哈喽,你好啊,我是雷工!
本来想着再也不会使用到KingFusion这个软件了,结果有个相关的项目有一些问题让去处理,时隔多半年不得不重新再次打开这个软件,庆幸的是虚拟机内的软件还能正常运行,避免了重新安装一遍的繁琐;
前面记录了《》;
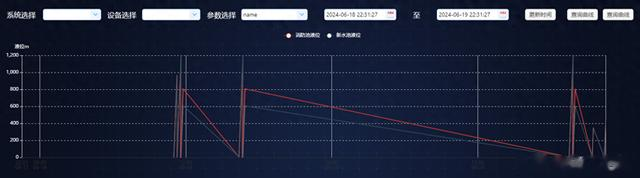
今天记录KingFusion客户端接入KingHistorian历史数据并使用客户端将历史数据曲线图的形式进行展示的过程;
以下为测试笔记;
01 效果演示 02 测试环境
02 测试环境2.1、本机
这里测试环境是KingIOServer采集软件连接KingHistorian工业库,将数据存入工业库;
KingIOServer和KingHistorian均安装在本机中;本机系统为购买电脑自带的Windows11;
关于KingIOServer数据存入KingHistorian的过程记录在上篇中已经记录,可以通过上边连接查看;
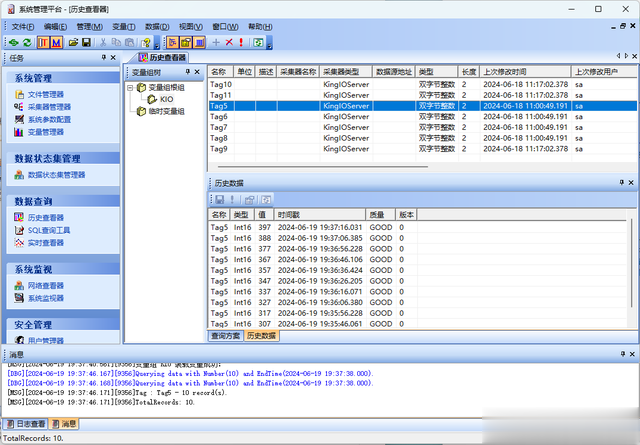
这里要运行KingIOServer和KingHistorian服务,保证KingHistorian中如下图所示可以查询到存储的数据;

2.2、虚拟机
KingFusion我是安装在虚拟机中的,虚拟机内安装的系统为Win10专业版;
关于虚拟机的安装及虚拟机内系统的安装之前安装时也做过相关记录:
《》
《》
相关记录还受到一些网友的好评,没有白费我花好几天做记录,的确有帮到一些人;


关于KingFusion的安装也有记录,有感兴趣的可以进传送门-->
《》
03 数据源配置3.1、数据源工程组态
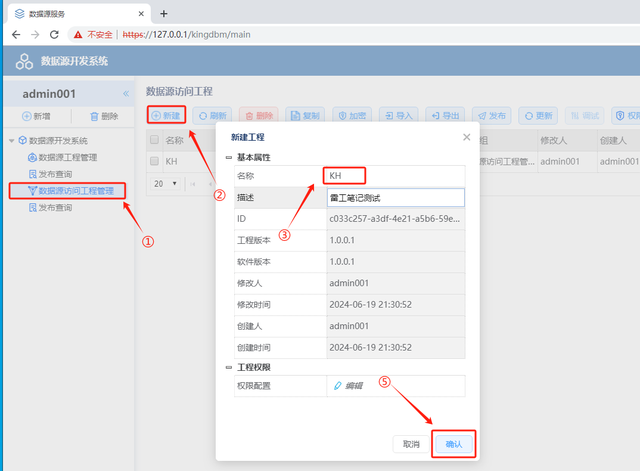
首先通过开发中心快捷图标打开KingFusion,然后点击【数据源工程组态】,进入数据源工程组态界面;

点击【数据源访问工程管理】-->点击【新建】按钮,在新建工程界面输入【名称】,这里填写KH,然后点击【确认】按钮;

