嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子6试卷(表单搭建引擎)Nocode/WEP 文档知识引擎技术出身, 所以平时比较喜欢逛技术社区, 但是最近的主流技术社区们可谓是“广告求生”.

CSDN, 知乎,简书、脚本之家、博客园、51CTO这几个技术平台,搞技术的没有不知道的,查询各种资料,打开就默默弹出一个强制登陆的对话框,不得不拿出手机对着屏幕狂扫,俨然拜大神一样,天下苦其久矣,这些平台已经无视我们的上网体验了。

这几天冲浪的时候, 终于找到一个好的浏览器插件,主流浏览器都chrome、edge 都有插件,安装之后我们阅读技术社区的效率飙升, 所以这里我和大家分享一下这个插件, 希望能对大家有所帮助. (PS: 同时如果大家对浏览器插件开发感兴趣, 也可以参考这款开源项目)

没错, 它就是神奇的 codebox, 这款“无广告插件” 在 github 上也有开源反馈的地方, 大家如果有好的建议, 也欢迎随时在 github 上提 issue. 文末会附上github地址.
一. codebox能做什么实现无需登录一键复制代码;支持选中代码;支持代码右上角按钮的一键复制;解除关注博主即可阅读全文提示;去除登录弹窗;去除跳转APP弹窗这些功能真的是命中了我的痛点, 以后再也不用担心各种广告和弹窗烦恼了.
不过我相信某些技术社区看到这篇文章之后一定会积极采取行动, 所以大家也可以积极想对策, 来场真正的“技术竞赛”.
如何使用codebox安装方式一:插件商店(推荐)直接下载安装:
进入应用商店Chrome网上应用商店Firefox网上应用商店Edge网上应用商店搜索:codebox 安装方式二:直接安装安装地址:Chrome 扩展商店 (https://chrome.google.com/webstore/detail/acnnhjllgegbndgknlliobjlekgilbdf)火狐扩展商店 (https://addons.mozilla.org/zh-CN/firefox/addon/code-box/)Edge 扩展商店 (https://microsoftedge.microsoft.com/addons/detail/code-box/cfpdbfmncaampihkmejogihjkenkonbn)安装方式三:源码安装clone源码git clone https://github.com/027xiguapi/code-box.git安装和打包pnpm installpnpm devpnpm build谷歌浏览器,从右上角菜单->更多工具->扩展程序可以进入插件管理页面,也可以直接在地址栏输入 chrome://extensions 访问勾选开发者模式,即可以文件夹的形式直接加载插件
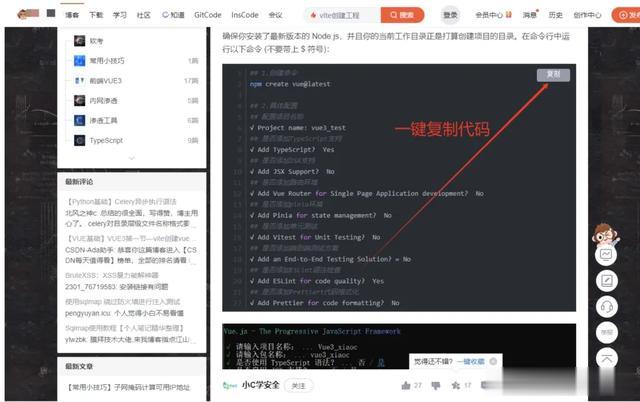
安装方式二:直接安装安装地址:Chrome 扩展商店 (https://chrome.google.com/webstore/detail/acnnhjllgegbndgknlliobjlekgilbdf)火狐扩展商店 (https://addons.mozilla.org/zh-CN/firefox/addon/code-box/)Edge 扩展商店 (https://microsoftedge.microsoft.com/addons/detail/code-box/cfpdbfmncaampihkmejogihjkenkonbn)安装方式三:源码安装clone源码git clone https://github.com/027xiguapi/code-box.git安装和打包pnpm installpnpm devpnpm build谷歌浏览器,从右上角菜单->更多工具->扩展程序可以进入插件管理页面,也可以直接在地址栏输入 chrome://extensions 访问勾选开发者模式,即可以文件夹的形式直接加载插件最后给大家看一下效果:

某乎的强制登录也可以一键关闭了.
最后如果大家对这款开源项目感兴趣, 也可以学习参考, gitHub 地址:
https://github.com/027xiguapi/code-box
也欢迎大家在留言区交流反馈, 说说你心目中技术社区的模样~
后续我也会持续迭代 H5-Dooring 零代码项目,让它成为最好用的可视化 + 无代码应用搭建工具,如果大家感兴趣,也随时欢迎留言区反馈交流~
