
1. 定义与名词解释
TARS 系列
TARS 是字节跳动推出的一系列 多模态视觉语言模型(Vision-Language Model),专注于 图形用户界面(GUI)自动化交互 和 复杂任务推理。其核心目标是通过自然语言指令,实现跨平台(桌面、移动、网页)的智能操作,如订票、改PPT、代码编辑等。
关键版本:
UI-TARS:面向 GUI 自动化的代理模型,支持视觉感知与行动。
Agent-TARS:桌面版应用,直接控制电脑操作。Tarsier2:专注于视频内容理解的视觉语言模型(LVLM)。
开源地址:
GitHub:https://github.com/bytedance/UI-TARS-desktop/tree/main/apps/agent-tars
核心术语
术语
解释
多模态感知
通过视觉(截图)和文本(指令)理解界面内容。
系统化推理
将复杂任务分解为多步操作,支持错误纠正与反思机制。
跨平台操作
统一行动空间,支持 Windows、macOS、Android、iOS 及网页环境。
在线学习
通过虚拟机生成新数据,持续优化模型性能。
2. 背景与需求

背景
问题: 传统自动化工具(如 RPA)依赖 API 或代码解析,易受界面变动影响,且难以处理复杂推理任务。
解决方案: TARS 系列通过 纯视觉感知 和 端到端推理,
实现:
抗界面变动:直接通过截图识别元素,无需依赖底层代码。
多模态交互:结合文本指令与视觉信息,完成多步骤任务。
跨平台兼容性:标准化行动定义,覆盖桌面、移动、网页场景。
典型场景
场景
TARS 的应用
办公自动化
修改 PPT 背景色、批量处理文档、自动化填写表单。
开发辅助
安装 VS Code 插件、自动 fork GitHub 项目、调试代码。
生活服务
订机票、查询天气、发送社交媒体消息(如推特、微信朋友圈)。
3. 核心原理

技术架构
3.1 多模态感知
视觉编码器: 通过截图实时提取界面元素(按钮、文本、图标)的视觉特征,如颜色、位置、文本内容。示例:识别屏幕上的“发送”按钮并定位其坐标。
3.2 系统化推理
任务分解: 将复杂指令拆解为子任务。
例如:
用户指令:“订一张西雅图到纽约的最便宜机票。”
分解步骤:打开浏览器搜索机票。解析搜索结果并筛选价格。定位“预订”按钮并点击。
反思机制: 若操作失败(如点击错误位置),模型分析错误原因并调整策略(如重新定位元素)。
3.3 跨平台行动
标准化行动空间: 定义统一的行动指令(如点击、输入、拖拽),适配不同平台的操作逻辑。
示例:Windows:通过鼠标坐标点击按钮。
网页:模拟键盘输入搜索关键词。
4. 核心技术与方法
关键技术
4.1 纯视觉交互
优势:无需依赖 HTML 或 API,直接通过截图识别界面元素。抗界面变动能力强(如网页改版、图标更新)。
示例:
用户指令:“把桌面上第三个文件拖到回收站。” TARS 通过截图识别文件图标位置,执行拖拽操作。
4.2 在线学习与迭代
数据生成: 通过数百台虚拟机模拟真实交互场景,自动收集新数据(如用户操作轨迹)。
反思优化: 模型分析错误案例,生成修正策略(如调整点击位置算法)。
效果: UI-TARS-72B 在 OSWorld 动态环境测试中,15步预算下性能超越 GPT-4o。
4.3 多模态推理引擎
系统1推理(快速响应): 处理简单任务(如点击登录按钮)。
系统2推理(复杂规划): 处理多步骤任务(如订机票需筛选价格、填写表单)。
记忆能力: 短期记忆保存当前任务上下文,长期记忆记录用户偏好(如常用机票查询网站)。
5. 组件与架构
核心组件
组件
功能
视觉模块
截取屏幕内容,识别界面元素(按钮、文本、图标)的视觉特征。
推理模块
将自然语言指令分解为子任务,规划行动路径。
行动模块
执行鼠标点击、键盘输入、拖拽等操作,支持跨平台执行。
记忆模块
存储任务上下文和用户偏好,提升连续任务效率。
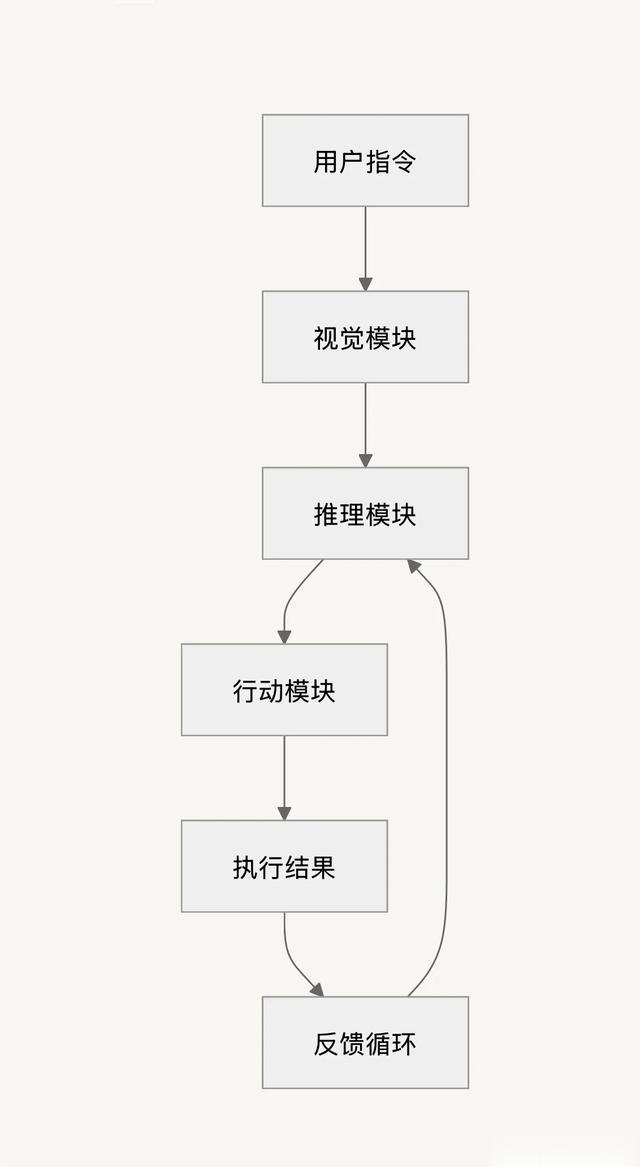
架构示例

