本月的Power BI更新,新增了一个全新的对象-文本切片器,它旨在为用户提供更灵活、直观的过滤体验。
借助此对象,用户可以直接输入文本来过滤报告中的数据,极大地提高了数据探索的效率,特别是在处理大规模数据集时。无论你是在分析客户反馈、跟踪产品性能,还是进行其他数据分析任务,文本切片器都能帮助你迅速锁定最相关的信息。
本文来深入探讨一下文本切片器的使用方法以及如何根据需求进行自定义设置。
文本切片器如何使用?
要使用文本切片器,首先必须安装目前的11月最新版本,关于PowerBI Desktop的安装方式可参考:关于Power BI的下载和安装,你想知道的都在这里了
安装好以后,先在预览功能中勾选新的Text slicer visual(文本切片器):

然后重启 Power BI Desktop,就能在视觉对象中看到新的文本切片器了。

生成文本切片器
它的使用非常简单,和之前的切片器一样,在画布上生成一个文本切片器对象,然后放入一个字段进去就可以了,比如将产品名称放进去,这个切片器就做好了:

既然是文本切片器,所以只能放入文本型字段,日期和数值型字段是无法放进去的。
应用切片器筛选
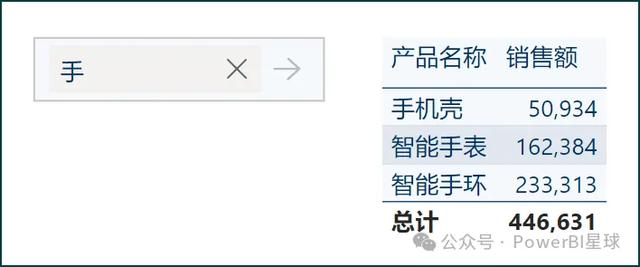
它可以进行模糊筛选,相当于搜索框,比如在该切片器提供的文本框中输入关键字,然后按Enter键回车、或者点击右侧的“应用”按钮(右箭头)、或选择输入框外的任意位置,文本切片器就会立即过滤数据集,并在视觉效果上显示结果。

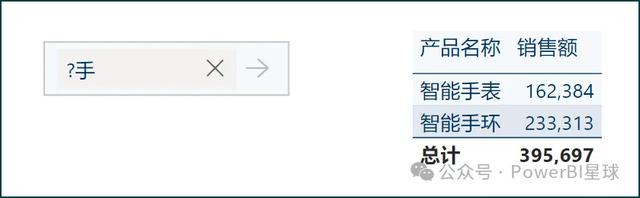
它还支持通配符,比如筛选包含"手"但不是以"手"开头的产品名称,可以输入"?手"来筛选:

清除切片器筛选
如果想要清除当前的文本过滤,只需要点击关闭按钮(文本框右侧的叉号)、或者点击切片器右上角的橡皮檫按钮,切片器会立即恢复为未过滤状态,展示所有的数据。
文本切片器如何美化调整?
文本切片器不仅提供方便的搜索功能,而且允许用户根据自己的需求对视觉效果进行高度自定义。目前有三个主要的设置选项:

输入文本
文本输入区域的外观可以通过多种控件进行调整。
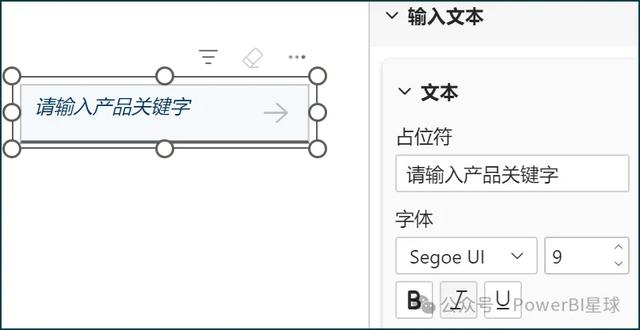
自定义占位符
可以设置占位符文本,这对于提示用户输入什么内容非常有用:

