hi, 大家好, 我是徐小夕.
技术出身, 曾参与过上亿规模用户的产品技术研发, 也在一线头部企业做过3年多前端架构.
目前是一名全职创业者, 也可以说是独立开发者.
之前一直和大家分享前端工程化, 可视化和零代码的一些思考和实践, 也一直在和小伙伴们做我们的零代码可视化产品(比如H5-Dooring等).
距离上一次复盘差不多有半年了, 今天继续和大家分享一下创业的进展.
又做了3款可视化搭建相关的产品基于对低代码和零代码的持续投入和研究, 我们发现了做零代码的很多共性, 所以又快马加鞭做了几款可视化搭建类的产品:
1. flowmix/docx 可视化文档搭建引擎

它有类似飞书和notion的文档创作体验, 我们可以使用它轻松构建AI+知识库系统, 也能基于它的文档引擎集成到自己的内部系统中.
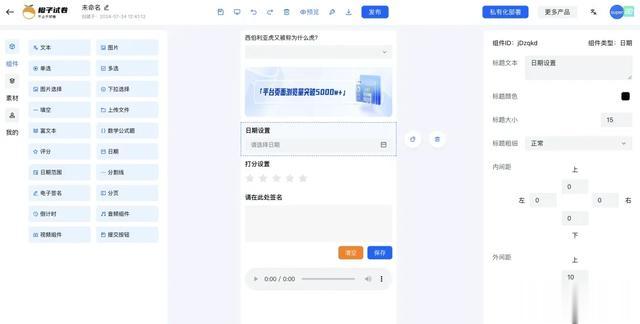
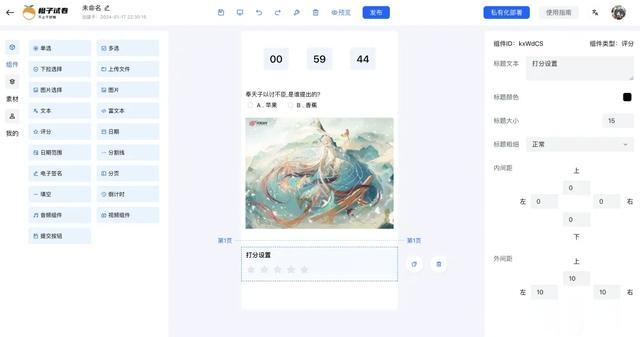
2. 橙子试卷(表单试卷搭建平台)

之前在趣谈前端中分享过, 如果大家感兴趣可以参考下面的技术分享:
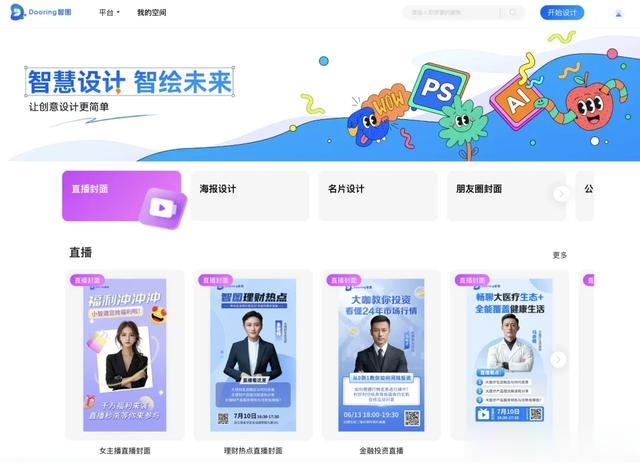
3. Dooring智图(海报图片设计工具)

大家感兴趣的也可以体验一下.
有关Dooring零代码产品的安全漏洞报告
今天和Dooring的客户们一起, 重点优化了项目的安全性问题, 这块也是决定企业是否采购我们产品的关键.

我们陆陆续续做了持续的代码安全扫描和漏洞修复, 目前已经把 DooringSaas 的Node 版本的漏洞全部修复问完成, 同时 Dooring 的 Java版本 的漏洞也在最近全部优化完成, 所以大家可以放心使用.
继续聊聊我们的主角——Dooring零代码产品的进展
接下来继续带大家全面了解一下可视化零代码平台 H5-Dooring 的最新进展以及技术实现方案.

(Dooring的目标是帮助个体和企业低成本的拥有适合自身业务的可视化搭建平台)
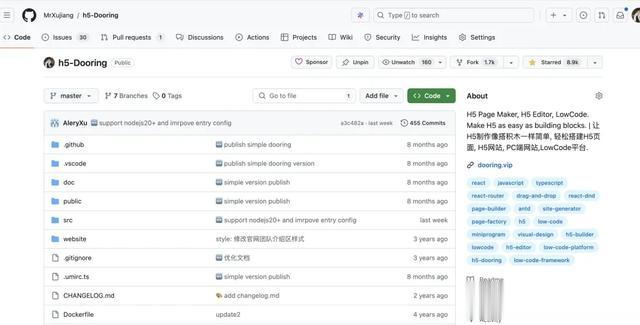
从开源到商业化Dooring零代码搭建平台 在 2020 年开源了第一个版本:

到现在已经过去 4 年了, 基于对 技术 和 用户体验 的极致追求, Dooring 团队每年都做了大量的更新迭代, 期望能把用户的 搭建体验 做到最好, 覆盖更多的使用场景. 以便让 Dooring系列搭建产品 在技术的潮流中不断沉淀和进化.

