在当今数字化浪潮中,用户对于交互体验的要求日益提升,沉浸式用户体验成为众多应用追求的目标。数字孪生与前端开发这两个看似不同领域的技术,正逐渐融合,为打造沉浸式用户体验开辟了新路径。

数字孪生技术基础剖析
数字孪生是一种通过数字化手段对物理实体或系统进行精确模拟的技术。它涵盖了对物理对象的几何形状、物理属性、行为特征等多方面的建模。从技术构成来看,数字孪生主要包括物理实体、虚拟模型、数据采集与传输系统以及数据分析与处理模块。
物理实体作为被模拟的对象,可以是任何现实世界中的物体或系统,大到一座城市、一个工业生产线,小到一个电子设备。虚拟模型则是对物理实体的数字化复刻,不仅具备与物理实体相同的外观形态,更能模拟其在不同条件下的运行状态和行为。数据采集依靠各类传感器,它们被部署在物理实体的关键部位,实时收集诸如温度、压力、位置、速度等数据。这些数据通过有线或无线通信网络传输至数据处理中心。在数据处理中心,运用大数据分析、机器学习等技术对采集到的数据进行清洗、整合与深度挖掘,以驱动虚拟模型的实时更新,使其与物理实体保持高度一致。
例如在智能工厂中,生产线上的每一台设备都有对应的数字孪生模型。传感器实时采集设备的运行数据,如电机转速、零部件磨损程度等。通过对这些数据的分析,数字孪生模型能够精准模拟设备的运行状态,提前预测设备故障,为设备维护和生产调度提供依据。

前端开发关键技术与沉浸式体验关联
前端开发致力于将后端提供的数据以直观、交互性强的界面呈现给用户。在打造沉浸式用户体验方面,前端开发的多种技术发挥着重要作用。
图形渲染技术是构建沉浸式虚拟场景的基础。WebGL(Web Graphics Library)作为一种 JavaScript API,允许在网页上进行高性能的 3D 图形渲染。通过 WebGL,前端开发者能够创建逼真的虚拟环境,包括细腻的光影效果、流畅的动画过渡等。例如在一些虚拟房产展示应用中,借助 WebGL 可以渲染出房屋内部的 3D 模型,用户能够自由视角切换,仿佛身临其境般查看房屋的每一个角落。
交互设计则决定了用户与虚拟环境的互动方式。响应式设计确保界面在不同设备上都能提供一致且良好的交互体验。例如,在手机端和平板端,用户通过触摸操作与虚拟场景交互,前端开发需要优化触摸事件的响应逻辑,使操作更加流畅自然。此外,手势识别技术的应用,如缩放、旋转、平移等手势,让用户能够更直观地与虚拟对象进行交互,增强沉浸感。
前端的数据可视化技术也至关重要。当数字孪生模型生成大量数据时,如何将这些数据以直观易懂的方式呈现给用户,是前端开发需要解决的问题。图表库如 Echarts、D3.js 等,能够将数据转化为柱状图、折线图、散点图等多种可视化形式,帮助用户快速理解数据背后的信息,从而更好地融入虚拟场景的交互中。