也支持调整占位符的字体、颜色和透明度,使其与报告的整体设计风格相匹配。
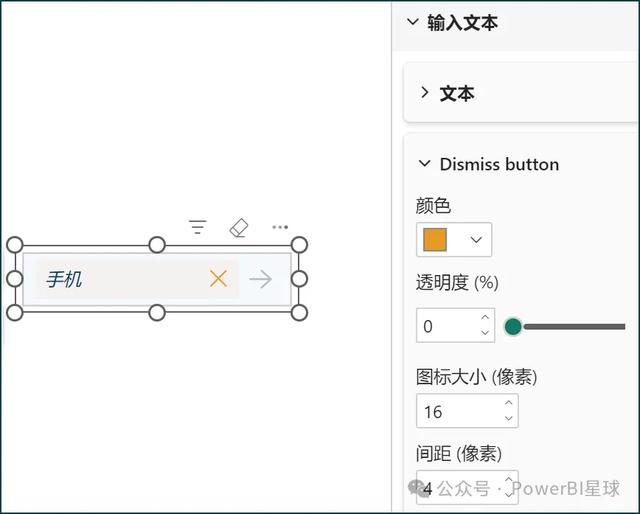
自定义关闭按钮
关闭按钮同样可以根据需要进行个性化设置。你可以调整按钮的颜色、透明度和大小,以确保其与报告的整体布局和设计风格相匹配。此外,关闭按钮周围的间距也可以调整,以确保其不会与其他元素发生重叠。

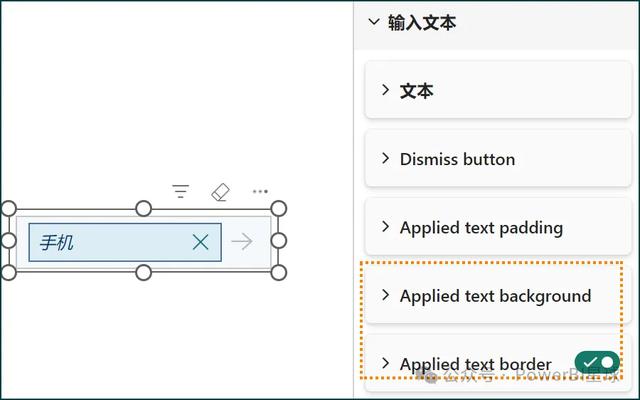
自定义输入框背景和边框
文本切片器中的输入框背景和边框都可以进行定制。你可以为输入框选择特定的背景颜色并调整透明度。

“应用”按钮
文本切片器的“应用”按钮同样提供了多种自定义选项。你可以调整按钮的颜色、透明度和图标大小,确保它在视觉上既突出又与整体布局保持一致。而且,通过调整按钮周围的填充和背景,用户可以进一步提高按钮的可见性和可用性。

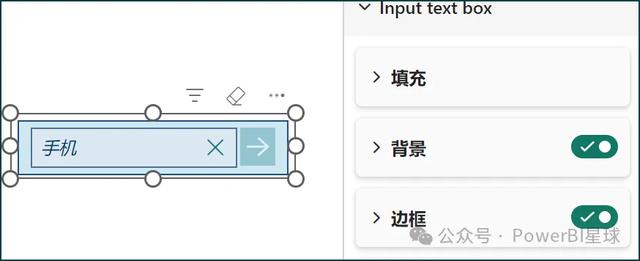
Input text box
设置整个切片器的填充色和边框,以便与整个报告的视觉效果更加和谐。

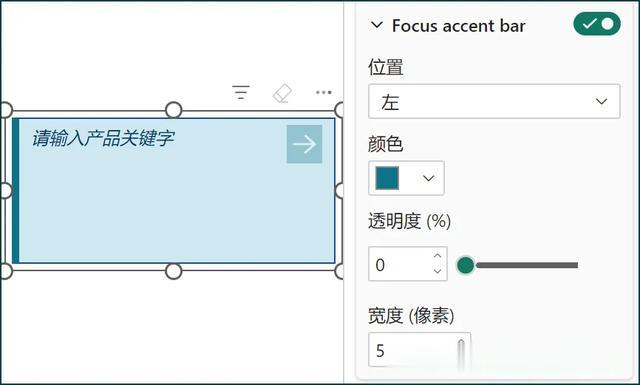
还可以为输入框启用焦点强调栏,使用户在输入文本时能够更加容易地定位到文本框。

总结
Power BI的新文本切片器不仅增强了用户与数据的互动性,还提供了丰富的自定义选项,允许用户根据具体需求调整视觉效果。通过文本切片器,用户可以更轻松、更直观、更快捷地探索和筛选数据,提高了数据分析的效率和效果。
赶快更新你的Power BI,并尝试一下这个全新的切片器吧!
.