想要在Windows上查看HEIC格式照片,可通过以下几种方法实现:
安装HEIC图像扩展插件微软为 Windows 10/11提供了官方的 HEIC 图像扩展插件,若还未安装,双击该图片文件后会提示安装,完成后再次双击即可在自带的“照片”应用中打开。
将HEIC转换为常见图片格式一、借助专业软件
1、迅捷图片转换器
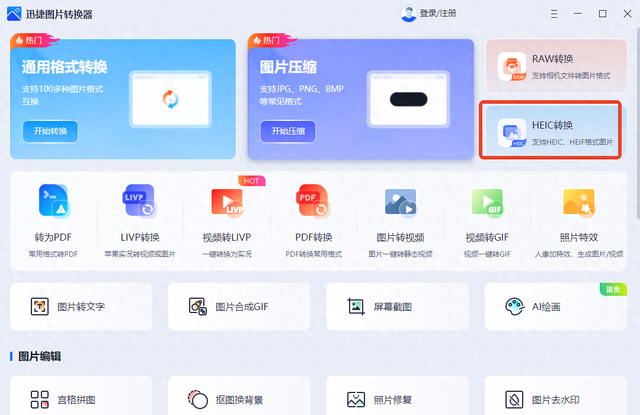
一款主打图片格式批量转换的软件,超百种格式通通不在话下,拼图抠图、照片修复、屏幕截图、AI扩图、AI绘画等工具也是一应俱全,让图片处理更简单。

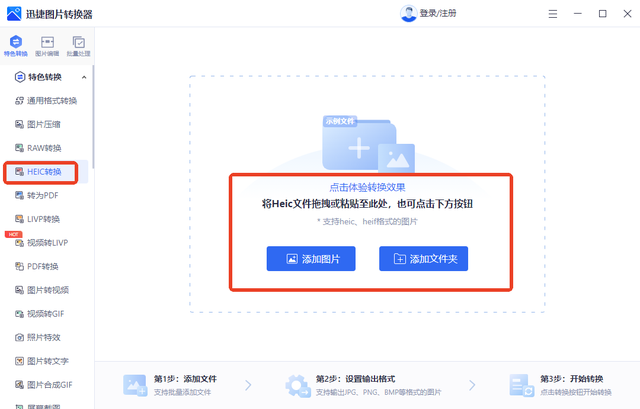
布局清晰合理,即便是初次使用者也能快速上手。有专门开设【HEIC转换】模块,点击进入后选择单或多张图片添加,支持heic、heif这两种格式的图片。

会直挂展示所上传图片的名称和原始格式,然后在“转换为”窗口找到并选择想要的格式,也支持直接输入搜索,选中还会同步显示在主页面,便于用户确认。

最后按下页面底部的“开始转换”,稍作等待即可完成批量转换,可选择打开文件或文件夹来查看转换后的图片,手动删除也支持,确保数据的隐私和安全。

2、图片编辑助手
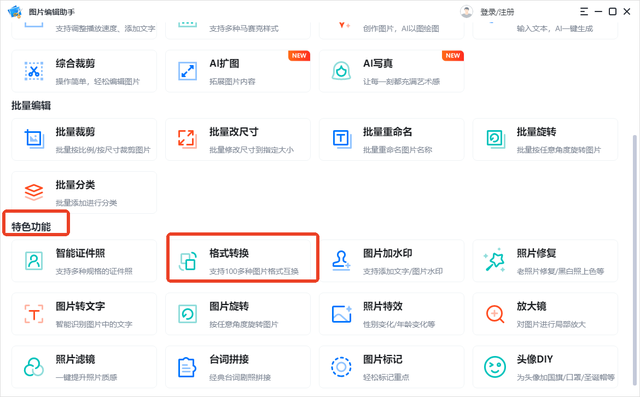
一款简单实用的图片编辑处理软件,涵盖图片压缩、修改尺寸、AI写真、图片转文字等多种功能,并且支持批量编辑,有效满足日常基本的作图修图需求。

