine.js提供了一系列的指令,如x-data、x-show、x-bind、x-on等,以及$el、$refs、$event等魔法属性,这些工具极大地丰富了开发者的选项,使得构建复杂的交互变得简单。
实践案例:Alpine.js在行动下拉菜单和模态弹窗使用x-show和x-bind指令,可以轻松实现下拉菜单和模态弹窗的显示与隐藏。这些指令的响应式特性确保了UI状态与数据状态的同步。
 表单处理
表单处理利用x-model指令,Alpine.js可以简化表单的双向数据绑定,使得开发者无需编写额外的JavaScript代码即可实现表单的动态交互。
列表渲染通过x-for指令,Alpine.js可以轻松实现列表的动态渲染。无论是简单的数组展示,还是复杂的嵌套列表,Alpine.js都能游刃有余。
过渡效果Alpine.js的x-transition指令让元素的进入和退出动画变得简单。结合CSS,可以实现平滑的过渡效果,提升用户体验。
社区与生态Alpine.js拥有一个活跃的社区,不断有新的插件和工具被开发出来,以支持Alpine.js的使用。从状态管理到Turbolinks集成,Alpine.js的生态系统正在不断扩展。
<div x-data="{}" x-bind:@turbolinks:load="console.log('Turbolinks load event fired')"></div>结语:Alpine.js的未来随着Web开发技术的不断进步,Alpine.js也在不断进化。它的V3版本已经在规划中,预计将带来更多的新特性和改进。Alpine.js的未来充满无限可能,它将继续作为前端开发领域的一个重要玩家,为开发者提供更高效、更简洁的解决方案。