这里贴一下Dooring零代码的开源版地址, 供大家学习参考:
https://github.com/MrXujiang/h5-Dooring
截止2024年取得的一些成绩github star : 8.9k+线上累计注册用户: 15000+线上页面总数: 20000+模版总数: 1000+组件总数: 50+(持续迭代中)累计PV(浏览量): 1000w+累计UV(独立用户访问): 10w+不同行业的人都在使用 H5-Dooring 搭建页面. 核心一个字: 快!
通过 Dooring 零代码这种拖拽搭建页面的方式, 没有技术背景的人也能轻松制作页面.
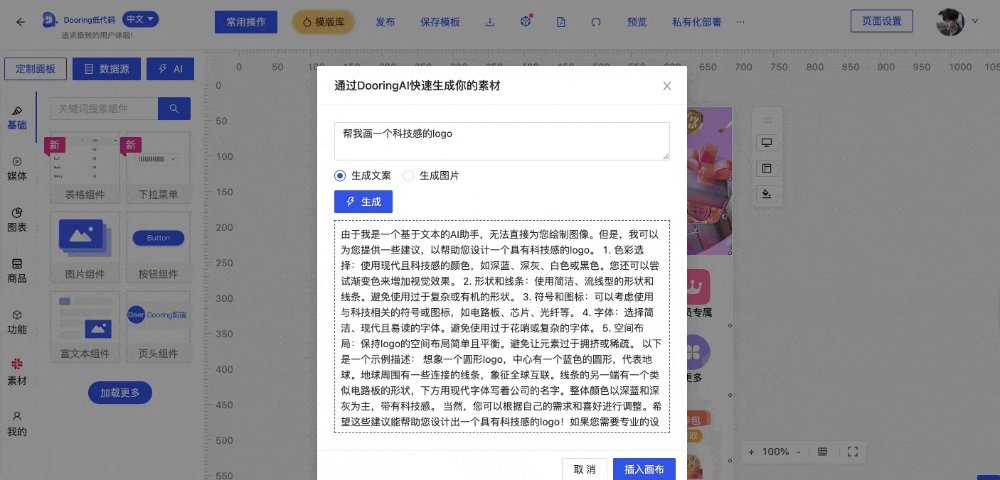
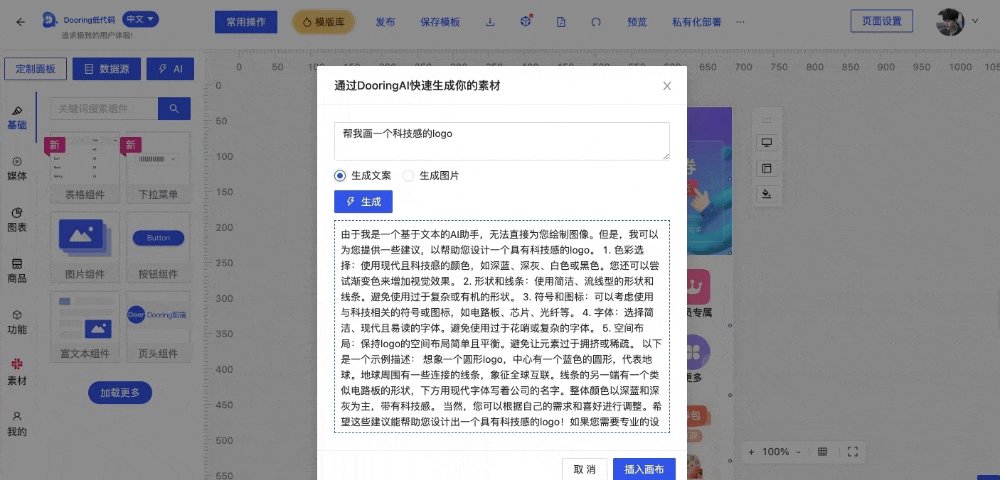
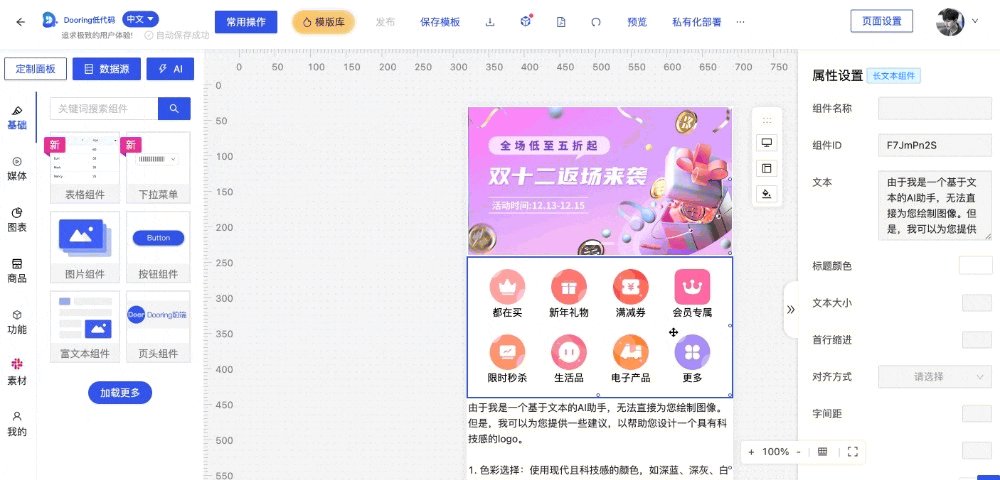
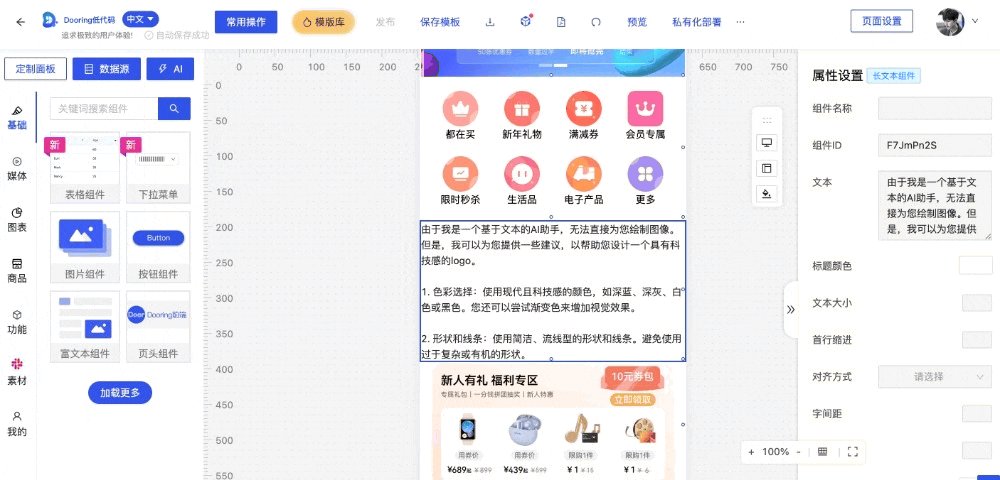
同时它还内置了 AI 功能, 我们在制作页面的时候如果想不到好的文案和素材, 也能通过 AI 一键帮我们生成:
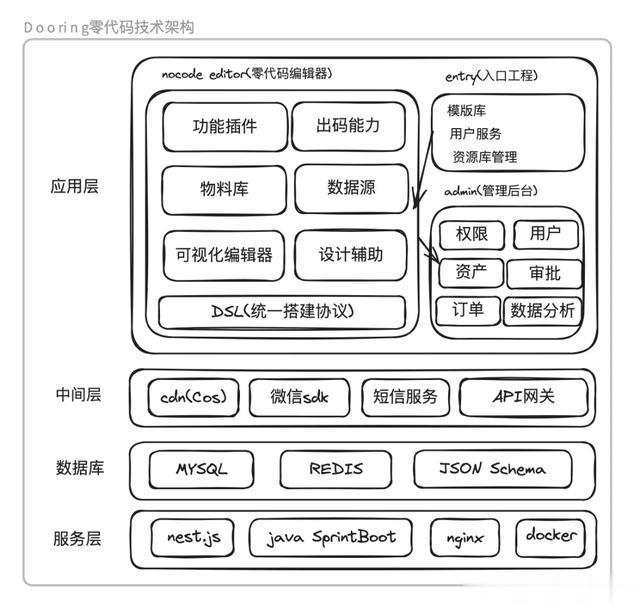
 Dooring技术架构与实现
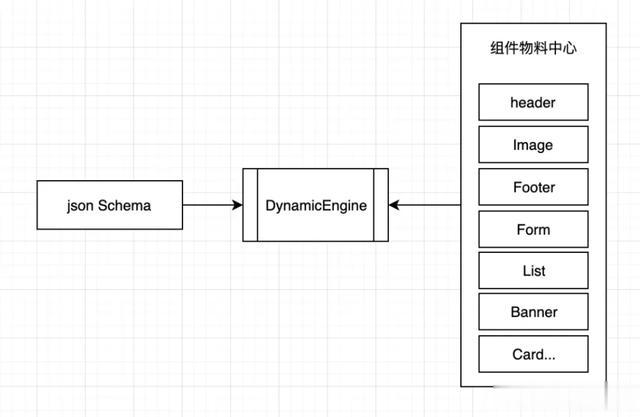
Dooring技术架构与实现从官方文档中我找了一下 Dooring 零代码的技术架构图, 以便大家更好的了解 Dooring 的技术方案.

