一份精心制作的PDF文档应当包含所有必要的信息与章节,以确保内容的完整性和连贯性。在编辑过程中,我们难免会遇到需要补充额外内容的情况。此时,插入页面的功能(或称为加页)便成了不可或缺的关键步骤了,那该如何实现这一操作呢?快一起来看看叭~
1、迅捷PDF编辑器(PC)
一款专业的PDF文档编辑工具,体积较大的文件也能快速打开,并且支持多文件并行处理,分割、合并、签名、批注等通通不在话下,帮助制作满意的PDF文件。

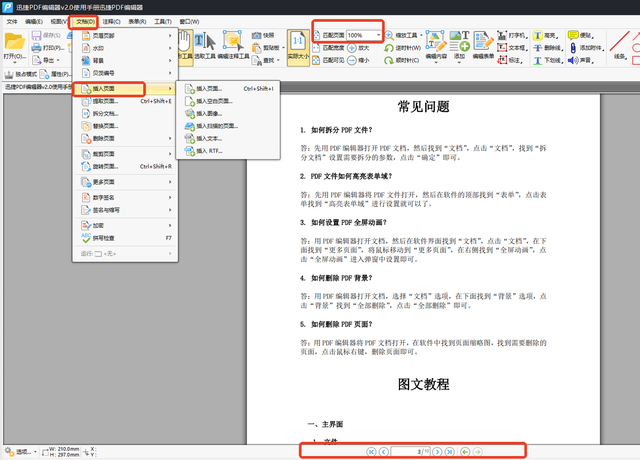
启动后先点击左上角的“文件”打开所需文档,可按需调整页面显示比例,页面总数也会在底部清晰展示,支持切换查看,再选择“文档”,插入页面就在其中。

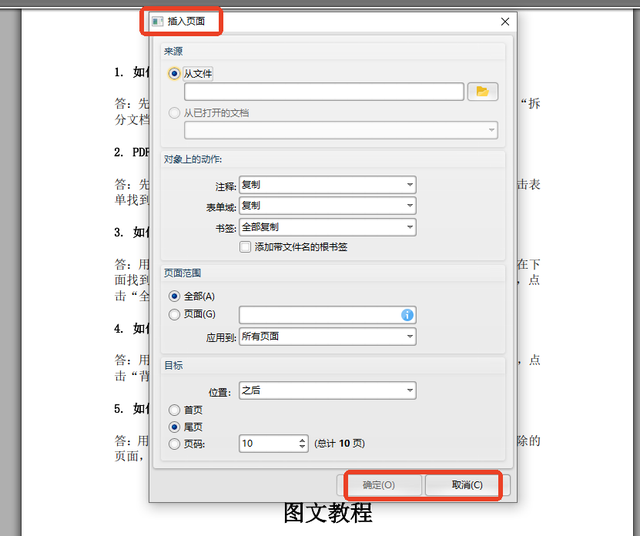
支持从电脑文件或已打开文档中选取页面插入,页面范围和目标位置均可按需设置,还允许将空白页面、图像、扫描页面、文本及RTF文件轻松添加为新页面。

按下“确定”后就能直接查看插入页面后的文件了,满意后再次点击左上角的“文件”,可便捷进行保存、导出、打印等一系列后续处理,丰富PDF编辑的可能性。

2、WPS Office(PC)
一款日常高频使用的办公软件,不仅涵盖文字处理、表格制作和演示文稿这3大核心功能,还广泛兼容PDF在内的多种文档格式,操作起来也没啥难度。

打开所需文件后在“插入”下选择“页面”,无论是插入空白页、目录还是导入PDF、Word、Excel等文件都支持,还能重复操作添加多个,确认后即可导出。

3、ILovePDF(Web)
一个易于使用的PDF在线平台,包括合并、拆分、压缩、转换、签名、加密、比较、解密等处理工具,页面显示语言也提供多种可选,让操作更简单快速。

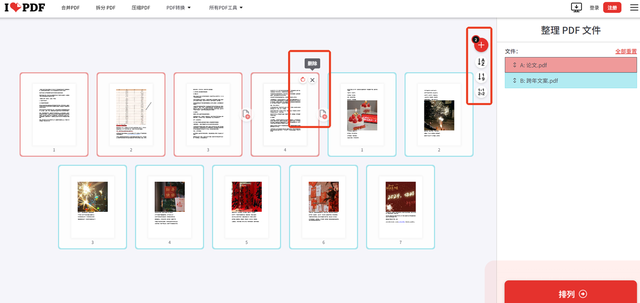
这里用到的是【排列PDF文件】,一次可选多个,选中某个页面后长按鼠标左键即可拖动排序,还可对其进行旋转、删除或添加,最后按下“排列”就能得到了。

4、迅捷PDF转换器(Web)
一款功能丰富的PDF转换工具,除转换多类型文档外还集合了识别、翻译、压缩、抠图、AI写作聊天等操作,并且具备批处理能力,助力提升办公的效率和品质。

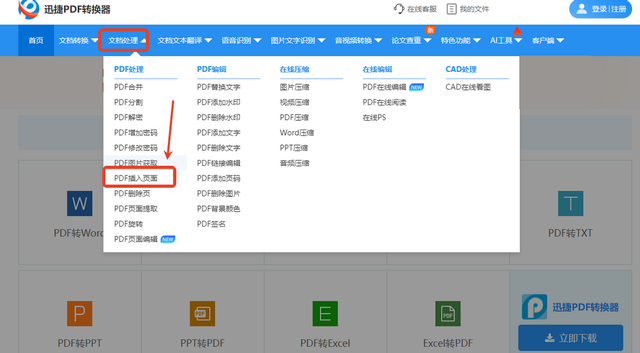
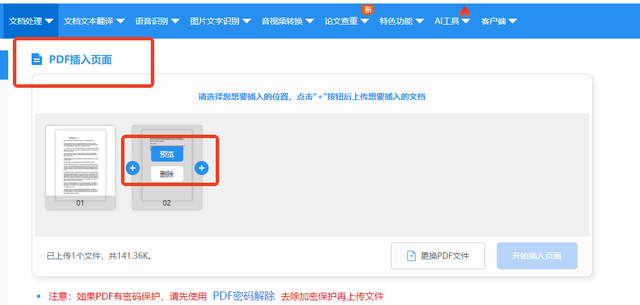
【PDF插入页面】位于“文档处理”类别下,会不破坏原有文件内容的前提下在任意页码位置新增页面,点击“+”按钮即可,预览或删除页面也能一并搞定。

以上就是今天的全部内容分享了,记得点赞转发哦~
