在当今快速变化的技术世界中,前端开发已经成为构建现代网站和应用程序的关键环节。而Foundation框架,作为响应式设计的先驱,为开发者提供了一个强大、灵活且易于使用的工具集,以创建适应各种设备和屏幕尺寸的精美网站。以下是对Foundation框架的详细介绍,旨在帮助您快速上手并充分利用这一前端开发利器。
 响应式设计的黄金标准
响应式设计的黄金标准Foundation框架的核心优势在于其响应式设计能力。它允许开发者从小屏幕设备开始设计,然后根据设备尺寸的增大逐步增加复杂性。这种“移动优先”的方法确保了网站在各种设备上都能提供出色的用户体验。
 模块化组件的灵活性
模块化组件的灵活性Foundation for Sites 6进一步强化了这一优势,提供了60KB的CSS和84KB的JavaScript,这些轻量级的组件不仅易于定制样式,而且在有选择地移除未使用组件时,可以进一步减小文件大小。
无障碍设计的友好性Foundation框架的代码片段包含了ARIA属性和角色,以及如何正确使用这些组件的说明。这确保了每个基于Foundation构建的网站都能在任何设备上被任何人使用,无论他们的能力如何。
强大的社区支持Foundation框架拥有一个活跃的社区,用户可以在Foundation论坛上参与讨论、获取答案并帮助他人。此外,社区成员还开发了许多插件和资源,进一步扩展了Foundation的功能。
快速原型与开发Foundation框架的另一个显著特点是它的快速原型制作能力。它允许开发者迅速将想法转化为原型,并尽早开始测试。此外,Foundation for Sites 6还提供了命令行工具(CLI),可以快速设置空白项目,减少了项目的依赖性。
 先进的技术集成
先进的技术集成Foundation for Sites 6还提供了基于Flexbox的网格系统,这是您熟悉和喜爱的网格,但具有更好的源排序和对齐选项。此外,Sass网格混合的智能化设计,为您提供了更多的灵活性来自定义网格。
 易于阅读和定制
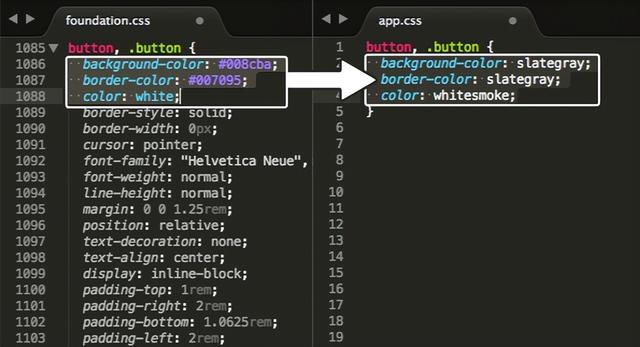
易于阅读和定制Foundation框架的代码易于阅读,即使对于不太了解代码的用户也是如此。它还允许用户在下载时轻松定制框架,以适应不同的品牌和设计需求。
结语Foundation框架不仅仅是一个前端开发工具,它是一个全面的解决方案,旨在帮助开发者和设计师创建美观、响应式且易于访问的网站。无论您是初学者还是经验丰富的专业人士,Foundation都能提供您所需的工具和资源,以实现您的创意愿景。立即加入Foundation社区,开始您的下一个项目吧!