接下来我就带大家一起聊聊 Dooring 的功能和技术实现.
一. 编辑器部分 1.1 双渲染搭建模式介绍
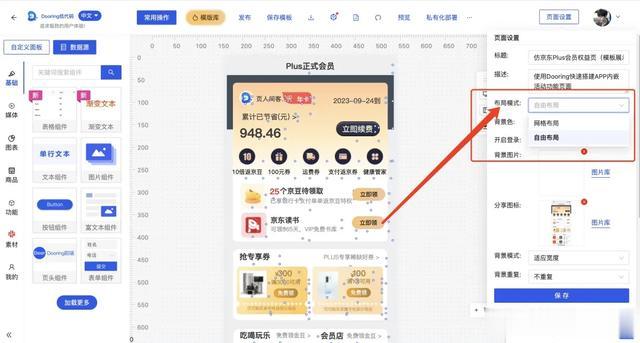
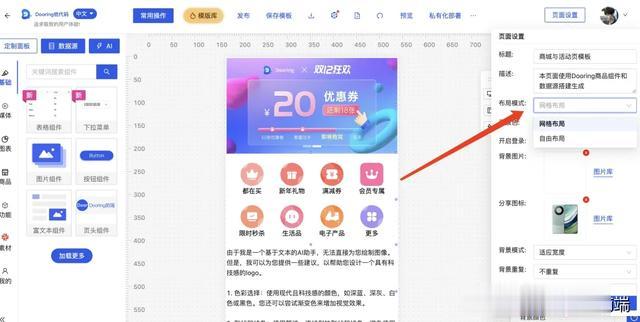
1.1 双渲染搭建模式介绍目前市面上常见的低代码平台的搭建模式都是 自然流布局(按照文档流移动,对非技术人员不太友好), 虽然比较符合实际开发的体验, 出码比较自然, 缺点就是拖拽体验比较差, 搭建成本偏高, 搭建自由度比较低, 所以低代码产品很难避免开发人员的支持, 对于跨界使用往往需要比较高的培训成本.

而零代码主要面向非技术人群, 可以帮助不懂技术的用户快速搭建出专业的网页应用.
目前常用的零代码搭建模式是 自由布局, 也就是组件可以任意移动, 堆叠. 它的优点是上手成本很低, 搭建灵活度比较高, 但是也有一些缺点, 比如想适应多种屏幕尺寸, 成本就比较大了.

当然还有一种搭建模式, 也是 Dooring 早期使用的一种模式, 网格拖拽布局. 我们可以使用二维网格移动来搭建页面的布局结构, 优点就是元素位置可以自动适应外层容器, 搭建成本很低, 对页面适配上也有一定改善, 缺点就是无法做自由度更高的元素堆叠等场景. 所以网格布局更适合做设计要求没那么高的业务页面.

随着业务场景和用户使用需求的升级, Dooring 在搭建上支持了双渲染搭建模式, 即一套DSL可以支持网格布局 和 自由布局 两种搭建模式, 用户可以根据需求来切换搭建模式, 这样就可以很好的解决上面提到的一些痛点.
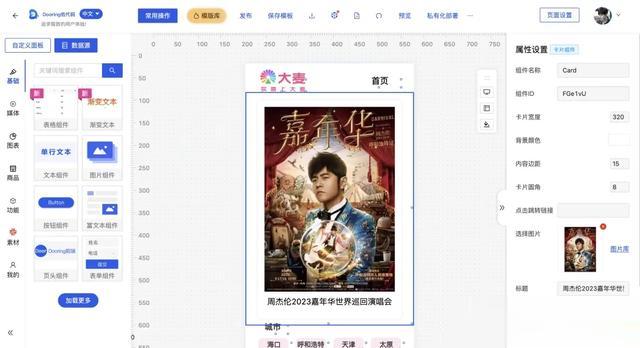
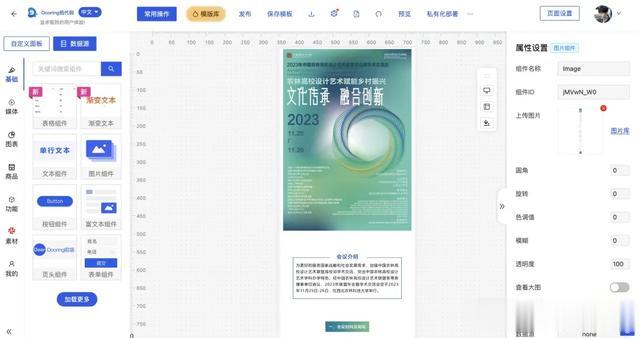
我们可以在编辑器右上角的页面设置里轻松切换这两种搭建模式.

对于实现这两种布局方案, 市面上也有比较成熟的方案, 比如 react-dnd, 或者 react-dragable, 当然我们自己用 vue 或者 react 实现类似的搭建模式也完全没问题.
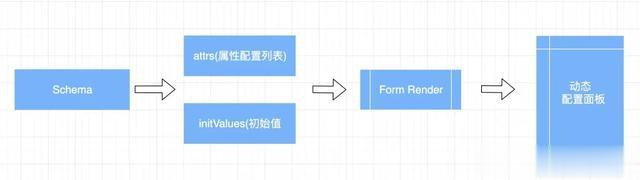
1.2 schema设计与组件开发 Dooring 可编辑组件 Schema 设计
Dooring 可编辑组件 Schema 设计Schema 分两部分:
editData 组件可编辑属性的数组config 组件真正消费的数据有关Schema的具体的介绍在Dooring的文档中描述的非常具体, 大家感兴趣的可以学习参考一下:

