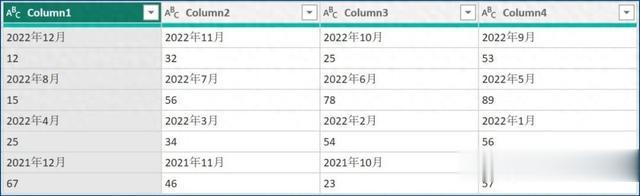
大家在日常工作中可能都碰到过各种各样的奇葩表格,比如最近有星友从网上下载的表格长这样:

如何将这种表格快速转换为方便分析的一维表呢?
这个格式确实很少见,也很难直接用,必须先整理成规范的结构才能进行下一步的分析,我们来看看PowerQuery如何快速处理这种表格。
下面直接进入操作步骤。

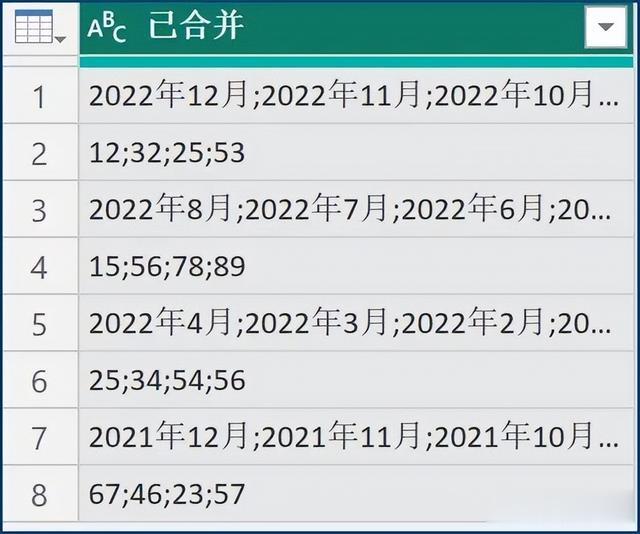
↑合并列

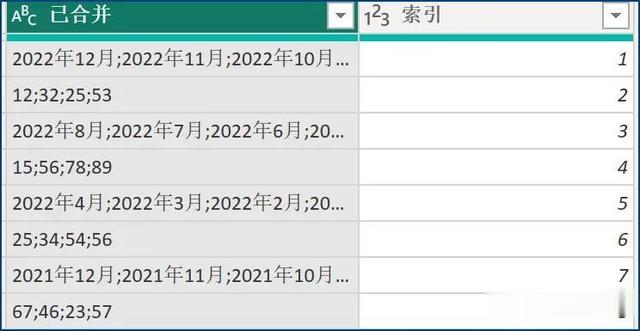
↑添加索引列

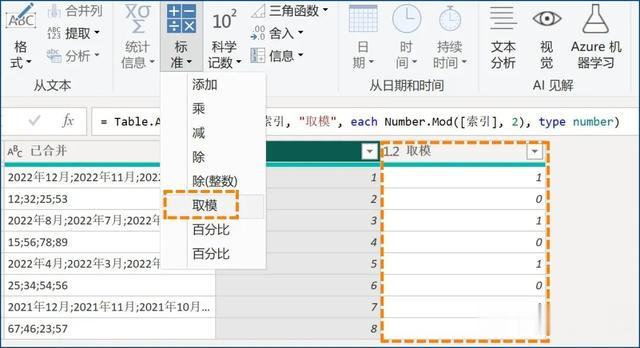
↑对索引列取模,得到一列1和0交替的新列
选中索引列,点击标准>取模,输入2。
取模的含义就是除以某个数的余数