6. 集成步骤与示例
步骤:部署 UI-TARS Desktop
环境要求
系统:Windows 或 macOS。
依赖:Python 3.8+,安装 vLLM 或 Ollama 加速推理。
安装流程(macOS)
下载应用:
从 GitHub 下载 UI-TARS Desktop:
<https://github.com/bytedance/UI-TARS>
授权设置:
允许应用控制电脑:
sudo xattr -dr com.apple.quarantine /Applications/UI\\ TARS.app
启动应用:
双击 UI TARS.app,输入指令测试:
使用网页浏览器获取旧金山的当前天气
示例交互
用户指令
TARS 执行流程
订一张西雅图到纽约的机票
1. 打开浏览器搜索机票 → 2. 解析价格 → 3. 点击“预订”按钮 → 4. 填写表单并确认。
修改 PPT 背景为蓝色
1. 打开 PowerPoint → 2. 识别背景元素 → 3. 调整颜色参数为蓝色。
7. 性能对比与数据
关键测试结果
模型
基准测试
得分
对比对象
优势
UI-TARS-7B
WebSRC
93.6
GPT-4o, Claude3.5
静态网页操作精准度最高。
UI-TARS-72B
VisualWebBench
92.4
UGround-V1-7B
视觉理解能力领先。
Tarsier2-7B
DREAM-1K (F1 分数)
85.2
GPT-4o (82.4)
视频描述与问答能力更强。
跨平台操作支持
平台
支持功能
典型任务
Windows/macOS
文件管理、应用操作、浏览器控制
拖拽文件、安装插件、发送邮件
Android/iOS
手机截图识别、应用内操作
在微信朋友圈发帖、小红书发图文
Web
网页元素定位、表单填写、动态内容处理
机票预订、在线支付、信息搜索
8. 技术优势与局限性
优势
抗界面变动:纯视觉交互无需依赖 API,适应界面改版。
多模态融合:结合文本、视觉、历史操作,推理更精准。
跨平台统一:一套模型适配多种操作系统与应用。
局限性
实时性要求高:复杂任务需多次截图与推理,可能延迟。
安全风险:需严格权限控制,防止恶意指令执行。
部署成本:大模型(如 UI-TARS-72B)需高性能 GPU 支持。
9. 最佳实践
关键建议
指令设计:
使用具体、分步的指令,避免模糊描述。 示例:
"打开 Chrome 浏览器 → 访问 <https://www.weather.com> → 输入 'San Francisco' → 截取天气预报截图。"
权限管理:
限制 TARS 对敏感操作(如支付、文件删除)的权限。
监控与日志:
记录操作日志,便于排查错误(如点击位置偏移)。
结合其他工具:
与数据库、API 集成,扩展功能(如自动发送邮件)。
10. 实际应用案例
案例 1:自动化办公
需求:批量修改 PPT 格式并发送邮件。
TARS 流程:打开 PowerPoint → 识别所有幻灯片 → 统一背景色。导出 PDF → 打开邮箱 → 填写收件人并附件发送。
案例 2:开发辅助
需求:自动化 fork GitHub 项目并安装插件。
TARS 流程:打开浏览器 → 访问 GitHub 项目页面 → 点击“Fork”按钮。打开 VS Code → 安装指定插件(如 ESLint)。
