一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介 VISLite
VISLiteVISLite是一个使用TypeScript开发的可视化库。
主要提供了跨端的画布和计算,开发人员只需要按照文档的描述就可以非常简单的完成包括Web、uni-app、微信小程序等平台的可视化开发,除了必要的初始化差异,主要的业务代码部分不同端完全一致。
这是一个轻量级的数据可视化资源库,目标是:帮助你更快速、简单、高效的开发出任意的可视化业务产品。
二、开源协议使用MIT开源协议
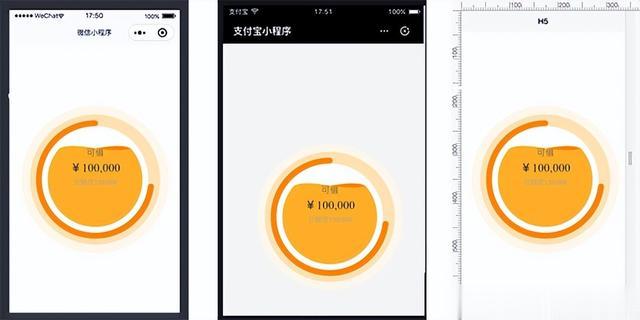
三、界面展示支持跨端开发除了Web端外,我们还针对uni-app、微信小程序等端进行了支持,并且不同端API保持一致,大大提高了代码的复用性:

上述例子的运行地址:金额波浪球。
基于实际需要,我们目前对 Canvas 提供了跨端支持,除 Web端 外,还支持 原生微信小程序 和 uni-app端 (编译成H5、微信小程序、支付宝小程序等) ,如果后续有必要,我们会对Canvas支持的端或SVG、WebGL等画笔进行更多端扩展。
可视化大屏当然,按照业务和UI设计,快速开发一个大屏也是相对容易的:

上述例子的运行地址:数据看板大屏。
四、功能概述特点灵活的引入方式:包括npm安装后按照ES Module或CommonJS规范引入或直接使用script标签的CDN方式。按需引入或全局引入:支持源码TS引入、按需JS引入或者全量引入等多种方式。简单与复杂共存:一方面我们提供了可视化需要的基础功能,你可以按照自己的需要组合使用;另一方面,为了加速开发,我们针对常见的可视化业务场景进行了封装,可以帮助你快速完成,你可以根据实际情况进行选择。向下兼容:我们向你保证,始终向下兼容(alpha和beta版本为测试版本,不包括),因此,无论何时,最新版本总是最好的选择。版本说明:alpha为开发阶段、beta为发布前测试、无后缀的为正式版本。
五、技术选型常用的算法我们通过提供可视化常用的算法来帮助你绘制复杂图表。比如下面的树图,通过简单的配置就可以把任意格式的数据变成任意绘制的带坐标的数据:

上述例子的运行地址:从左到右树状图。
除了树布局外,我们还提供了:刻度尺算法来帮助你计算刻度应该如何确定、等角斜方位投影和墨卡托投影来绘制地图、插值函数来完成折线变光滑的曲线、变换矩阵提供各种坐标变换等。
画笔加强我们对画笔进行了加强,使得其更简单好用。比如canvas、webgl,抽象出区域的概念,使得无论你绘制的图形多么的不规则,都可以很轻松的实现交互功能:

上述例子的运行地址:中国地图。
画笔除了像上面那样为了方便交互而补充区域的设计外,还对原来的API进行了一次抽象,使得API更友好简单(比如WebGL,即使不会3D的人也可以轻松使用,而SVG的使用,你无需去记忆那些晦涩难懂的属性),同时,我们还抹平了不同版本浏览器等之间的差异。
六、源码地址访问一飞开源:https://code.exmay.com/