文档地址: https://dooring.vip/doc
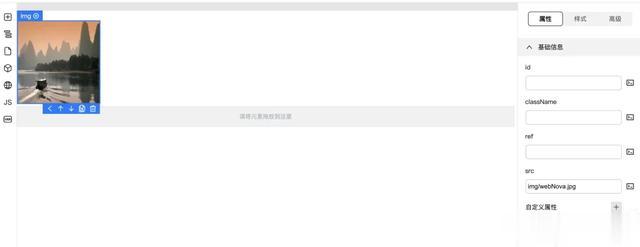
组件物料开发组件物料开发依赖于上一节说的搭建协议的设计, 在开发 Dooring零代码平台的自定义组件时我们只需要按照通用的 react 组件开发模式来写组件即可, 唯一不同的就是每一个组件都需要定义自己的schema 文件, 这也是低代码/零代码组件开发的通用模式.
接下来我拿 Header 组件来和大家介绍一下如何开发自定义的低代码组件.
 Header组件的主文件开发import styles from './index.less';import React, { memo, useState } from 'react';import { IHeaderConfig } from './schema';const Header = memo((props: IHeaderConfig) => { const { cpName, bgColor, logo, height } = props; return ( <headerName={styles.header} style={{ backgroundColor: bgColor, height: height + 'px' }}> <divName={styles.logo}> 你的自定义的header内容 </div> </header> );});export default Header;Header样式文件.header { box-sizing: content-box; padding: 3px 12px; background-color: #000; .logo { max-width: 160px; overflow: hidden; img { height: 100%; object-fit: contain; } } }Header的Schema设计const Header = { editData: [ ...baseConfig, { key: 'bgColor', name: 背景色, type: 'Color', }, { key: 'height', name: 高, type: 'Number', }, { key: 'logo', name: 'logo', type: 'Upload', isCrop: false, cropRate: 1000 / 618, } ], config: { ...baseDefault, bgColor: 'rgba(245,245,245,1)', logo: [ { uid: '001', name: 'image.png', status: 'done', url: 'http://cdn.dooring.cn/dr/logo.ff7fc6bb.png', }, ], height: 50, }, }; export default Header;
Header组件的主文件开发import styles from './index.less';import React, { memo, useState } from 'react';import { IHeaderConfig } from './schema';const Header = memo((props: IHeaderConfig) => { const { cpName, bgColor, logo, height } = props; return ( <headerName={styles.header} style={{ backgroundColor: bgColor, height: height + 'px' }}> <divName={styles.logo}> 你的自定义的header内容 </div> </header> );});export default Header;Header样式文件.header { box-sizing: content-box; padding: 3px 12px; background-color: #000; .logo { max-width: 160px; overflow: hidden; img { height: 100%; object-fit: contain; } } }Header的Schema设计const Header = { editData: [ ...baseConfig, { key: 'bgColor', name: 背景色, type: 'Color', }, { key: 'height', name: 高, type: 'Number', }, { key: 'logo', name: 'logo', type: 'Upload', isCrop: false, cropRate: 1000 / 618, } ], config: { ...baseDefault, bgColor: 'rgba(245,245,245,1)', logo: [ { uid: '001', name: 'image.png', status: 'done', url: 'http://cdn.dooring.cn/dr/logo.ff7fc6bb.png', }, ], height: 50, }, }; export default Header;在开发完组件后, 我们需要把组件导入到对应的组件分类入口, 比如基础组件(BasicComponents),我们需要在BasicComponents/schema.ts 中导入并导出:
import Carousel from './Carousel/schema';import Form from './Form/schema';import Header from './Header/schema';import WhiteTpl from './WhiteTpl/schema';import Icon from './Icon/schema';import Image from './Image/schema';import Shape from './Shape/schema';import LongText from './LongText/schema';import Notice from './Notice/schema';import Qrcode from './Qrcode/schema';import Text from './Text/schema';import Title from './Title/schema';const basicSchema = { Carousel, Form, Header, Icon, Image, LongText, Title, // ...其他组件};export default basicSchema;1.3 表单引擎
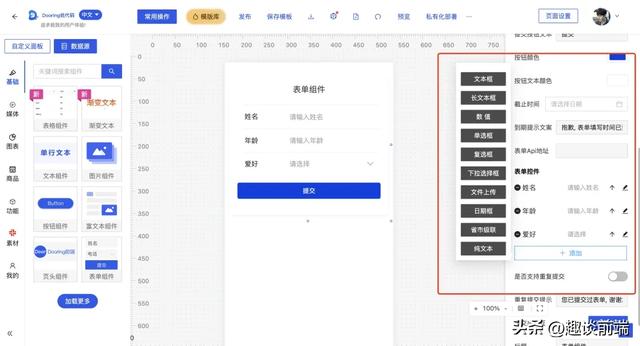
目前表单搭建是集成在Dooring零代码平台表单组件的配置项里的, 我们可以拖拽表单组件来轻松的创建表单, 并且能配置表单里每一个表单项的基本校验和自定义表单提交接口.

Dooring团队已经把表单引擎单独抽离成一个子产品, 用来专门做表单搭建平台. 目前已经有一个 beta 版本:

大家可以体验一下:
https://form.dooring.vip
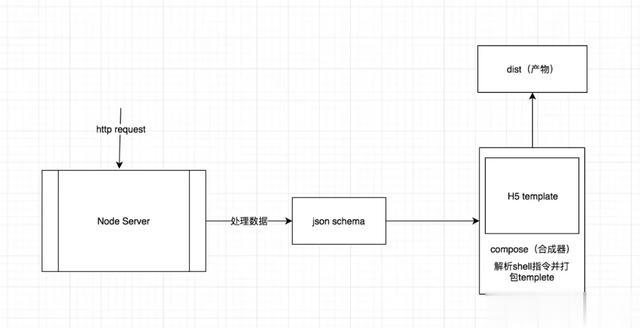
1.4 出码能力Dooring的出码模块主要包括:
生成编译的页面代码生成小程序生成页面 json schema 文件导出为PDF文件
原理就是通过渲染基座, 通过业务流将用户搭建的页面 schema 注入基座工程, 基座工程通过打包流将页面代码产出.
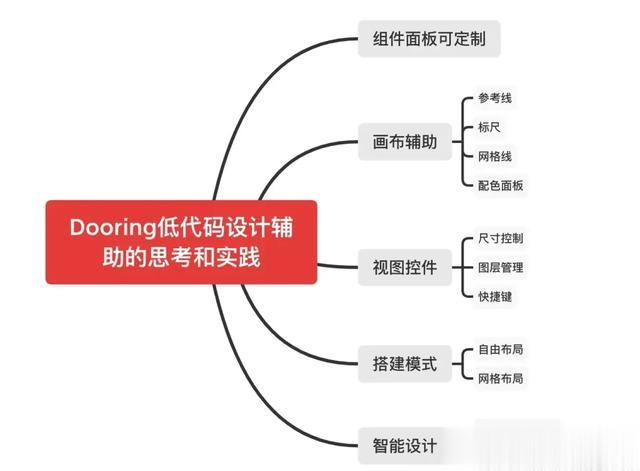
1.5 设计辅助能力支持
画布辅助设计主要是为了帮助用户更精准的进行页面搭建, 帮助非技术人员做出高质量的页面设计. 接下来分享一下 Dooring 在画布辅助上的一些贴心设计.
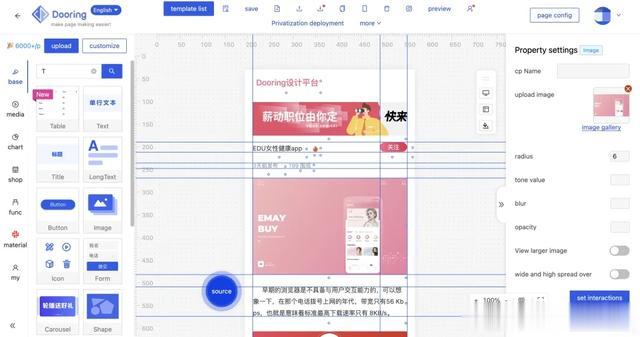
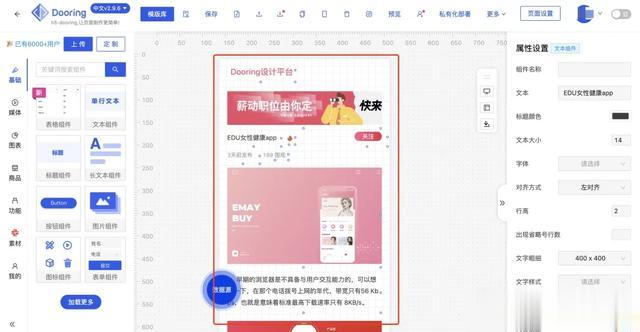
1.5.1 参考线设计
这块Dooring主要借鉴了老牌设计软件 PhotoShop, 我们可以便捷的在 Dooring 的标尺双击来生成参考线(包括x轴, y轴), 我们可以把参考线拖拽到画布任意位置, 来实现对元素定位的参考.
1.5.2 标尺设计
标尺设计主要是为辅助参考线, 进行更精准的参考线位置和布局的规划, 随着画布的缩放, 参考线也会等比例缩放, 保证和画布一致.
1.5.3 网格线设计
网格线的价值在于用户可以在非设计稿的情况下, 精准控制元素的位置, 比如对齐, 排列等, 我们可以通过网格布局(Dooring的设计哲学之一) 的搭建模式下更快速的布局和排版页面.
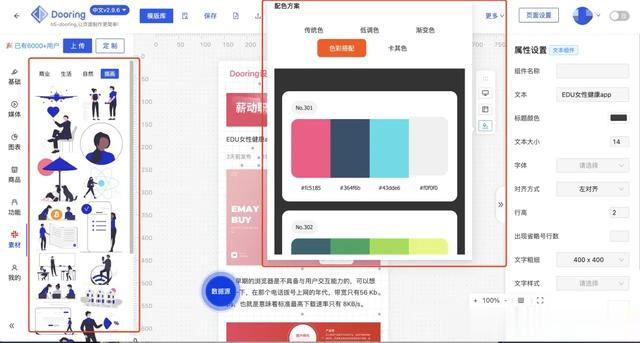
1.5.4 配色面板在常规老牌搭建平台里, 如果没有海量的模版支撑, 非技术的用户很难做出精美的页面, 比如设计素材, 网页色彩搭配等.
为了解决这样的问题, Dooring 引入了免费素材库和色彩搭配面板, 方便用户做页面设计参考:

