覆盖物一般包括标准点marker、折线polyline、多边形polygon、矩形rectangle、圆形circle等,这些功能在所有地图中都是支持的,有些地图对应的矩形使用多边形来实现,因为矩形也是多边形的一种。除了上述5种基础的覆盖物以外,还有两种高级的覆盖物,那就是点聚合和海量点,点聚合是标准点的高级分组版本,是将一定范围区域内的标准点合并到一个点,这个点上面显示总共包含多少个标准点,单击这个点,自动切换缩放级别显示更详细的标准点信息,这样可以大大节约内存,同时绘制也会显示不那么密集,不然全部挤在一块也是显得非常的不友好。
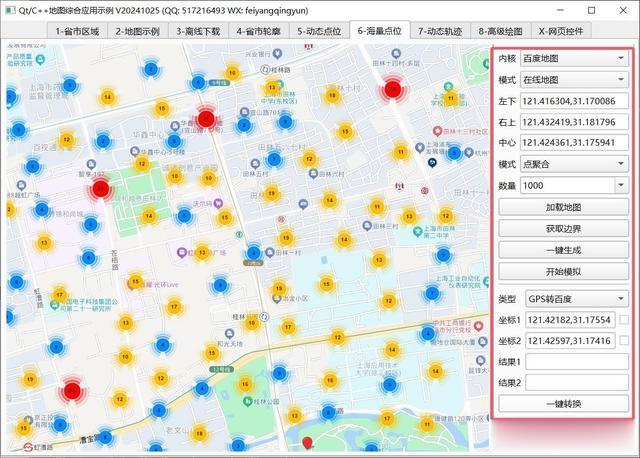
海量点相当于是标准点的低资源占用版本,由于单纯的标注点带的信息比较多,随着数量的增多,占用的资源也很多,如果标注点的数量成千上万,很容易卡主地图,有没有一种方式既可以显示所有的点,而资源占用更低呢,这就是海量点的出现的原因,它采用canvas绘制,除了经纬度信息,其他都不带,每个点都是绘制的圆形或者其他指定的枚举值中的图形,统一定义的大小,一般会设置一个小一点的值。总之,在项目中,可以根据实际需求,选择哪种绘制方式。
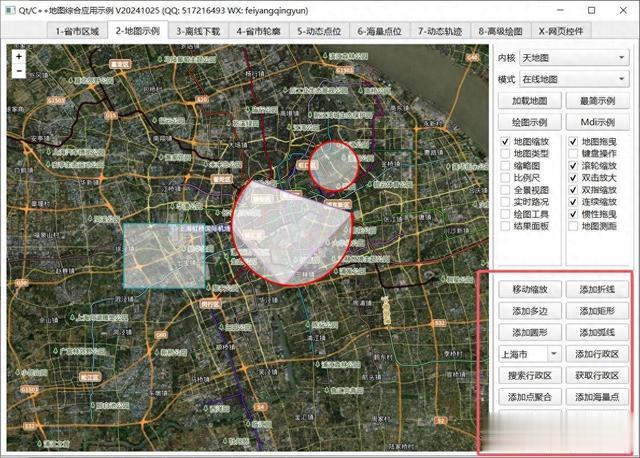
二、相关代码 void MapObjFunOverlay::editOverlay(QStringList &html){ //启用禁用编辑所有覆盖物 html << QString(" function editOverlays(edit) {"); html << QString(" var overlays = getOverlays();"); html << QString(" for (var i = 0; i < overlays.length; ++i) {"); html << QString(" var overlay = overlays[i];"); html << QString(" editOverlay2(overlay, edit);"); html << QString(" }"); html << QString(" }"); //指定唯一标识启动图元编辑/这里对地图中的所有覆盖物查找 html << QString(" function editOverlay(flag, edit) {"); html << QString(" var overlays = getOverlays();"); html << QString(" var overlay = findOverlay(overlays, flag);"); html << QString(" if (overlay) {"); html << QString(" editOverlay2(overlay, edit);"); html << QString(" }"); html << QString(" }"); //指定覆盖物编辑 html << QString(" function editOverlay2(overlay, edit) {"); html << QString(" if (edit) {"); html << QString(" enableEditOverlay(overlay);"); html << QString(" } else {"); html << QString(" disableEditOverlay(overlay);"); html << QString(" }"); html << QString(" }"); //指定覆盖物开启编辑 html << QString(" function enableEditOverlay(overlay) {"); html << QString(" if ('enableEdit' in overlay) {"); html << QString(" overlay.enableEdit();"); html << QString(" } else if ('enableEditing' in overlay) {"); html << QString(" overlay.enableEditing();"); html << QString(" } else if ('enableDragging' in overlay) {"); html << QString(" overlay.enableDragging();"); html << QString(" } else {"); html << QString(" if ('setDraggable' in overlay) {"); html << QString(" overlay.setDraggable(true);"); html << QString(" }"); html << QString(" if ('setEditable' in overlay) {"); html << QString(" overlay.setEditable(true);"); html << QString(" }"); html << QString(" if ('setOptions' in overlay) {"); html << QString(" overlay.setOptions({editable:true});"); html << QString(" }"); html << QString(" if (overlay.dragging) {"); html << QString(" overlay.dragging.enable();"); html << QString(" }"); html << QString(" }"); html << QString(" }"); //指定覆盖物停止编辑 html << QString(" function disableEditOverlay(overlay) {"); html << QString(" if ('disableEdit' in overlay) {"); html << QString(" overlay.disableEdit();"); html << QString(" } else if ('disableEditing' in overlay) {"); html << QString(" overlay.disableEditing();"); html << QString(" } else if ('disableDragging' in overlay) {"); html << QString(" overlay.disableDragging();"); html << QString(" } else {"); html << QString(" if ('setDraggable' in overlay) {"); html << QString(" overlay.setDraggable(false);"); html << QString(" }"); html << QString(" if ('setEditable' in overlay) {"); html << QString(" overlay.setEditable(false);"); html << QString(" }"); html << QString(" if ('setOptions' in overlay) {"); html << QString(" overlay.setOptions({editable:false});"); html << QString(" }"); html << QString(" if (overlay.dragging) {"); html << QString(" overlay.dragging.disable();"); html << QString(" }"); html << QString(" }"); html << QString(" }");}void MapObjFunOverlay::getOverlays(QStringList &html){ QString getOverlays = "map.getOverlays()"; if (mapCore == MapCore_GaoDe) { getOverlays = "map.getAllOverlays()"; } else if (mapCore == MapCore_TengXun) { getOverlays = "overlays"; } else if (mapCore == MapCore_Google) { getOverlays = "overlays"; } else if (mapCore == MapCore_Leaflet) { getOverlays = "overlays"; } html << QString(" function getOverlays() {"); html << QString(" return %1;").arg(getOverlays); html << QString(" }");}void MapObjFunOverlay::updateOverlay(QStringList &html){ QString setPath = "setPath"; QString setCenter = "setCenter"; if (mapCore == MapCore_Tian) { setPath = "setLngLats"; } else if (mapCore == MapCore_Leaflet) { setPath = "setLatLngs"; setCenter = "setLatLng"; } //指定类型和标识更新覆盖物数据 html << QString(" function updateOverlay(type, flag, points, radius) {"); html << QString(" var overlays = getOverlays();"); html << QString(" var overlay = findOverlay(overlays, flag);"); html << QString(" if (!overlay) {"); html << QString(" return;"); html << QString(" }"); html << QString(" if (type == 'circle') {"); html << QString(" var center = getPoint(points);"); html << QString(" overlay.%1(center);").arg(setCenter); html << QString(" overlay.setRadius(radius);"); html << QString(" } else {"); html << QString(" var points = getPoints(points);"); html << QString(" overlay.%1(points);").arg(setPath); html << QString(" }"); html << QString(" }");}void MapObjFunOverlay::setOverlayVisible(QStringList &html){ QString show = "show()"; QString hide = "hide()"; if (mapCore == MapCore_TengXun) { show = "setVisible(true)"; hide = "setVisible(false)"; } else if (mapCore == MapCore_Google) { show = "setVisible(true)"; hide = "setVisible(false)"; } else if (mapCore == MapCore_Leaflet) { show = "setOpacity(1)"; hide = "setOpacity(0)"; } //指定唯一标识设置覆盖物可见状态/没有指定标识则表示对所有的 html << QString(" function setOverlayVisible(flag, visible) {"); html << QString(" var overlays = getOverlays();"); html << QString(" if (!flag) {"); html << QString(" for (var i = 0; i < overlays.length; ++i) {"); html << QString(" var overlay = overlays[i];"); html << QString(" visible ? overlay.%1 : overlay.%2;").arg(show).arg(hide); html << QString(" }"); html << QString(" return;"); html << QString(" }"); html << QString(" var overlay = findOverlay(overlays, flag);"); html << QString(" if (overlay) {"); html << QString(" visible ? overlay.%1 : overlay.%2;").arg(show).arg(hide); html << QString(" }"); html << QString(" }");}三、相关地址文件地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip国内站点:https://gitee.com/feiyangqingyun国际站点:https://github.com/feiyangqingyun四、效果图
 五、功能特点5.1 地图功能支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。支持添加标注、删除标注、移动标注、清空标注。标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。标注点事件支持单击发信号通知和自己弹框显示信息。提供地址转坐标和坐标转地址接口。支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。可以添加海量点,每个点都可以单击获取对应坐标和信息。所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。可以设置不同的地图视图比如街道图、卫星图、混合图。可以设置不同的样式,比如午夜蓝、青草绿等样式风格。可以设置地图的旋转角度和倾斜角度。提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。同时支持qwidget和qml,支持编译到安卓系统运行。5.2 其他功能提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。支持任意Qt版本、任意系统、任意编译器。
五、功能特点5.1 地图功能支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。支持添加标注、删除标注、移动标注、清空标注。标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。标注点事件支持单击发信号通知和自己弹框显示信息。提供地址转坐标和坐标转地址接口。支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。可以添加海量点,每个点都可以单击获取对应坐标和信息。所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。可以设置不同的地图视图比如街道图、卫星图、混合图。可以设置不同的样式,比如午夜蓝、青草绿等样式风格。可以设置地图的旋转角度和倾斜角度。提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。同时支持qwidget和qml,支持编译到安卓系统运行。5.2 其他功能提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。支持任意Qt版本、任意系统、任意编译器。 