3.2、创建数据源对象
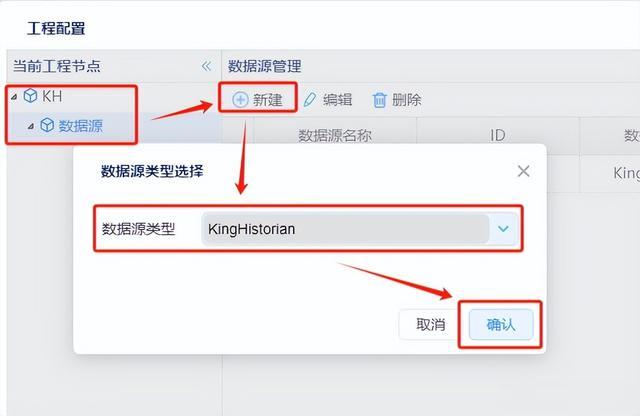
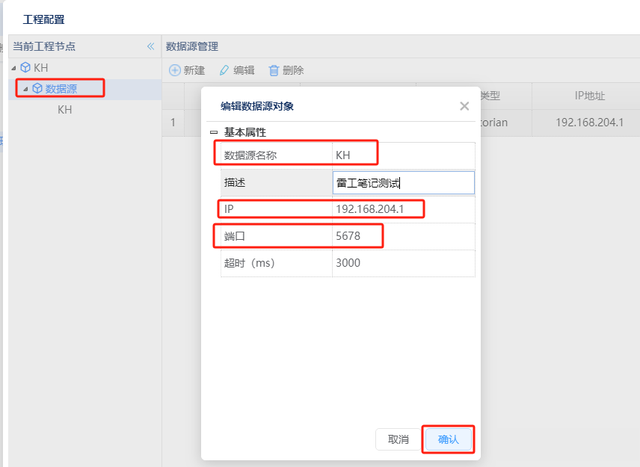
双击数据源访问工程名称,进入工程配置界面,点击新建按钮,数据源类型选择【KingHistorian】

①数据源名称:自定义数据源名称,必填项,建议与工程名称一致,不可使用中文;
②IP:KingHistroian服务所运行的设备IP,此处为本机与虚拟机连接的IP192.168.204.1;
③端口:默认5678端口;
其他为选填或按默认设置;

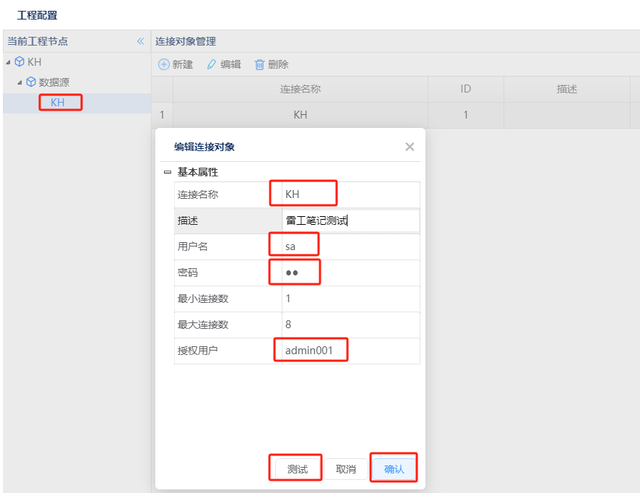
3.3、新建连接对象
①连接名称:自定义,此处为KH,与上保持一致;
②用户名:KingHistorian默认用户sa;
③密码:KingHistorian默认密码sa;
④授权用户:双击在弹出的窗口中选择用户,此处选择admin001;
其他参数,不用修改,保持默认值即可;

点击【确定】按钮前可通过【测试】按钮测试是否能正常连接KingHistorian服务;
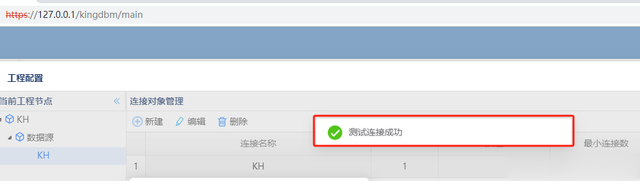
如果连接成功,会弹出如下【测试连接成功】提示;
如果未连接成功,可以检查KingHistorian服务是否在正常运行、IP、端口、用户名、密码是否填写正确,

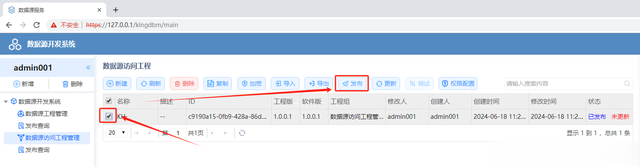
3.4、发布数据源工程
设置完后和客户端工程一样,需要发布工程;
 04 运维中心设置
04 运维中心设置发布完成后,需要在运维中心添加、部署并启动
 05 客户端开发
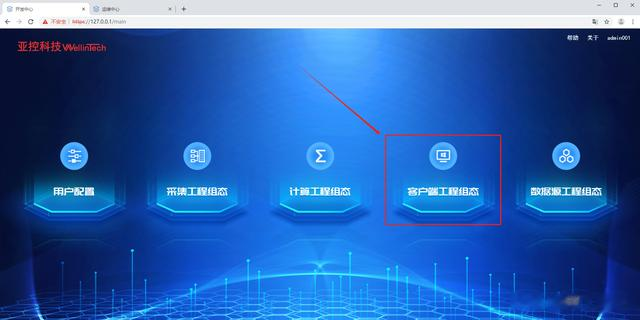
05 客户端开发5.1、通过开发中心,进入【客户端工程组态】

