在数字时代,动态设计已成为传达信息和吸引用户注意力的重要手段。Lottielab,作为动画设计领域的革新者,正在重新定义我们对动态图形的理解和应用。本文将深入探讨 Lottielab 的核心功能、使用场景以及它如何帮助设计师和开发者将创意转化为生动的动画。
 1. Lottielab:动态设计的革命
1. Lottielab:动态设计的革命Lottielab 是一个强大的动画设计工具,它允许设计师和开发者轻松创建、编辑并导出 Lottie 动画。Lottie 是一种开源库,支持在多种平台上渲染矢量动画,而无需依赖传统的位图动画。这意味着,无论在哪个设备或操作系统上,动画都能保持一致的高质量和流畅性。
 2. 核心功能:从设计到动画的无缝转换2.1 直观的动画模式
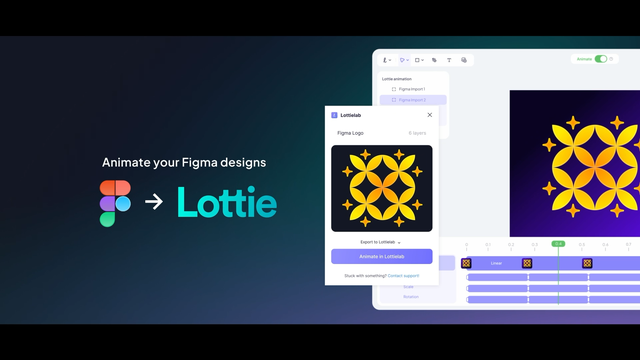
2. 核心功能:从设计到动画的无缝转换2.1 直观的动画模式Lottielab 的动画模式提供了一个直观的界面,设计师可以通过简单的拖拽操作来创建关键帧,实时预览动画效果。这种模式极大地简化了动画制作流程,使得即使是初学者也能快速上手。
2.2 动态路径编辑通过动态路径编辑功能,设计师可以精确控制动画对象的运动轨迹。这种直观的路径编辑方式,让复杂的动画效果变得触手可及。
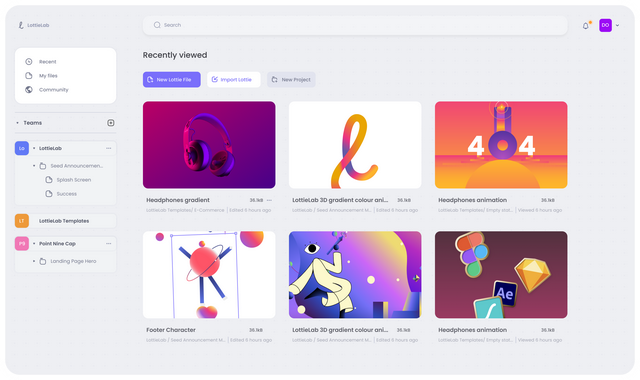
2.3 关键帧预览Lottielab 提供了关键帧预览功能,设计师可以通过缩略图快速浏览动画的关键帧,从而更有效地管理和调整动画。
2.4 详细的动画控制关键帧、缓动与过渡、图层导航以及时间线工具,这些功能共同构成了 Lottielab 强大的动画控制体系,让设计师能够精确地控制动画的每一个细节。
 3. 使用场景:跨平台的动画解决方案3.1 网站与应用动画
3. 使用场景:跨平台的动画解决方案3.1 网站与应用动画Lottielab 支持将动画导出为 Lottie 格式,这使得动画可以在网站和应用中无缝集成,无需担心性能和兼容性问题。
3.2 交互式动画Lottielab 的交互式动画功能,让设计师能够创建响应用户操作的动画,极大地增强了用户体验。
3.3 动态图形设计无论是动态标志、信息图表还是用户界面元素,Lottielab 都能提供强大的动态图形设计支持。
4. 教程资源:快速上手的秘诀Lottielab 提供了一系列教程,从基础的切换动画到复杂的交互式动画,帮助用户快速掌握工具的使用。这些教程覆盖了动画设计的各个方面,包括加载动画、汉堡菜单动画、用户界面动画等。
 5. 结语:Lottielab 的未来展望
5. 结语:Lottielab 的未来展望随着数字媒体的发展,动态设计的需求日益增长。Lottielab 以其创新的工具和强大的功能,正在成为设计师和开发者不可或缺的动画设计伙伴。未来,我们期待 Lottielab 继续引领动画设计的新潮流,为创意产业带来更多可能。