素材库里列出了我们调研之后得出的的几个常用分类:
商业素材生活类素材自然类素材插画类素材配色方案目前提供了:
传统色低调色渐变色色彩通用搭配方案卡其色用户可以参考配色方案搭建不同色彩风格的页面.
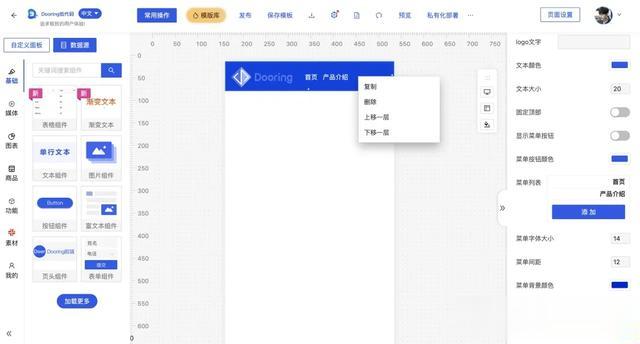
1.5.5 视图控件视图控件主要是方便用户可以更快捷的调整画布和控制画布中的元素. 我们都知道一旦页面中的元素变多之后, 我们在查找组件或者调整页面结构的时候就会变得非常麻烦, 比如页面过长, 我们需要上滑动才能定位到指定位置, 再比如页面元素过多, 我们想快速找到某一个元素并调整, 这样变得非常困难, 所以 Dooring 基于这些痛点做了一些改进和优化.
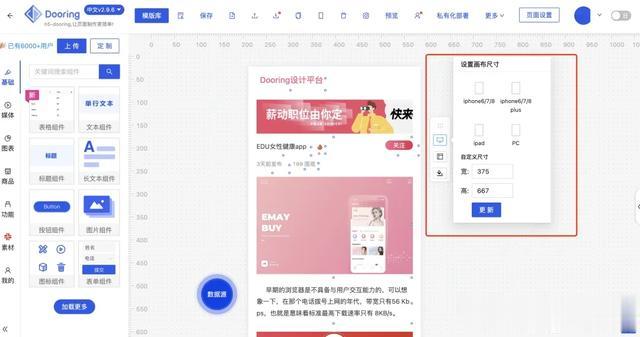
1.5.6 尺寸控制
通过 Dooring 提供的画布控制面板, 我们可以快捷的切换画布大小, 或者通过手动输入自定义尺寸的方式来改变画布大小.
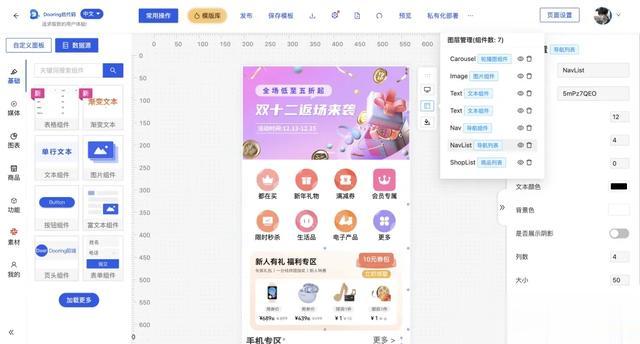
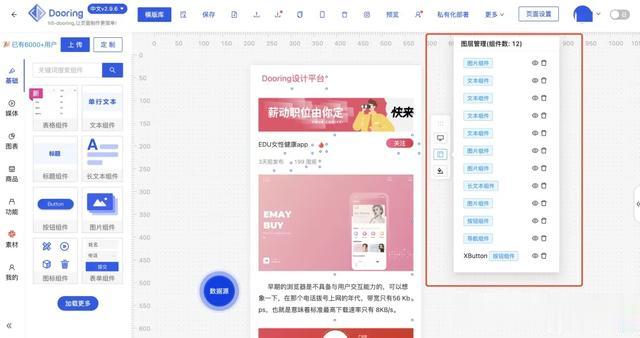
1.5.7 图层管理为了解决上述分析的第二个问题, Dooring 设计了图层管理面板.