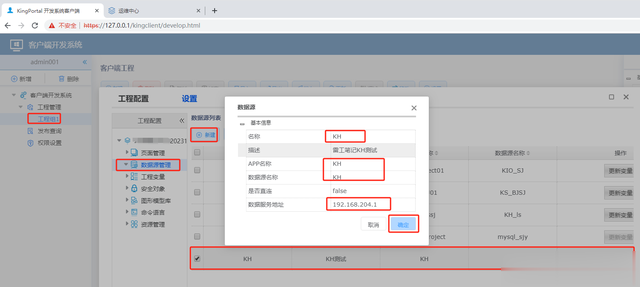
5.2、数据源管理
进入客户端开发界面后,创建客户端工程,双击进入到客户端工程配置界面。
点击【数据源管理】,设置相关参数;

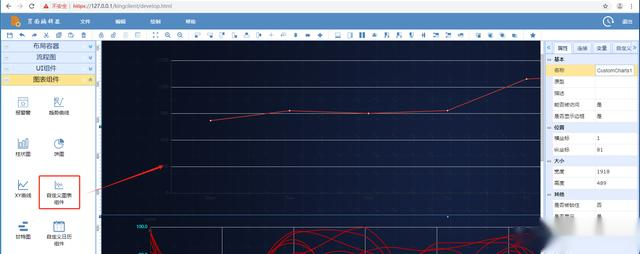
5.3、创建界面
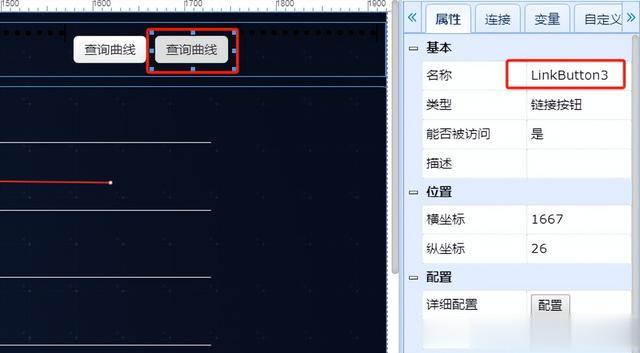
创建一个页面,添加一个【自定义图表组件】,添加一个【连接按钮】


在按钮的onclick连接事件里写入脚本:
debuggervar TimeNow = new Date();var dataSourceName = 'KH';var tagArrs = ['Tag5','Tag7'];var startTime = new Date(new Date().getTime()-1000*60*60*48).format("yyyy-MM-dd hh:mm:ss");//获取开始时间var endTime = new Date().format("yyyy-MM-dd hh:mm:ss");//获取结束时var dataVersion = 0;var filter = '';var dataQuality = 1;console.log('1111');GetHistoryDatasKH(dataSourceName, tagArrs, startTime, endTime, dataVersion, filter, dataQuality,function(res){ console.log("KH值打印:", res); var data = res.data[0].records[4]; var data_new = res.data[1].records[4]; console.log(data); let tag_value1 = []; let tag_value2 = []; var Arr =res.data[0].records[4]; for(let i=0;i<Arr.length;i++) { tag_value1.push([data[i][2],data[i][0]]); tag_value2.push([data_new[i][2],data_new[i][0]]); } let series_data = []; let temdict1 = {}; temdict1['name'] = '消防池液位'; temdict1["type"] = 'line'; temdict1['data'] = tag_value1; temdict1['smooth'] = true; temdict1['symbolSize'] = 1; series_data.push(temdict1); let temdict2 = {}; temdict2['name'] = '新水池液位'; temdict2["type"] = 'line'; temdict2['data'] = tag_value2; temdict2['smooth'] = true; temdict2['symbolSize'] = 1; series_data.push(temdict2); console.log(series_data); var option0 = { title: { }, tooltip: { trigger: 'axis' }, legend: { textStyle: { color:'#FFFFFF', selectedMode: true, selector: false }, data: ['消防池液位','新水池液位'] }, grid: { left: '1%', right: '6%', bottom: '3%', containLabel: true }, "xAxis": { "type": "time", "name": "时间", "min": startTime, "max":endTime, }, "yAxis": { "scale":true, "type": "value", "splitLine": { show:true, "lineStyle": { "type": "dashed" } }, "axisLine": { "lineStyle": { "color": "#ffffff" } }, "name": "液位m" }, "series": series_data }; CustomCharts1.$Children.echart.setOption(option0, true); })06 后记关于历史曲线的相关脚本内容还有待进一步研究,有些函数和语句还不是特别了解;
有记录不准确的地方欢迎大家在留言区评论,更多相关话题也可以在交流群内继续交流;