利用数字孪生数据构建沉浸式虚拟场景
数字孪生模型为构建沉浸式虚拟场景提供了丰富而精确的数据。前端开发人员可以利用这些数据创建高度逼真的虚拟环境。
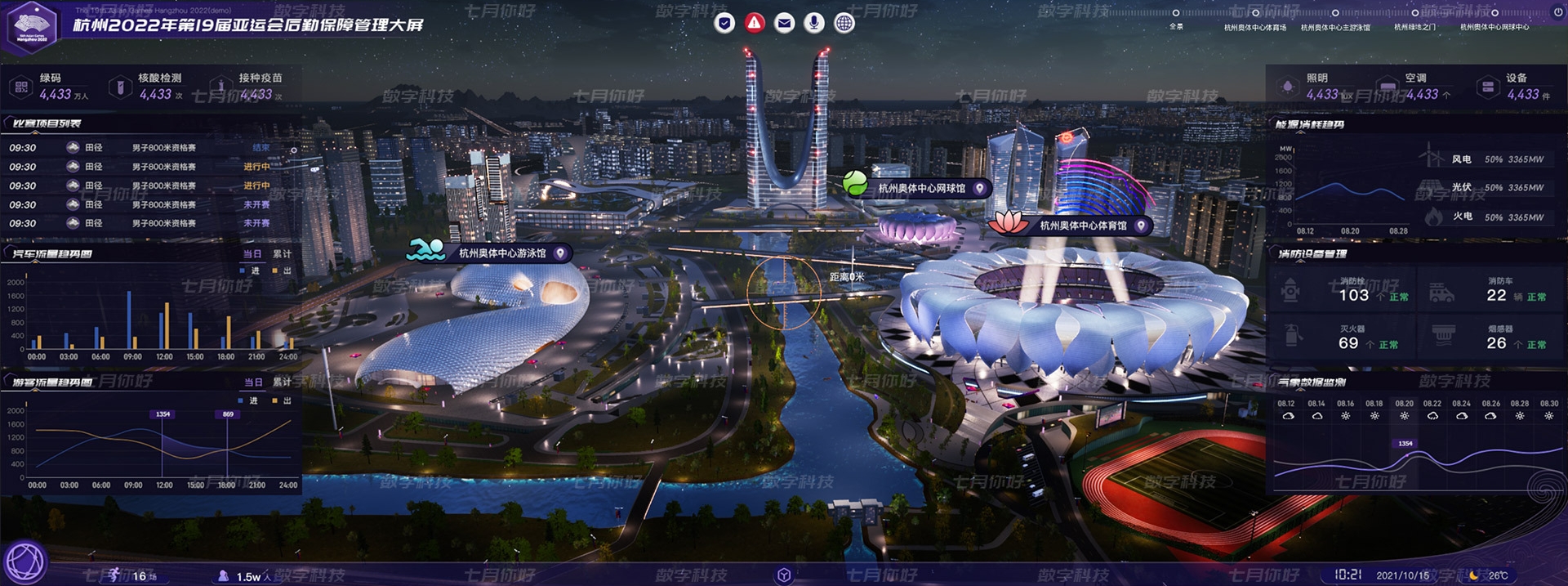
首先,基于数字孪生模型中的几何数据,前端能够构建精确的 3D 模型。例如在城市数字孪生项目中,利用地理信息系统(GIS)数据和建筑模型数据,前端可以渲染出城市的全貌,包括每一栋建筑的精确外形、道路的布局等。通过对材质和纹理数据的运用,为虚拟建筑添加真实的外观效果,如玻璃幕墙的反光、墙面的材质质感等,增强场景的真实感。
其次,数字孪生模型中的动态数据用于驱动虚拟场景的实时变化。在智能交通数字孪生系统中,车辆的实时位置、速度等数据被前端获取后,用于更新虚拟场景中车辆的位置和行驶状态。这样,用户在前端界面上能够实时看到交通流量的变化,仿佛置身于真实的交通环境之中。同时,利用环境传感器数据,如天气数据、光照数据等,前端可以动态调整虚拟场景的环境效果,如在下雨天时,模拟雨滴效果、路面反光等,进一步提升沉浸感。

基于前端交互设计实现实时沉浸式交互
前端交互设计在实现实时沉浸式交互方面起着核心作用。
在输入交互方面,除了传统的鼠标、键盘操作,前端开发越来越多地支持多种新型输入方式。例如,虚拟现实(VR)和增强现实(AR)设备的输入交互,通过头戴式设备、手柄等输入设备,用户能够在虚拟场景中进行更自然的交互。在 VR 数字孪生应用中,用户可以通过手柄抓取虚拟物体、操作虚拟工具,这种沉浸式的交互方式让用户感觉自己真正置身于虚拟环境中。
在输出交互方面,前端需要实时反馈用户操作的结果。当用户在虚拟场景中进行操作时,如点击虚拟按钮、移动虚拟对象等,前端要及时更新场景状态,并以可视化的方式反馈给用户。例如在工业设备数字孪生应用中,用户通过前端界面操作虚拟设备,设备的数字孪生模型会根据操作实时更新状态,前端则将设备状态变化的结果以动画、颜色变化等形式呈现给用户,实现实时的交互反馈,增强用户的参与感和沉浸感。

数字孪生数据的前端可视化助力沉浸式体验
数字孪生产生的海量数据需要有效的前端可视化手段来辅助用户理解和交互。
前端可以将数字孪生数据以多种可视化形式呈现。例如,在能源管理数字孪生系统中,将电力消耗数据以时间序列图的形式展示,用户可以直观地看到不同时间段的电力消耗趋势。同时,利用地理信息可视化,将不同区域的能源生产和消耗数据标注在地图上,帮助用户快速了解能源分布情况。
为了提升沉浸感,前端可视化还可以结合虚拟现实技术。在一些大型建筑的数字孪生应用中,用户通过 VR 设备进入虚拟建筑内部,同时在视野中以悬浮窗口的形式展示建筑的能耗数据、设备运行状态等信息。这种将数据可视化与沉浸式体验相结合的方式,让用户在探索虚拟环境的同时,能够随时获取关键信息,进一步增强了用户对数字孪生系统的理解和掌控能力。
数字孪生与前端开发的融合为打造沉浸式用户体验提供了强大的技术支撑。通过深入理解数字孪生技术基础,运用前端开发的关键技术,在虚拟场景构建、实时交互设计以及数据可视化等方面不断创新实践,能够为用户带来前所未有的沉浸式体验,推动众多领域的数字化发展与创新。