我们可以通过图层管理面板轻松的管理画布中的组件, 比如:
显示/ 隐藏 组件删除组件调整组件排序(后期会迭代)当然后期也会提供更强大的图层面板.
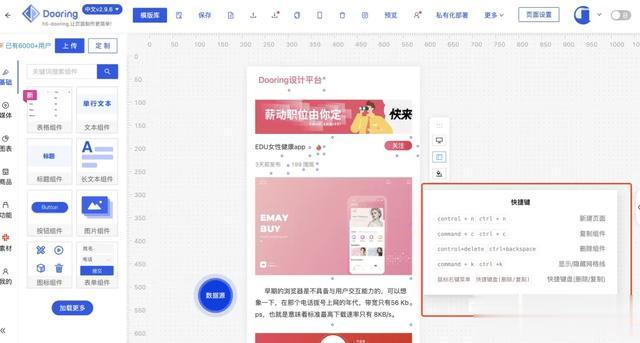
1.5.8 快捷键支持为了方便用户在画布中高效的创作, 快捷键是必不可少的, 所以 Dooring 也提供了快捷键的能力:

我们可以通过快捷键, 快速的实现复制, 删除, 粘贴图片等功能.
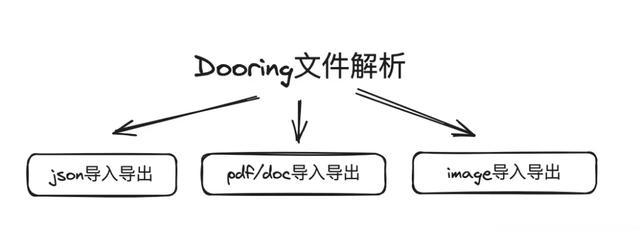
1.6 文件解析
目前 Dooring 已支持如下文件解析能力:
DSL导入导出 (通过json快速生成页面和团队共享)图片导入导出 (将海报或者图片快速拼装成可互动的H5网页)PDF/DOC导入导出(将文件快速转化为可共享互动的网页链接)下图是一个文件解析的案例:
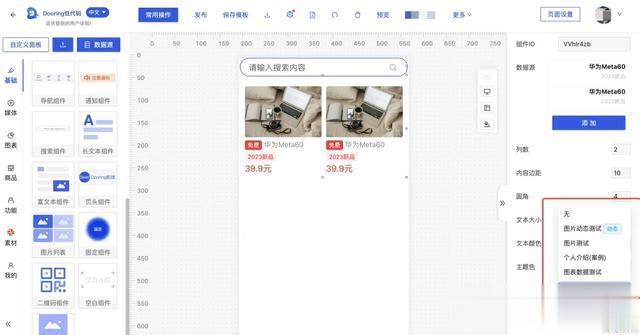
 1.7 组件间通信 & 数据源设计
1.7 组件间通信 & 数据源设计
以上演示可以看到, 搜索组件可以将商品组件的内容搜索出来, 进而实现了组件联动.
实现方案

我之前也分享了几种常用的组件通信方案, 如下:
props/$emit子组件向父组件传值eventBus($emit/$on)vuex / redux$attrs/$listenersprovide/inject具体的实现方式我在 低代码平台组件间通信方案复盘 有详细的介绍, 这里和大家分享一下我最近设计的一种组件间通信的方案 —— 自定义事件通信.
没错, 我们用的就是 CustomEvent.
事件本质上是一种通信方式,一种消息机制,我们在遇到多对象多模块场景时,使用事件进行通信是一种非常有效的方式。在多模块化开发时,可以使用自定义事件进行模块间通信。

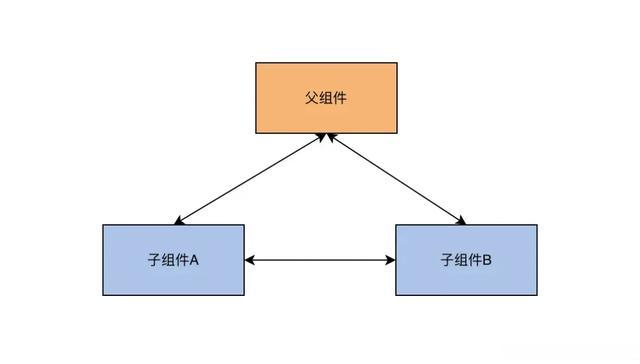
我们使用自定义事件也很简单, 就像我上面画的图一样, 我们只需要具备3个条件:
事件创建者事件监听者事件派发者接下来我们用MDN的案例来说明如何使用它:
const form = document.querySelector("form");const textarea = document.querySelector("textarea");// 创建一个新事件,允许冒泡,并提供要传递给“detail”属性的任何数据const eventAwesome = new CustomEvent("awesome", { bubbles: true, detail: { text: () => textarea.value },});// 表单(form)元素监听自定义的“awesome”事件,然后在控制台打印传递的 text() 方法的输出form.addEventListener("awesome", (e) => console.log(e.detail.text()));// 当用户输入时,表单中的文本区域会分派/触发事件,并以自身为事件的起点textarea.addEventListener("input", (e) => e.target.dispatchEvent(eventAwesome));以上就实现了一下自定义事件的监听和派发, 我们可以让不同的元素监听同一个事件, 并进行不同的逻辑处理.
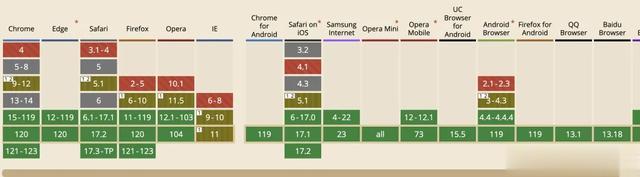
同时它的兼容性也非常好, 主流浏览器都支持:

有了以上基础, 我们接下来来实现一下在低代码中基于事件的组件通信模式.
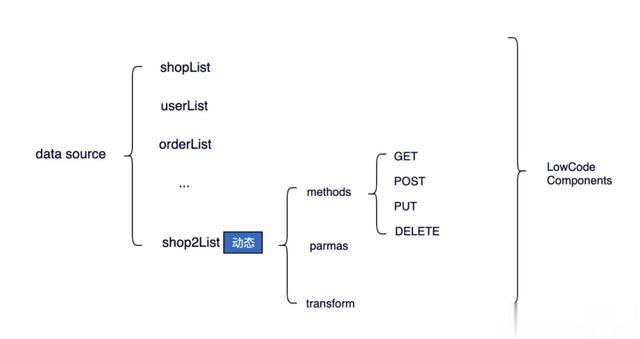
基于数据源驱动的跨组件通信上面介绍了跨组件通信, 但是我们为了让业务层能更好的接入低代码或者零代码, 我们需要设计统一的数据源规范.

对于数据源的设计, 根据实际的业务需求, 我们可以分为静态数据源和动态数据源. 静态数据源是用户可以通过可视化的方式在低代码平台上创建的, 比如编辑数据表格等.
动态数据源是指用户可以自定义的请求第三方的数据服务, 组件消费数据源完全是动态调用的, 类似于我们传统开发时使用的ajax请求.

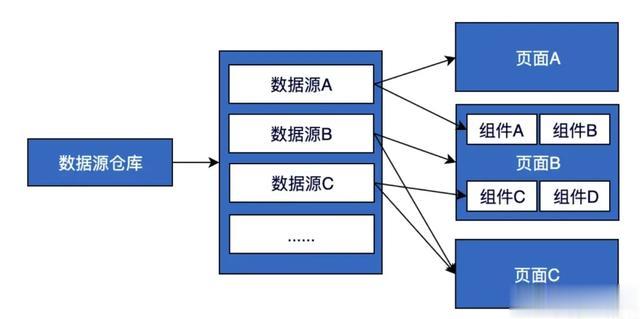
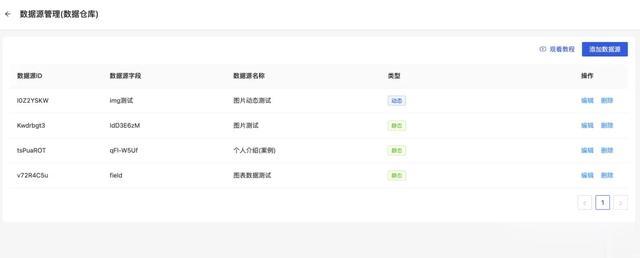
当然为了保持普适性和接入的规范性, 我们需要提前约定数据源的字段和字段格式, 这样不同企业的业务数据都可以通过适配器来被通用的低代码组件消费. 这里分享一下 Dooring 的零代码创建数据源的模式:

