你的疑惑,我来解答!

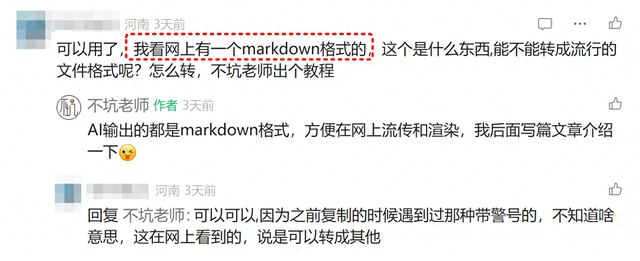
这是前一篇文章的留言下面,一位老师的疑惑。
其他还有小伙伴也有这个疑惑吗?如果你一直在网页上和AI对话,那可能还真没见到过Markdown的原型,因为网页都是给你渲染好了的。
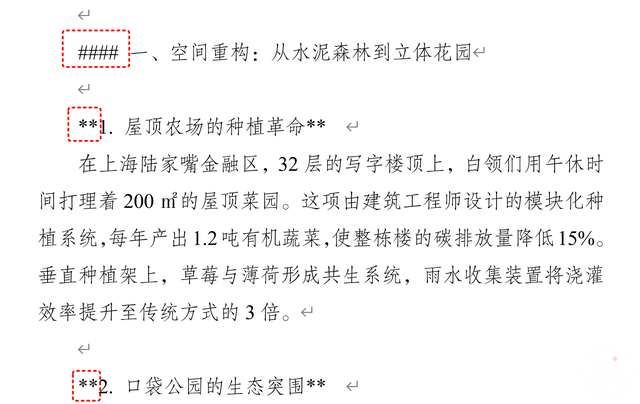
科谱Markdown是什么东西?在记事本中,看到的就是这样的文本:

第一次看到它的人内心肯定会想:这什么玩意?怎么这么多奇奇怪怪的符号?
我用最简单的话给大家介绍就是:这是一种用便于携带和传输的纯文本来实现最终漂亮排版的一种文本格式。
在传输的过程中,我们始终让它保持上面那种奇奇怪怪的符号,在最终显示的时候由网站把它解析、渲染成漂亮的格式。
目前很多网站、AI平台都用Markdown来展示内容,普及程度相当高。
一些简单的语法下面是一些常用的Markdown语法,你也可以开始慢慢试着接触它。
1. 标题# 一级标题 → 大标题## 二级标题 → 中标题### 三级标题 → 小标题2. 加粗/斜体**加粗文字** → 加粗文字*斜体文字* → 斜体文字3. 列表- 无序列表项 → • 无序列表项1. 有序列表项 → 1. 有序列表项4. 链接[显示文字](网址) → 点击跳转(如 [不坑盒子](https://bukenghezi.com))5. 图片 → 直接显示图片6. 代码块`单行代码` → 灰色背景的代码•```python多行代码块•``` → 带语法高亮的代码块7. 引用> 引用内容 → 左侧带竖线的引用段落8. 分割线--- 或 *** → 一条灰色横线9. 表格| 表头 | 表头 ||------|------|| 内容 | 内容 | → 自动对齐的表格我知道,初次看它觉得很难,没关系,慢慢熟悉吧!
上面的这些Markdown代码,被网页渲染后,就成了下面这个样子:
 编辑器
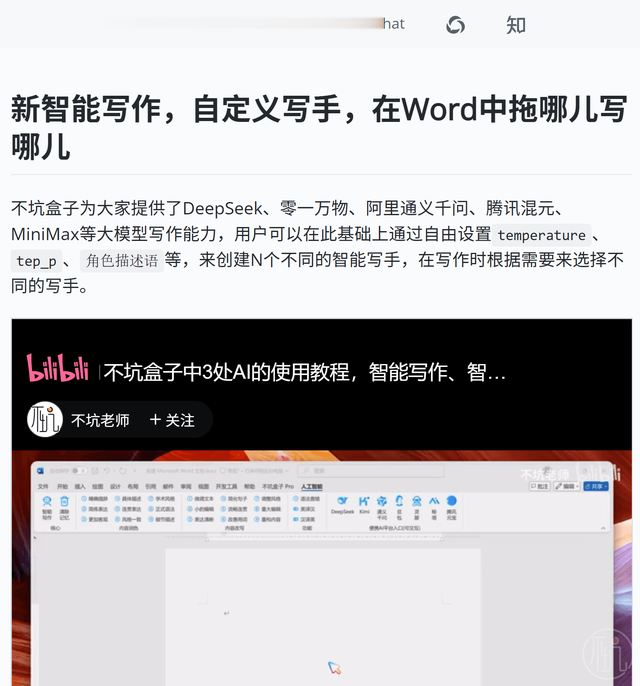
编辑器平时你们看到我公众号发的文章、不坑盒子的说明书,都是用Markdown语法来写的,看下面就是我的原始文本。

而通过Markdown编辑器,实时渲染成带格式的内容,就是最终大家看到的样子啦~


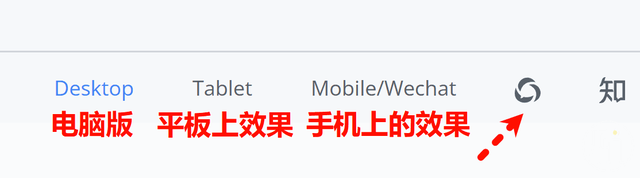
现在很多Markdown的编辑器,除了渲染外,还有很多其他实用的功能。看上面这图,还提供了在多个设备上的效果展示,还能一键把内容复制成公众号、知乎适配的格式。
给大家收集了一系列好用的Markdown编辑器,免费的。大家再遇到Markdown格式的文本,就可以放进这些编辑器中渲染成带格式的内容了。
https://webai.cn/
https://tool.chinaz.com/markdown
https://markdown.com.cn/editor/
https://quaily.com/tools/markdown-to-wx/
https://markdown-editor.org/
这些都是在网上收集的,不知道啥时候会失效,大家需要时复制到浏览器访问使用。
清空如果你是想把AI生成的内容复制到Word的公文中使用,不想要网页上把Markdown渲染后的格式,那建议用不坑盒子一键清除掉这些奇奇怪怪的符号,再进行下一步操作。

新的一周开始了,祝大家工作愉快啊!
还有什么困惑、难题,留言区见,没准下篇文章就帮你解决。
- end -
