在当今快速发展的互联网时代,开发者们面临着既要快速开发又要保证界面美观的双重挑战。Aceternity UI 正是为解决这一问题而生的。它是一个创新的前端组件库,可以帮助开发者以最小的努力创建视觉上令人惊叹的网站。

 丰富多样的组件库
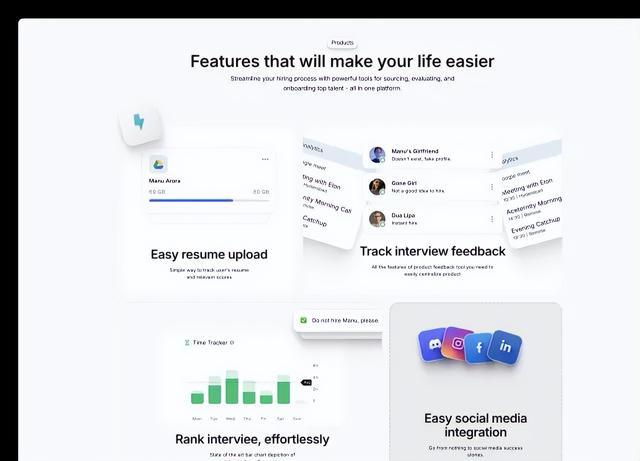
丰富多样的组件库Aceternity UI 提供了一系列精心设计的组件,从交互式卡片到复杂的动画效果,应有尽有。例如,它的 CardStack 组件能够实现卡片的自动翻转效果,为用户带来独特的视觉体验。此外,还有如 Animated Modals、Expandable Cards 和 3D Card Effects 等组件,这些组件不仅美观,而且功能强大,能够快速提升界面的吸引力。
 丝滑动画效果
丝滑动画效果利用 Framer Motion,Aceternity UI 为组件提供了平滑的动画效果。无论是按钮的悬停效果还是模态框的出现动画,都能显著提升用户体验。这种动画效果的加入,使得网站不仅仅是信息的展示平台,更是一种视觉享受。
 响应式设计
响应式设计在多设备时代,响应式设计是必不可少的。Aceternity UI 内置了对 Tailwind CSS 的支持,确保所有组件都能自动适应不同屏幕尺寸和分辨率。这意味着开发者无需担心在不同设备上的显示问题,用户无论使用手机、平板还是电脑,都能获得一致的体验。
 简化开发流程
简化开发流程Aceternity UI 的使用非常简单,开发者只需将代码复制粘贴到项目中即可使用。这种即用即贴的方式大大简化了开发流程,节省了时间和精力。同时,使用 TypeScript 的支持,也增强了代码的安全性,减少了潜在的运行时错误。
 适用场景广泛
适用场景广泛无论是小型个人项目还是大型企业应用,Aceternity UI 都能胜任。它适用于需要快速原型设计和构建专业网站的 Web 开发者,通过提供现成的组件和模板,大大缩短了从构思到成品的时间。此外,其高度的可定制性也使得它能够满足不同品牌的设计需求。
 Aceternity UI 集成的框架
Aceternity UI 集成的框架Aceternity UI 集成了以下流行的 UI 和 JS 框架:
Next.js:一个基于 React 的服务器端渲染框架,用于构建高性能的 Web 应用。React:一个用于构建用户界面的 JavaScript 库,广泛用于开发交互式 Web 应用。Tailwind CSS:一个实用主义的 CSS 框架,用于快速构建自定义设计。Framer Motion:一个用于创建动画和交互效果的库,支持平滑的动画和手势识别。总结Aceternity UI 以其丰富的组件库、丝滑的动画效果、响应式设计以及简化的开发流程,成为了现代 Web 开发中不可或缺的工具。它不仅帮助开发者节省了时间,还提升了网站的整体质量和用户体验。如果你正在寻找一种快速、高效且美观的开发方式,Aceternity UI 绝对值得一试。