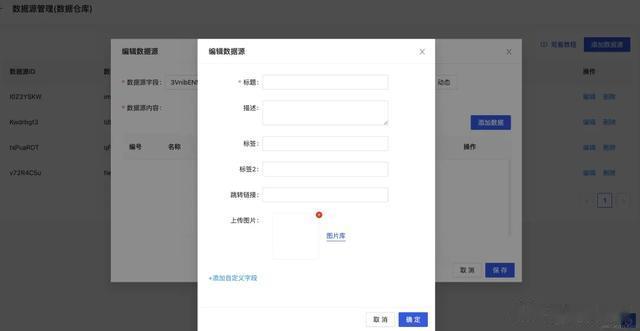
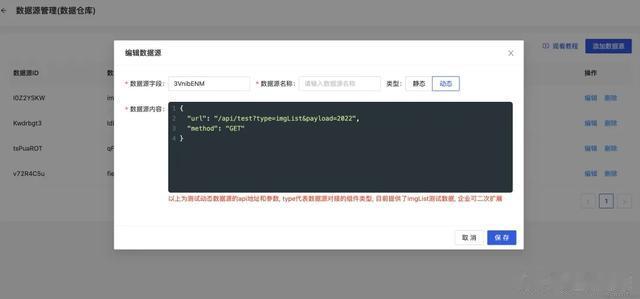
数据源其实就是用户的一个通过可视化的方式来创建管理的数据库, 我们可以静态的录入数据, 也可以动态的通过接口获取数据:


然后我们在组件配置面板中就可以一键绑定数据源了:

接下来我们来实现组件通信的部分, 效果如下图:

首先在搜索组件中创建事件并派发:
const handleSearch = () => { if(targetId) { document.dispatchEvent(new CustomEvent(`search_${targetId}`, { detail: textRef.current.value })) } }为了保持事件被监听的对象可控, 我们需要通过组件id来明确指定组件的监听目标, 所有事件名可以用目标id + 业务词来组成.
接下来我们可以在商品组件来设计统一的监听:
useEffect(() => { const eventName = `search_${id}`; function handleDataChange(event: any) { // 将数据传递给业务函数 handleSearch(event.detail); } document.addEventListener(eventName, handleDataChange) return () => document.removeEventListener(eventName, handleDataChange) }, [])这样我们就能将 搜索组件的值通过 event.detail 方式传递给商品组件, 并在搜索按钮中触发事件的执行, 从而影响商品组件的业务函数的执行.
当然这只是一个简单的案例, 我们还可以利用这样的机制设计更复杂的通信, 比如事件队列, 让一个组件依次执行一系列的事件逻辑.
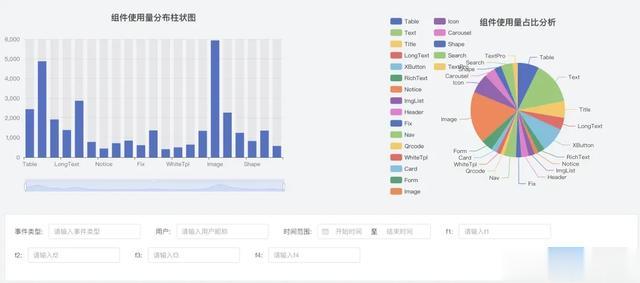
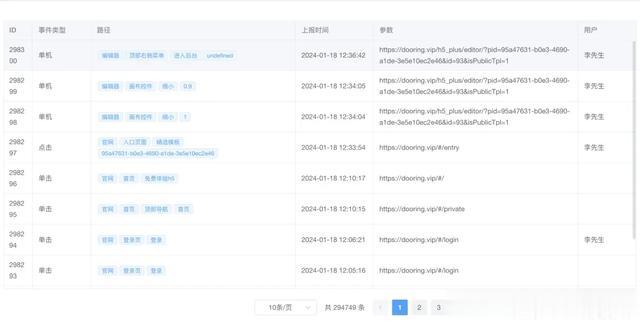
1.8 埋点监控Dooring 为了更好的用户体验, 对用户行为做了埋点统计分析:

同时还可以通过搜索来发现用户行为路径的规律, 以便进行更科学的产品决策:
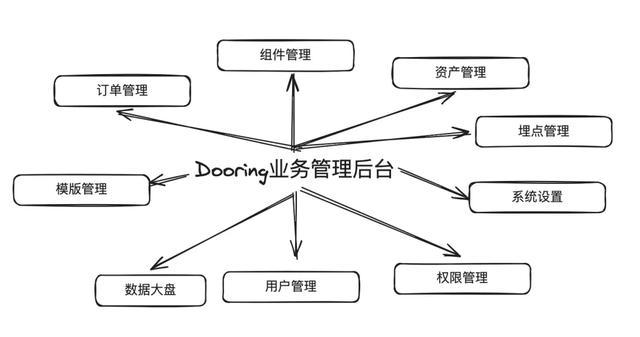
 二. 业务管理部分
二. 业务管理部分
业务管理系统主要是为了管理平台数据资产和 Saas 用户的业务资产. 接下来我介绍几个核心的管理模块.
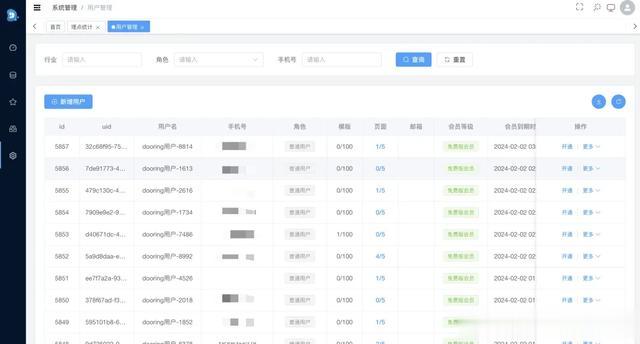
2.1 用户管理
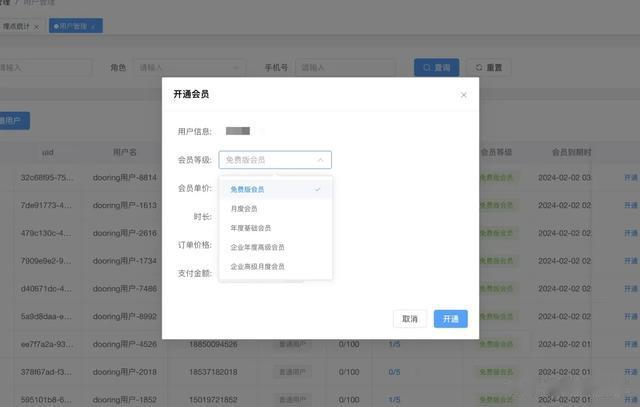
给用户分配等级:

