在当今这个快速变化的数字时代,网页设计的需求也在不断地演变。设计师和开发者们都在寻找能够快速构建响应式、美观且功能强大的网页界面的方法。而Bulma,这个基于Flexbox的现代CSS框架,正是满足这些需求的优雅之选。
 初识Bulma:不仅仅是一个CSS库
初识Bulma:不仅仅是一个CSS库Bulma不仅仅是一个提供样式的CSS库,它更是一种哲学,一种让设计变得简单、直观且高效的哲学。Bulma的核心理念是无需编写CSS代码,而是通过一系列预定义的CSS类来快速构建网页布局。
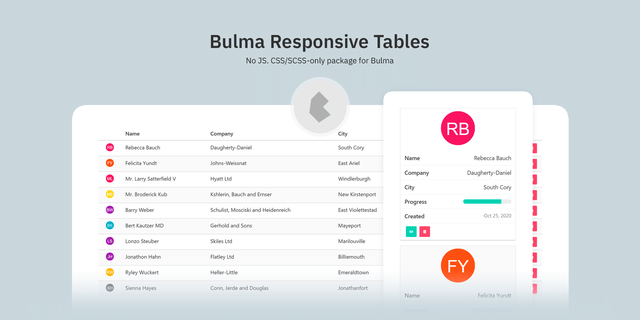
响应式设计:Bulma的DNA响应式设计是Bulma的DNA。框架从诞生之初就内置了对移动设备的支持,确保了使用Bulma构建的网站能够在任何设备上都提供良好的用户体验。这得益于Bulma的智能网格系统,它允许开发者以一种直观且灵活的方式组织内容。
 易于上手:Bulma的学习曲线
易于上手:Bulma的学习曲线Bulma的学习曲线非常平缓。即使是初学者,也可以通过简单的几个步骤快速上手:
HTML5文档类型:确保使用HTML5文档类型声明。视口元标签:添加必要的视口元标签以支持响应式设计。链接Bulma CSS:通过CDN或下载的方式引入Bulma的CSS文件。 定制化:Bulma的灵活性
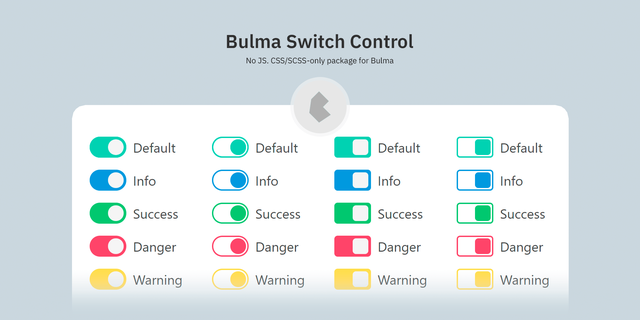
定制化:Bulma的灵活性Bulma的另一个显著特点是其高度的定制化能力。通过Sass,您可以轻松地修改Bulma的变量,从而创建符合您品牌风格的个性化主题。无论是颜色、字体还是间距,Bulma都提供了丰富的选项来满足您的定制需求。
 实战演练:Bulma的入门模板
实战演练:Bulma的入门模板想要立即开始使用Bulma?以下是一个简单的入门模板,您可以将其复制并粘贴到您的HTML文件中:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>我的Bulma网站</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@1.0.2/css/bulma.min.css"> </head> <body> <section>Bulma拥有一个活跃的社区,全球的开发者和设计师都在使用并贡献于这个框架。无论是在GitHub上的讨论,还是社交媒体上的分享,Bulma的生态圈都在不断地扩展和丰富。 结语
结语Bulma是一个强大而灵活的工具,它能够帮助您快速构建现代化的网页。无论您是资深的前端开发者,还是刚刚入门的新手,Bulma都能够提供您所需的支持。立即开始探索Bulma的世界,让您的设计工作变得更加轻松愉快。
