蚂蚁开源前端框架 Ant Design 最近推出了全新 AGI 组件库 —— Ant Design X。

这是一个遵循 Ant Design 设计体系的 React UI 库,用于构建由 AI 驱动的界面,一键接入智能对话组件与 API 服务。

Ant Design 团队工程师「偏右」将 Ant Design X 抽象地总结为:

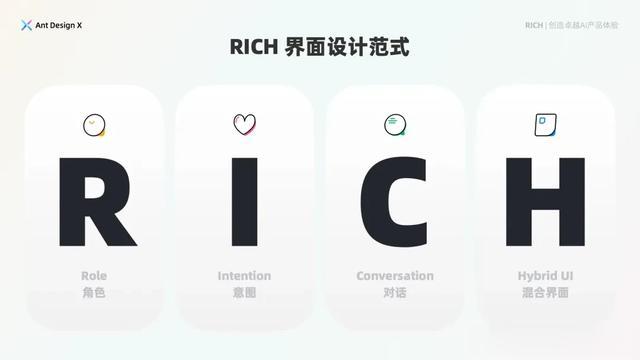
团队介绍称,Ant Design X 构建了一套系统性的 AI 产品设计理论和方法 ——《RICH 设计范式》,它包含了四个设计要素:
Role 角色Intention 意图Conversation 对话Hybrid UI 混合界面该范式逐步确定意图、角色、会话等隐形的体验规则,同时界定融合了自然语言会话等多种交互模式的混合界面形态。

Ant Design X 部分组件预览效果:

Ant Design X 的核心优势包括:
先进的交互体验:基于 RICH 交互范式,提供卓越的 AI 交互体验。多样化的组件选择:覆盖广泛的 AI 对话场景,助力快速构建个性化 AI 交互页面。即插即用的模型集成:轻松集成符合 OpenAI 标准的模型推理服务。高效的数据流管理:提供强大的数据流管理功能,提升开发效率。多样的模板支持:提供多种模板,快速启动 LUI 应用开发。TypeScript 支持:采用 TypeScript 开发,提供完整的类型支持,增强开发体验与可靠性。定制化主题设计:支持细致的样式调整,满足各种场景的个性化需求。安装与使用Ant Design X 的安装非常简单,可以通过以下命令进行:
npm install @ant-design/x --save或者
yarn add @ant-design/x以及
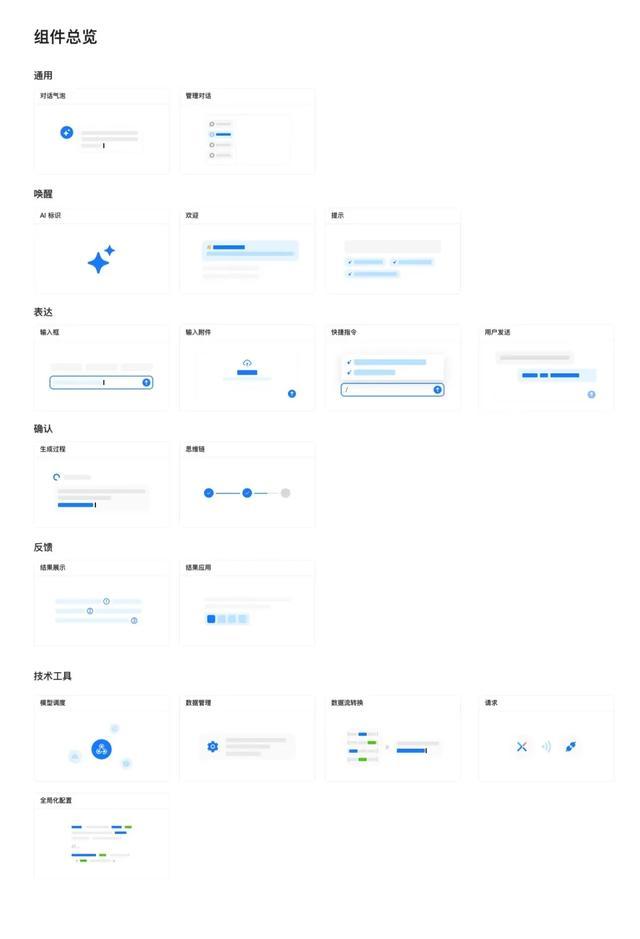
pnpm add @ant-design/x丰富组件对应设计范式拆分为多个组件,从而使开发者拥有良好的自由度进行组合。
同时配套提供了技术工具使得数据消费开箱即用,从而实现一个 X 完成所有前端研发工作:


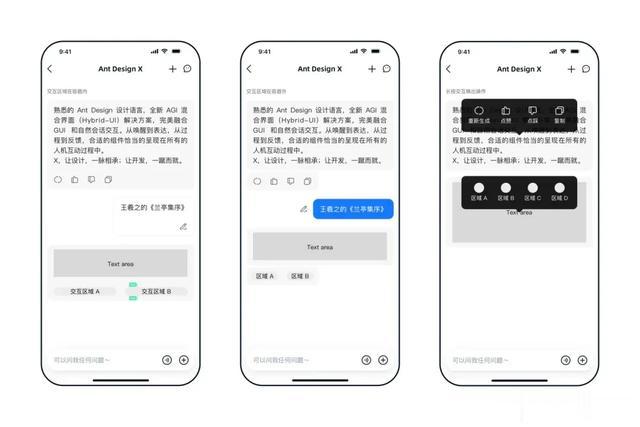
未来规划
Ant Design X 将针对移动端的设计规范,提供样式拓展以便于开发者可以同时进行多端的研发工作。

相关来源
https://github.com/ant-design/x/issues/205
https://x.ant.design/docs/react/introduce-cn
