一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介PageNow数据可视化低代码开发平台基于SpringBoot+Vue构建,开源、便捷、丰富、高扩展性。
二、开源协议使用MIT开源协议
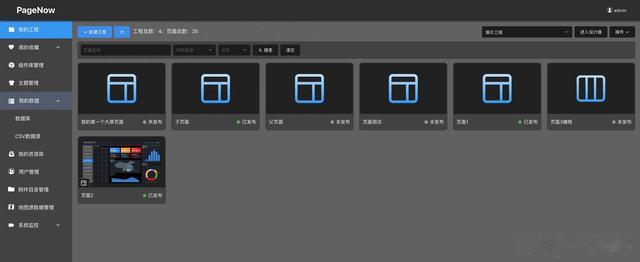
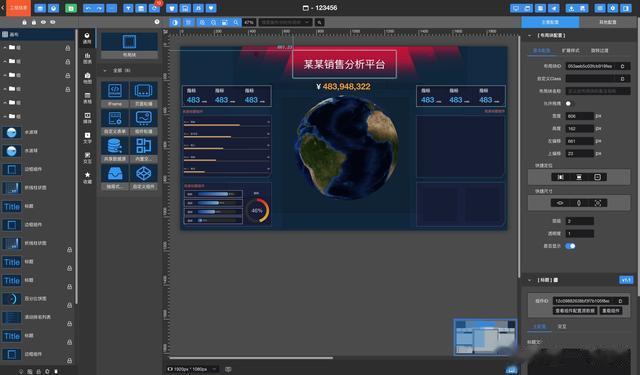
三、界面展示
 四、功能概述特点拖拽式设计器:功能丰富的拖拽式设计器,助您快速搭建可视化大屏页面动态数据源:支持多种数据源绑定:API接口、数据库直连、WebSocket长连接等数据过滤器:内嵌配置式或编程式过滤器,高效处理组件与数据结果集的快速匹配在线脚本编辑:针对专业前端开发人员提供编程式交互,实现更丰富的页面交互效果在线组件开发:在线自定义组件开发,更方便的扩展您所需的组件效果在线Echarts图表开发:基于Echarts图表组件,实现在线自定义图表开发组件交互:规范交互逻辑,通过低代码甚至无代码方式实现组件间的数据交互、下钻多端适配:提供多种布局方案,以此实现多设备无缝适配五、技术选型
四、功能概述特点拖拽式设计器:功能丰富的拖拽式设计器,助您快速搭建可视化大屏页面动态数据源:支持多种数据源绑定:API接口、数据库直连、WebSocket长连接等数据过滤器:内嵌配置式或编程式过滤器,高效处理组件与数据结果集的快速匹配在线脚本编辑:针对专业前端开发人员提供编程式交互,实现更丰富的页面交互效果在线组件开发:在线自定义组件开发,更方便的扩展您所需的组件效果在线Echarts图表开发:基于Echarts图表组件,实现在线自定义图表开发组件交互:规范交互逻辑,通过低代码甚至无代码方式实现组件间的数据交互、下钻多端适配:提供多种布局方案,以此实现多设备无缝适配五、技术选型PageNow数据可视化,基于SprigBoot+Vue构建的数据可视化低代码开发平台。
技术栈仅列出使用到的一些主体技术框架:
框架
说明
版本
Vue
Vue框架
2.6.11
iView
iView UI框架
3.5.4
Vuex
状态管理
3.0.1
Vue-Router
路由管理
3.0.3
Vant
移动端组件UI框架
2.12.47
开发工具WebStorm或VSCode,优先推荐WebStorm。
根目录下结构路径(按照编辑器顺序)
功能
备注
public/*
静态文件目录,主要使用config.js于config_prod.js文件
部分前端使用的静态资源也会存在此目录中,例如UEditor编辑器
src/api/*
封装的系统API接口
系统主要功能所需接口都存放于此目录中,不包括封装的动态API请求接口
src/assets/*
静态文件目录
存放CSS样式表、字体文件、主题样式文件、代码编辑器样式文件等
src/components/common/*
通用组件存放目录
存放系统中所使用的所有公用组件,例如文件上传组件、代码编辑器组件、各类弹窗组件等
src/components/functional/*
功能组件目录
系统中所有需要使用的可拖拽组件都存放在此目录中
src/directives/*
指令文件目录
---
src/i18n/*
资源国际化文件目录
目前尚未使用资源国际化功能,此目录可忽略
src/mixin/*
混入对象文件目录
---
src/store/*
状态管理文件目录
---
src/template/*
功能组件模版文件
开发功能组件过程中,可以手动拷贝相关模版文件也可以启动系统内置的本地工具进行组件文件的初始化
src/utils/*
工具类库文件目录
---
src/views/*
系统界面目录
存放包括设计器,后台管理等界面组件文件
src/views/*路径(按照编辑器顺序)
功能
备注
src/views/components/admin/*
系统后台管理界面目录
包含工程管理、组件管理、用户管理等组件
src/views/components/designer/*
设计器主要界面文件目录
---
src/views/components/layout/*
三种布局发布界面文件目录
大屏页面发布后,主要通过此目录下的模板文件来进行页面渲染
src/views/Admin.vue
管理控制台主界面
src/views/Designer.vue
设计器主入口界面
PageNow前端工程已完全开源,部署、安装、二次开发等相关文档请前往官网进行查阅。
六、源码地址访问一飞开源:https://code.exmay.com/