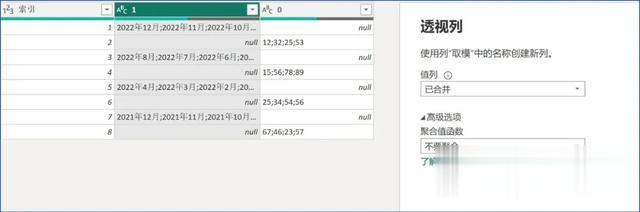
↑对取模列进行透视

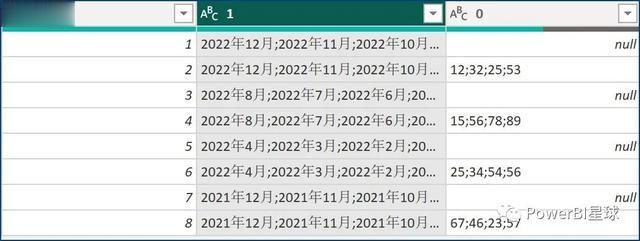
↑对[1]列进行向下填充

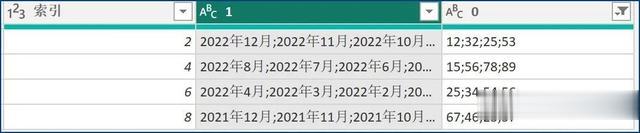
↑筛选[0]列不为空的行

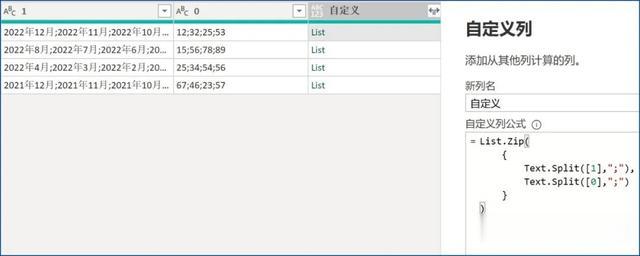
↑添加自定义列
这个是最关键的一步,关于这个步骤的逻辑以及List.Zip函数,可参考:
PowerQuery | 利用List.Zip进行特殊格式的一维表转换

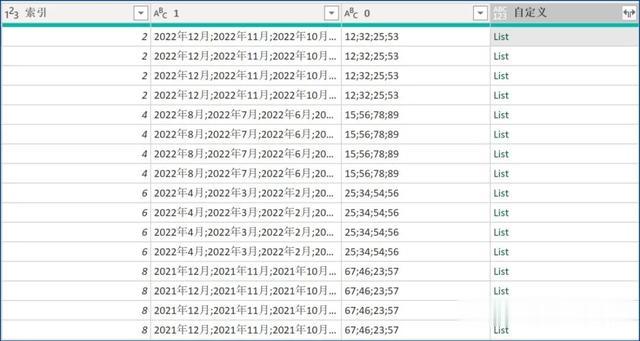
↑展开上面添加的自定义列>扩展到新行

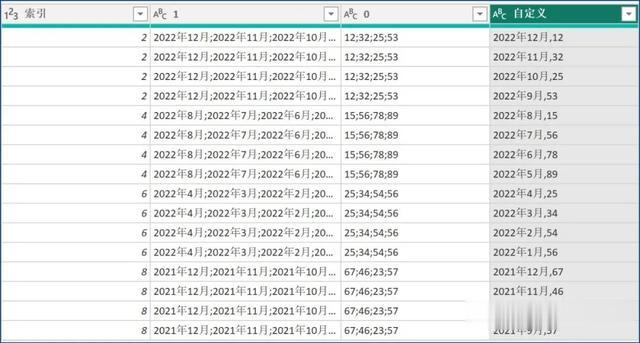
↑继续展开自定义列>提取值

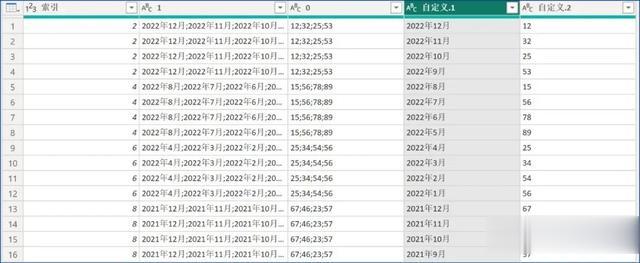
↑拆分自定义列
到这里就可以看到已经将原始表格转换成了一维表,然后删除其他无关列,重命名列名、调整数据类型后,就变成了最终我们需要的效果。

上面看起来步骤很多,其实熟练掌握界面功能、以及List.Zip的用法后,分分钟就可以完成。