PowerBI新卡片图自去年发布以来,已经成为最常用的图表之一,其简洁直观的展示方式以及灵活的格式设置,深受用户喜爱。之前介绍过它的各种用法,请参考:
PowerBI新卡片图如何呈现迷你图?两步搞定!
PowerBI新卡片图的引用标签怎么用?一文带你全掌握
Power BI新卡片图继续优化,这些增强功能你用了吗?
本月更新后,新卡片图又新增了一个重磅功能:小型序列图,它支持一次性生成多个小型卡片图,每个图块展示不同类别的数据,有助于用户快速对比多个数据点。
这篇文章就来带你深入了解一下该功能的用法。
比如我们之前用新卡片图来展示的带有引用标签的订单量指标卡片:

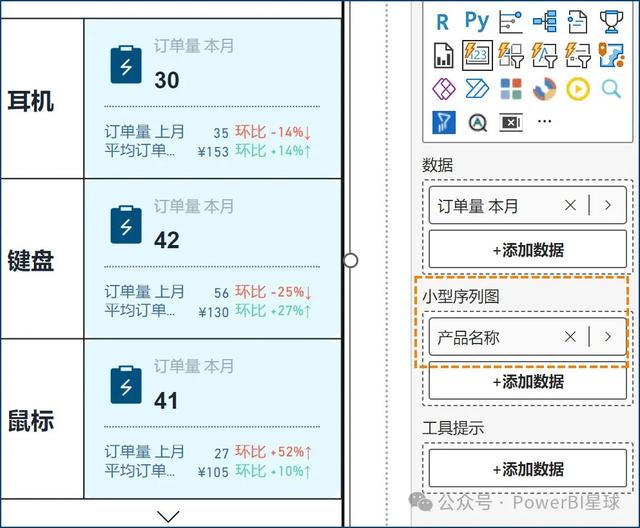
如果想把每个产品的订单量指标展示出来,只需要把产品名称放到新卡片图的小型序列图字段中,就可以一次性把每个产品的指标全部展示出来。

以上是默认的效果,对于小型序列图,还相应新增了针对它的自定义选项,可以进行细节的调整,下面来看一下主要的功能亮点。
边框与网格线自定义
通过定制边框和网格线颜色、透明度及线宽,可以更轻松地将卡片视觉融入整体设计风格。
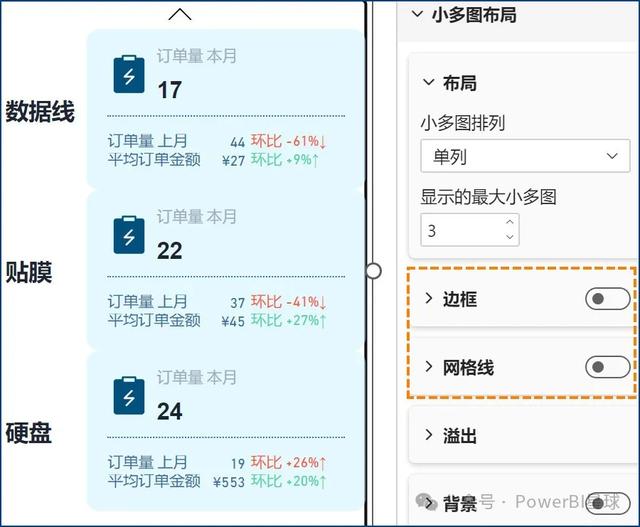
默认是带有边框和网格线的,如果不想要,我们首先把它们关掉,不显示边框和网格线:

布局自定义
小多图布局提供了三种布局方式:单列、单行和网格,可根据需要选择最佳展示方式。
效果分别如下:
单列:多卡片垂直显示。

单行:多卡片水平排列。

网格:以紧凑的多行多列方式展示,最大限度地利用空间。

当数据量超出行列设置的最大个数时,支持溢出设置,可以选择分页,或者连续滚动浏览,保持视觉效果简洁且信息完备。
标头自定义
这里支持选择系列,可以单独配置所有系列或特定系列的标题格式选项:
 所有:标题格式设置(例如方向、位置、字体、样式、填充和背景)统一应用于每个卡片,以确保一致性和整体外观。单个系列: 独立自定义标题有助于突出显示某些数据点或区分系列以提高辨识度。
所有:标题格式设置(例如方向、位置、字体、样式、填充和背景)统一应用于每个卡片,以确保一致性和整体外观。单个系列: 独立自定义标题有助于突出显示某些数据点或区分系列以提高辨识度。下面来看看标头中的各个功能。
选项
设置标头的方向和位置。
上面看到的标题方向是“水平”,位置是"上"。还可以将标头显示位置调整为“左”:

或者方向设置为“垂直”:

但是从这里可以看出这种垂直显示并不符合期望的效果,文本显示反了,这应该是个bug,期待后面的更新修复。
标题
可以设置标题的字号、颜色和对齐方向:

背景
设置标题的背景填充色,支持填充图像。

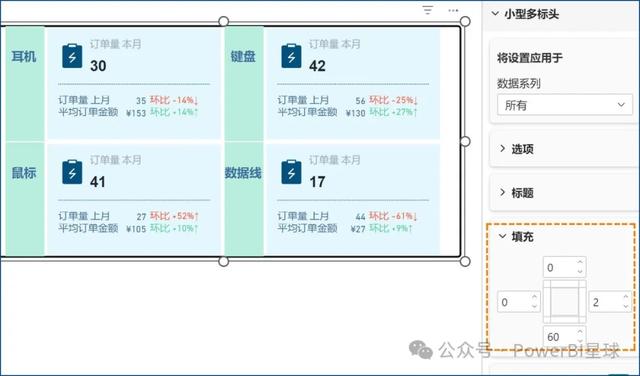
填充
可以控制标题的大小空间和显示位置,比如让上图的标题栏窄一些,并把标题靠上显示,就可以进行如下的设置:

以上就是关于新卡片图中新增的小型序列图的主要功能设置,为用户提供了一个动态、灵活的多维指标展示工具,并拥有灵活的格式设置选项,来进行个性化的设计。
本月刚推出,在细节上还有些瑕疵,比如上面看到的标头文本垂直显示反向、以及引用标签的颜色不能根据每个卡片动态变化等问题,期待后面的更新完善。