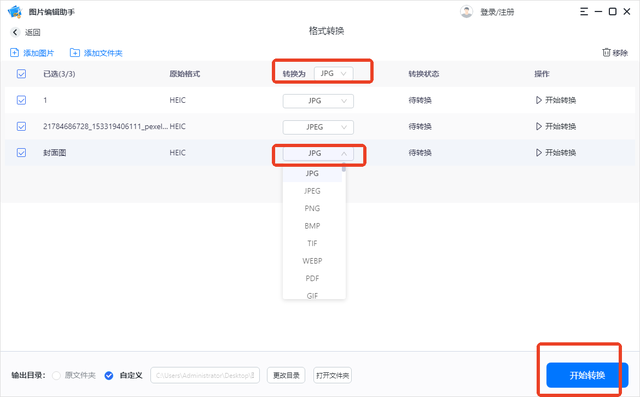
先在“特色功能”分类下选中【格式转换】并添加所需图片,多张图片会依次展示到页面,接着“转换为”下拉列表里选择所需格式,支持单个或统一转换。

二、利用在线工具
1、改图鸭
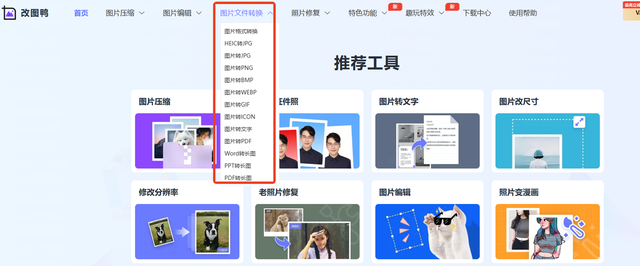
一个在线图片编辑工具,界面清爽美观,功能分布清晰,省去繁琐的注册登录流程,也不会出现任何的广告弹窗,快速解决各种与图片相关的问题,提高效率。

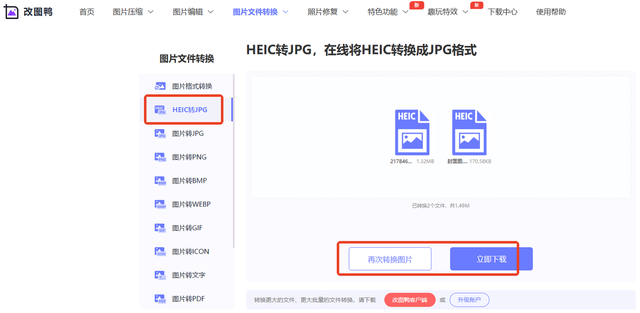
共预设10种图片格式转换类型,这里可用的是HEIC转JPG,点击后选择图片添加,会在原图下方显示其原始大小,转换完成就能下载,不满意还能再次转换。

2、懒人办公
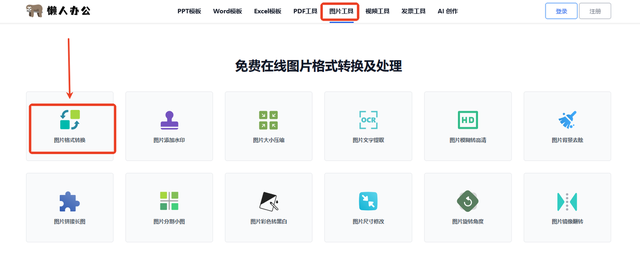
一个综合的在线办公平台,内置大量的文档模板和常用工具可供选择使用,图片格式转换就在其中,位于上方的“图片工具”版块,仅需3步就能完成操作。

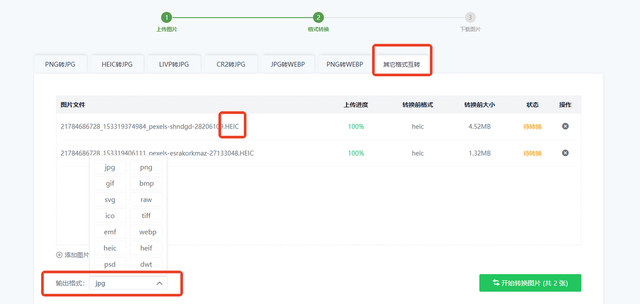
转换模式分7种,这里更推荐用“其它格式互转”,上传HEIC图片后点开左下角的“输出格式”并选择,有提供十多种可选,确定好后按下“开始转换图片”。

以上就是今天的全部内容分享了,记得点赞转发哦~
