哈喽,你好啊,我是雷工!
在学习视频教程中看了一基于OOP方法设计双色球选号器的样例,
老师讲的很好,编程只看代码是学不会的,要边看边练习,看一千遍不如自己动手敲一遍。
于是边学边练,做一个大乐透选号器;
以下为练习笔记。
01 List泛型集合List<T>是类似数组的泛型集合,T代表Type类型;
泛型是一种程序特性,经常使用的有泛型集合、泛型方法、泛型类、泛型委托;
ArrayList是一个能够存放任何数据的动态“数组”。
<>是泛型的标志
List<T>添加元素方法:
①添加一个元素,用Add(元素);
②添加数组,用AddRange(数组);
关于此内容在前面《》中有过总结;
02 大乐透选号器UI2.1、创建项目
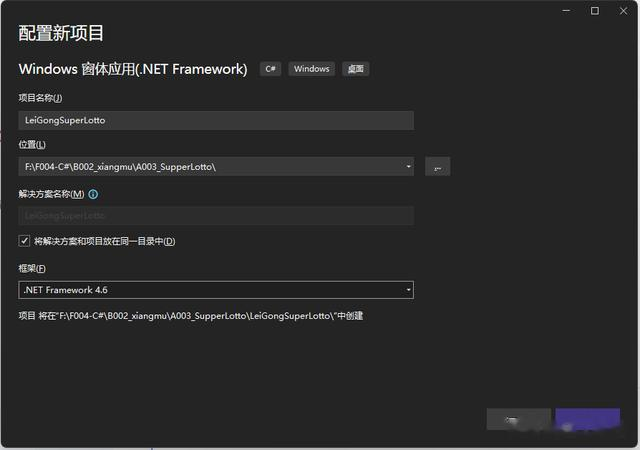
电脑安装的是VisualStudio2022,首先打开软件创建新项目

配置名称,位置

2.2、界面无边框化
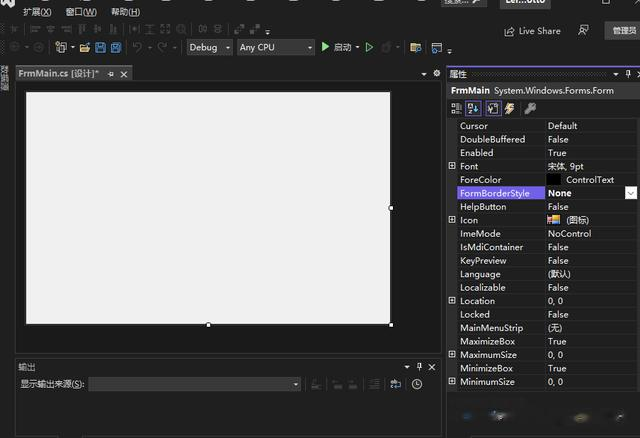
将From1窗体命名为【FrmMain】或新增【FrmMain】窗体;
在窗体属性中将FormBorderStyle的值设置为None;

2.3、添加空件
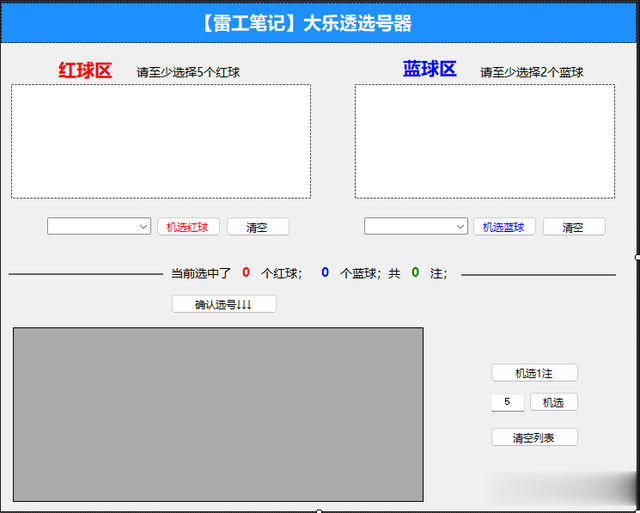
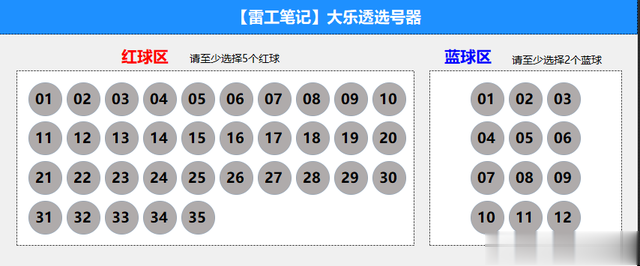
按照功能添加相关控件,基本效果如下图所示

关于分割线的绘制可以参考《》;
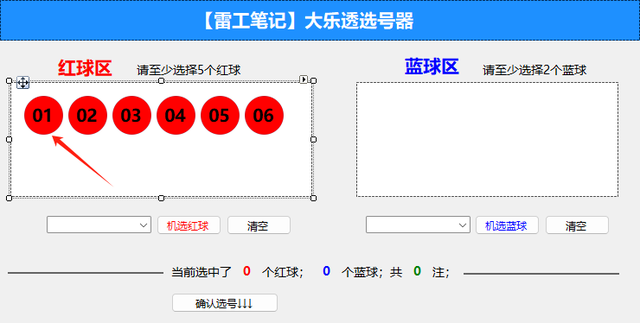
2.4、红球绘制
红球绘制是用Label标签制作的,制作步骤如下所示:

①准备图形素材
准备3个红,蓝,灰的图片,
我这的制作过程是先在pptx中插入绘制了三个红蓝灰三色的正圆,然后分别右击保存(这样保存的图片背景为透明色,不用抠图处理),然后再用某图软件修改为尺寸为45x45的。
图片自己制作的,不太美观,有美工基础的小伙伴可以制作比较漂亮的图片;

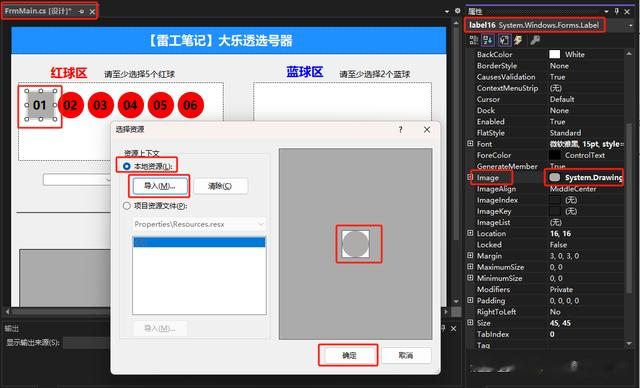
②Label标签
在界面中添加Label标签,设置Label标签的属性Image,选择准备好的灰色图片;

接着设置如下属性:
控件名称
设置属性
属性值
备注
Label
Image
选择灰色图片
AutoSize
False
Size
45,45
与设计图片尺寸一致
Text
01
TextAlign
MiddleCenter
文本位置居中
Font
选合适大小和字体
2.5 确定位置
确定红球区和蓝球区首个球的位置以及间隔,设计动态生成红球区和蓝球区的球;
 03 后记
03 后记由于是在搬砖之余学习C#,只能是有点时间看一点,有点时间练一点,
剩余部分有时间再继续练习,继续记录,有不正确的地方欢迎大家留言指正;
更多相关话题,可以在交流群内探讨。
