周末学习不停歇,最近两个月新开一个VUE3全新系列,这一系列会从0开始学习VUE3,使用Vite、TS、Pinia、Element-Plus、mittBus等新知识点,既是查漏补缺,也是知识分享。
目前项目的登录、鉴权、动态菜单、权限按钮、页面布局、标签页等基础功能,以及配合BCVP做的全部核心页面的逻辑也迁移完毕,都比较模式化,欢迎踊跃提交PR,参与项目的贡献,当然点个Star最好了。

代码地址:
https://github.com/anjoy8/bcvp.vue3.git
这是每篇文章一节课一个分支,方便大家学习,会慢慢的将blog.admin项目进行翻新,使用的后端接口还是BlogCore,将动态权限、动态菜单和动态按钮通过vue3+ts的方式完美升级。
系列文章:
《
》《第二课:基于泛型基类封装Axios请求》
《第三课:封装Axios拦截器》
《第四课:登录页设计》
《第五课:获取用户信息》
《第六课:获取动态菜单接口》
《第七课:基于布局模式实现动态菜单渲染》
《第八课:丰富面包屑组件》
《第九课:实现tabs标签栏》
《第十课:个人中心模块》
《第十一课:基于总线实现框架多种布局样式》
《第十二课:渲染动态权限按钮》
《第十三课:框架底座已写完,欢迎加入我们!》
《第十四课(1):快速对接业务之查询模板》
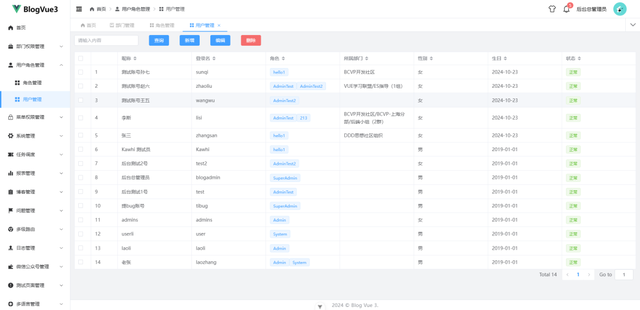
0、本文介绍今天主要是给大家展示下项目的核心功能点,以及项目完成程度。
如果熟悉之前BCVP的小伙伴,会特别熟悉,当然如果是新的粉丝,配合着BlogCore来学习,也可以很快的入门,主打一个保姆级教程。
项目完全菜单标准的typescript和vue3的setup标准写法,每个api都有对应的入参对象、出参对象以及各种泛型基类,特别适合那些新手学习和有代码规范要求的公司。

目前登录还是走的普通的JWT模式,如果有需要,下一步会迁移对接IdentityServer4,或者其他的第三方的认证平台也是可以的。

在BCVP框架中,菜单是随着当前登录账号的角色,进行动态渲染的,而且VUE3这一版本,对动态渲染做了改良,用户不用退出重新登录,只需要刷新页面,即可看到菜单或者按钮都前端权限已经发生了变化。

对布局做了两种设置,可以支持横向和纵向两种模式,方便不同的用户有不同的体验感。

系统集成部门管理,是数据层面的哨兵,它来指挥用户或者角色来处理数据,可以对角色和用户进行部门的设置,从而实现一定的数据权限,比如同部门或者跨部门等数据查看权限。


角色管理是RBAC系统的灵魂,所有的权限系统都逃不开角色这个概念,也都是在角色这个数据基础上,做了各种扩展,比如菜单的权限,比如数据级别的权限。所以有句话就是,没有角色定义的系统,都是没有灵魂的行尸走肉。


用户数据是系统的基础,可以绑定多个角色,对应的权限,就是多个角色的权限之和。


接口api是系统的连接桥梁,它将页面的菜单按钮与用户的角色进行打通,使得不仅可以在前端页面上对菜单进行显隐,同时也能在后端接口请求的时候,判断是否有权限,这样前后一起限制,保证平台的更稳定,更安全。

菜单数据则是整个平台的核心,没有它,页面菜单无法渲染,按钮无法加载,权限无法配置,它就是领导力的核心。


权限分配就是RBAC框架的基座,在这个基座上,可以做许许多多的事情,甚至可以玩儿的特别全面,比如多租户,比如多门户,比如多集群,只要元素足够多,就能分配的足够多,甚至能小到分配到数据库字段级别的权限,大到分配某个业务项目的权限。

任务管理在框架中起到了一个辅助的角色,它属于查漏补缺,任劳任怨,将数据业务进行融合、拆解、分析和汇总,并且自动项目启动就一直生命不止。


到目前为止,项目框架已经基本完成了。也开了十多篇的文章来串联整个项目,下一步就是开始录制视频了,配套去年的ASP.NET8.0,正好再来个前后端的讲解,希望大家的支持和鼓励!
2025年马上就快要来了,祝每个程序员都能学有所成!
