在数字化转型的浪潮中,用户体验(UX)已成为企业关注的焦点。PatternFly,一个开源的设计系统,正以其独特的魅力和强大的功能,帮助团队设计和构建一致且可扩展的企业级产品。本文将带您深入了解PatternFly的核心价值、组件库、以及如何将其融入到您的项目中。
 PatternFly:一致性与可扩展性的结合
PatternFly:一致性与可扩展性的结合PatternFly由Red Hat赞助和维护,是一个开放源代码的设计系统,它提供了清晰的标准、指导和工具,帮助设计师和开发者更高效地协作,共同构建更好的用户体验。从颜色、排版、图标到间距,PatternFly的基础元素确保了设计的视觉一致性。而其组件库则像积木一样,灵活且模块化,可以混合搭配以解决几乎所有UI问题。
 探索PatternFly的组件库
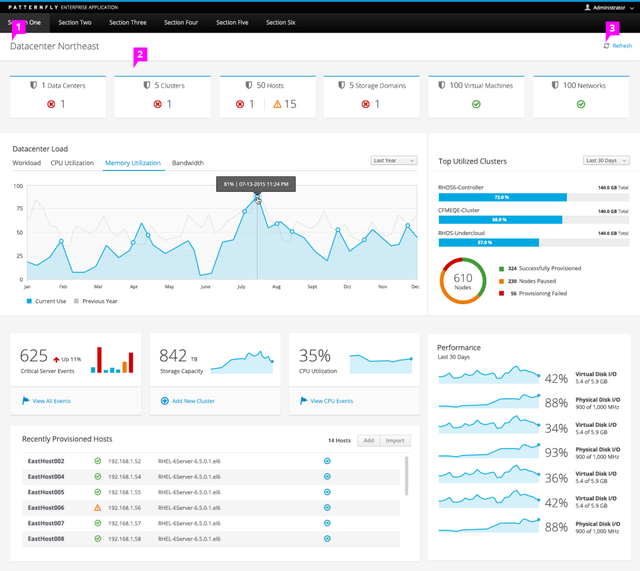
探索PatternFly的组件库PatternFly的组件库是其核心优势之一。每个组件都经过精心设计,以适应不同的使用场景。无论是按钮、表单、导航还是数据展示,PatternFly都提供了相应的解决方案。而且,许多组件都配有演示和设计指南,展示了如何在实际环境中使用组件,提供了有用的起始代码,可以直接复制和重用。
 PatternFly在行动:布局与模式
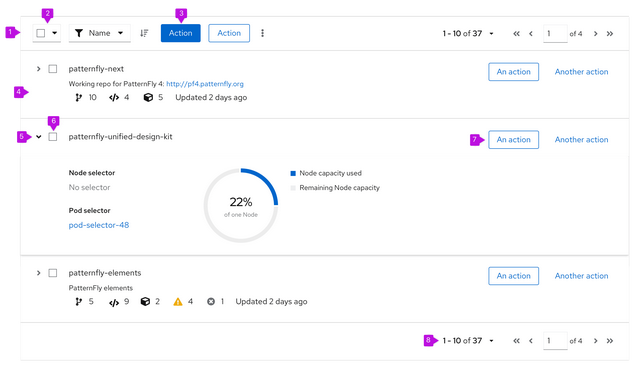
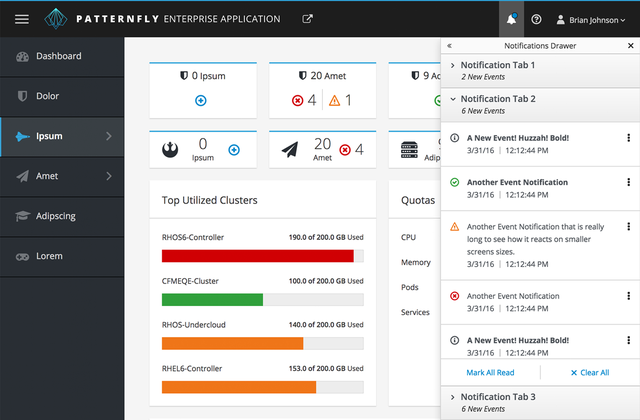
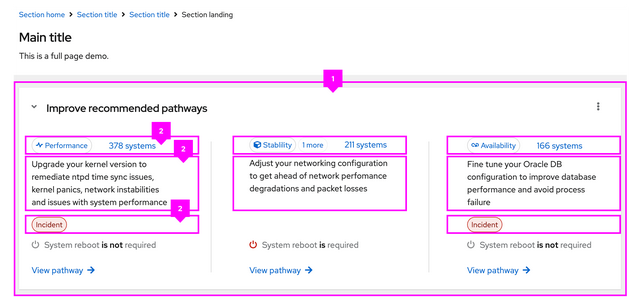
PatternFly在行动:布局与模式布局是PatternFly的另一大特色,它提供了一种在页面上排列组件的方式,确保了应用对屏幕尺寸变化的响应性。而PatternFly的模式则记录了解决常见用例和设计问题的最佳实践和解决方案,有些模式甚至提供了交互式示例和可重用的代码,以支持实施。
 拥抱可访问性与内容指南
拥抱可访问性与内容指南PatternFly的可访问性指南帮助设计师和开发者应用组件,创建出所有用户都能使用和访问的应用。而内容指南则提供了围绕用户体验写作的原则和最佳实践,包括一般的声音和风格指导。
开发者资源:自定义与实用工具对于开发者而言,PatternFly提供的CSS变量系统是一个强大的资源。它允许您更改项目中的样式元素,如颜色。此外,实用类使您能够进一步自定义和修改项目中的元素,而无需编写任何自定义CSS。
 集成PatternFly到您的项目
集成PatternFly到您的项目无论您是从头开始,还是希望在现有项目中使用PatternFly,都有相应的指南和工具来帮助您。对于React开发者,PatternFly提供了一系列的React组件,而对于HTML/CSS开发者,PatternFly也提供了丰富的样式和组件代码示例。
 React集成步骤:使用PatternFly React种子项目:一个开源的构建脚手架工具,为使用PatternFly创建新项目提供快速启动。安装PatternFly React:通过npm或Yarn安装@patternfly/react-core包。配置项目:根据项目需求配置TypeScript、Webpack、Jest等。HTML/CSS集成步骤:安装PatternFly:通过npm安装@patternfly/patternfly包。配置项目:将PatternFly CSS样式表复制到项目中,并在HTML文件中链接。使用样式:利用PatternFly的排版、图标和实用工具类来增强您的界面。结语
React集成步骤:使用PatternFly React种子项目:一个开源的构建脚手架工具,为使用PatternFly创建新项目提供快速启动。安装PatternFly React:通过npm或Yarn安装@patternfly/react-core包。配置项目:根据项目需求配置TypeScript、Webpack、Jest等。HTML/CSS集成步骤:安装PatternFly:通过npm安装@patternfly/patternfly包。配置项目:将PatternFly CSS样式表复制到项目中,并在HTML文件中链接。使用样式:利用PatternFly的排版、图标和实用工具类来增强您的界面。结语PatternFly不仅仅是一个设计系统,它是一个社区,一个不断进化和适应新需求的平台。随着企业对用户体验的不断追求,PatternFly将继续作为设计和开发的有力工具,帮助团队创造出既美观又实用的产品。加入PatternFly社区,一起探索设计自动化的新境界吧!
