谷歌浏览器是一款广泛使用的浏览器工具,其内置的开发者模式是网页开发和调试不可或缺的工具。打开这个模式的方法也特别简单,接下来就一起来了解一下谷歌浏览器的开发者模式吧。(本文由www.chrome64.com站点的作者进行编写,转载时请进行标注。)

一、谷歌浏览器开发者模式介绍
谷歌浏览器的开发者模式提供了丰富的功能,是网页开发和调试的必备工具。它不仅让开发者能够实时查看和修改HTML/CSS代码、执行JavaScript代码、查看网络请求,还支持添加断点、监控事件监听器等高级操作。通过合理运用这些功能,可以大大提升开发效率和网页质量。

二、谷歌浏览器开发者模式打开步骤
1、首先进入谷歌浏览器,点击右上方菜单按钮,点击“设置”。

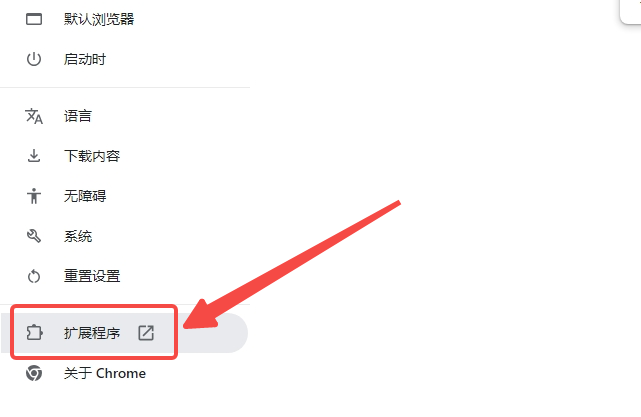
2、接着进入设置,点击“扩展程序”;

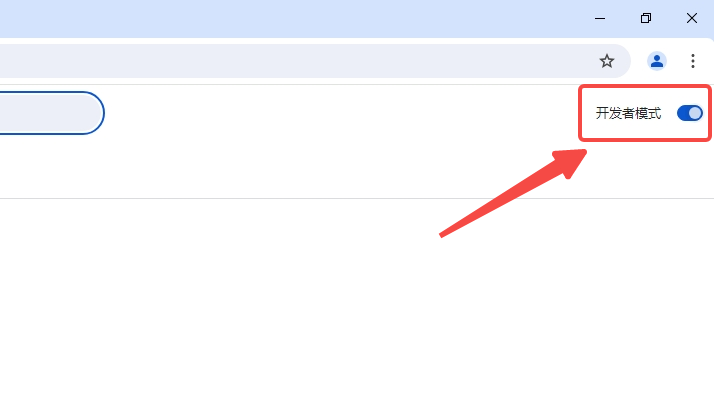
3、最后进入扩展程序,把右上角的“开发者模式按钮”点亮即可。

三、谷歌浏览器开发者模式功能详解
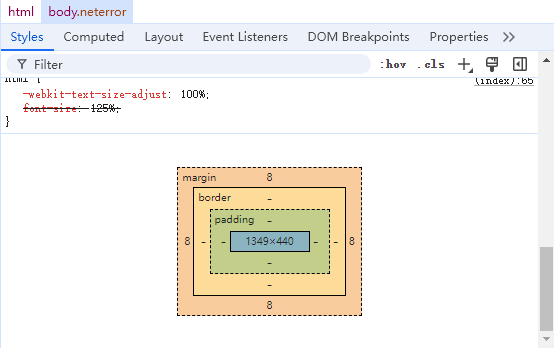
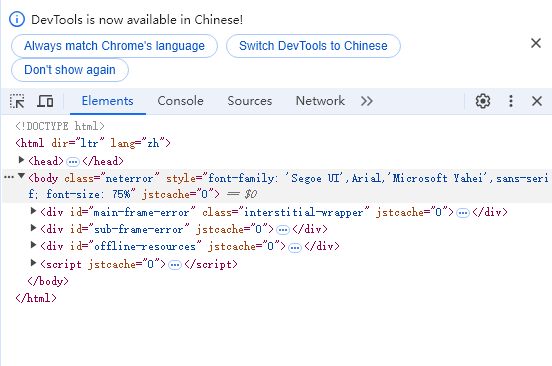
1、元素(Elements)
查看和修改HTML/CSS:在Elements面板中,开发者可以实时查看和编辑网页上的HTML结构及CSS样式,改动会即时反映在页面上。这对于快速测试和调整设计非常有用。
添加和管理断点:通过给元素添加JavaScript断点,开发者能够监控和控制元素的动态变化,这在开发交互式网页时尤其重要。
查看和处理事件绑定:Elements面板还允许查看元素上绑定的所有事件,对于理解复杂交互逻辑和排查问题极为方便。

2、控制台(Console)
执行JavaScript代码:Console面板提供了一个交互式环境,用于执行JavaScript代码,测试代码片段或对页面上的对象进行操作。
查看调试日志信息:控制台显示由console.log()、console.error()等函数输出的日志信息,这对于调试程序非常有帮助。
常用控制台命令:控制台支持多种有用的命令和API,如监测事件的monitorEvents()、查看和清空控制台内容的console.clear()等。

3、源代码(Sources)
查看和调试JS/CSS源代码:Sources面板让开发者能够查看网页的JavaScript和CSS源代码,甚至可以在客户端直接修改并保存到源文件(仅限于本地文件),这对于开发和调试极为便捷。
添加和删除断点:在Sources面板,开发者可以轻松给JavaScript代码添加或删除断点,实现逐行调试,检查变量值和执行流程。
性能分析工具:利用Profiles工具,开发者可以对网页性能进行评估和优化,例如查找内存泄漏或性能瓶颈。

4、网络(Network)
分析网络请求和响应:Network面板显示所有的网络请求及其详细信息,包括HTTP头部、请求方法、状态码等,是分析网站前后端交互的重要工具。
使用过滤器定制网络信息:通过设置过滤器,开发者可以筛选出特定的网络请求,便于专注于分析某个特定类型的资源或问题。
记录和保存网络日志:对于长时间的分析或复杂的用户行为,记录和保存网络日志功能让开发者能够留档分析,找出潜在的问题或性能瓶颈。

5、高级技巧和实用功能
快速搜索文件:使用Ctrl+P(Windows)或Cmd+P(Mac)在开发者工具中快速搜索项目中的文件,提高开发效率。
性能分析:利用开发者工具内置的性能分析工具如Profiles、Audits等,可以帮助开发者诊断网页性能问题并提出改进建议。
自定义开发者工具布局:开发者可以根据个人喜好和使用习惯,调整开发者工具的布局和外观,提升工作流程的舒适度和效率。

综上所述,谷歌浏览器的开发者模式不仅为网页开发和调试提供了强大的功能支持,还通过灵活的应用方式满足了不同开发者的需求。掌握这些功能和技巧,将有助于大大提高网页开发的质量和效率。