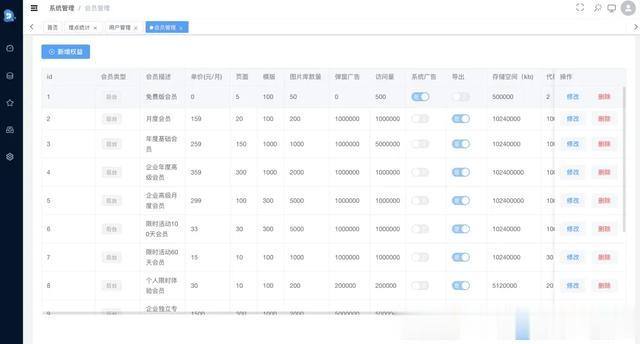
会员权益配置:
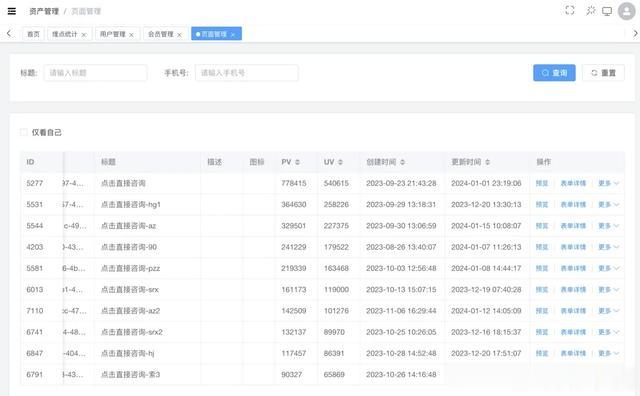
 2.2 页面管理
2.2 页面管理我们可以在页面管理中直观的看到页面的访问数据信息:

并且可以一键预览自己做的页面:

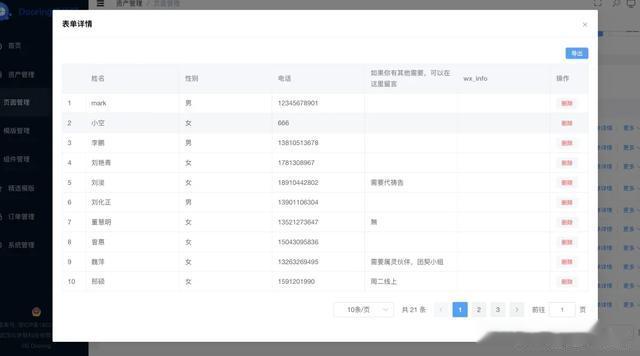
如果你用 H5-Dooring 做了一个表单页面, 我们还能在页面管理中轻松看到表单的收集信息, 并支持一键导出为 excel:

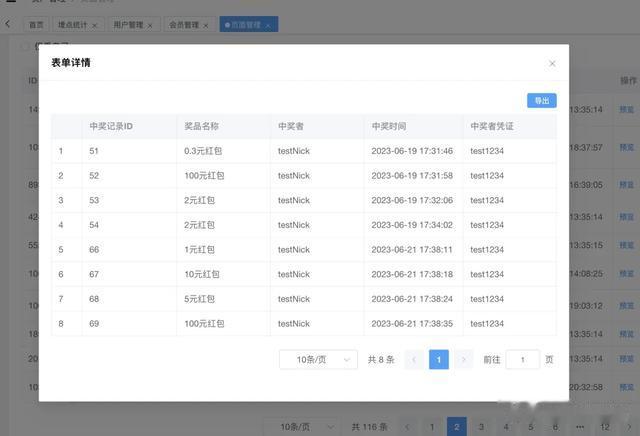
当然如果你用 H5-Dooring 配置了一个活动页面(比如大转盘抽奖, 九宫格抽奖活动), 你也可以在这里看到活动的数据:
 2.3 组件管理
2.3 组件管理
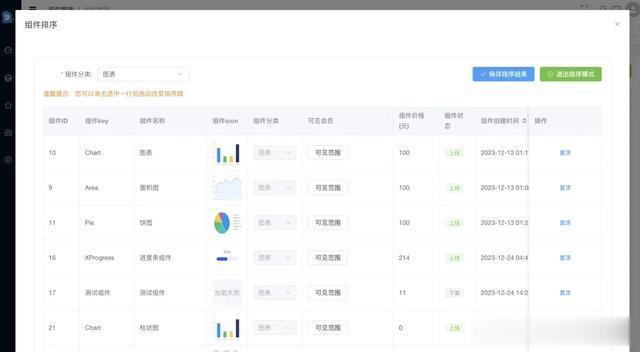
组件管理可以方便运营人员快速的对组件进行上架和下架, 并对组件进行排序, 让用户更快速的找到自己常用的组件.
同时我们还能对组件进行权限设置, 让不通角色的用户拥有不同的组件操作权限.
 2.4 模版审批
2.4 模版审批
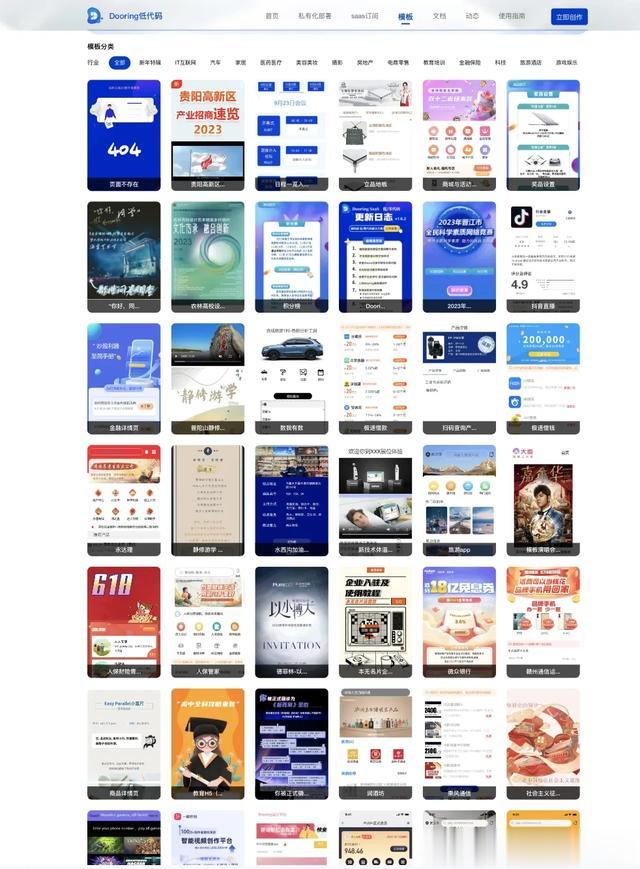
模版管理主要是方便我们把优质的模版设置为精选模版, 供用户快捷的使用, 我们可以上架下架模版, 并同步到精选模版库中:
 三. Dooring产品未来规划
三. Dooring产品未来规划今年Dooring 会持续优化用户体验, 上线更多实用组件和模版, 具体规划如下:
丰富组件物料(100+) 和模版库(1000+)支持多人协同搭建能力设计分层权限系统应用级状态管理AI辅助搭建 + 内容生成升级表单搭建引擎, 支持分布表单搭建上线页面分析面板, 赋能用户数据价值如果你也有更好的想法和实践, 欢迎和Doroing团队交流探讨.
github地址: https://github.com/MrXujiang/h5-Dooring