本月更新,内置可视化类型新增了一个新型的切片器,列表切片器,为用户提供了更多选择的报表交互体验。本文带你看看列表切片器的用法、应用场景,以及它的不足之处。
如果你安装新版本后,没有看到它,是因为该对象还是预览功能,需要先在选项>预览功能中勾选“List Slicer visual”。

然后就能在可视化对象类型中看到有三个切片器:

第一个是去年11月发布的按钮切片器,最后一个是原切片器,中间的就是本月新推出的列表切片器。
列表切片器的用法很简单,和之前的切片器一样,只需要把字段拖拽进去就可以了,比如把产品名称放进去,默认的样式是这样的:

这就是列表切片器,在常规的按钮切片器旁边多了一个选择图标,以上是默认是单选的效果,如果关掉单选,选择图标会变成方框,可以多选:

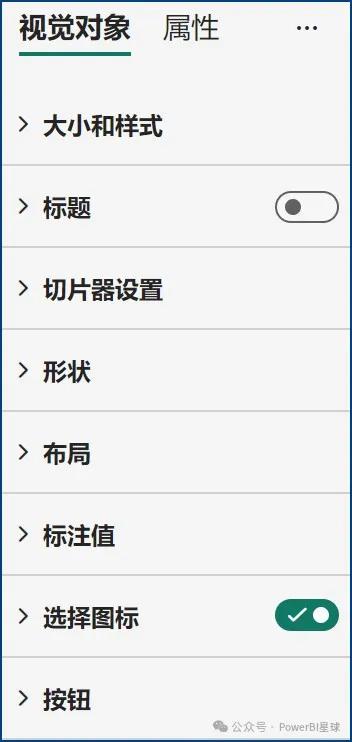
列表切片器具有丰富的格式设置选项,可以设置图标的格式、按钮形状、布局以及在不同状态下比如悬停、已选定等状态各种元素的格式:

在只有一个字段的情况下,其实列表切片器能做到的效果,按钮切片器都可以实现(现在按钮切片器也支持显示选择图标)。
并且按钮切片器更成熟,功能更完善,可以做到列表切片器无法实现的效果,比如为每个按钮添加图片,列表切片器还不支持。
要说列表切片器的亮点,目前来看只有一个,那就是多层级支持。
列表切片器支持多层级的数据,你可以将多个字段添加到列表切片器中,例如在上面切片器的基础上,再加入一个字段,产品名称:

两个字段就会分层级显示,并且可以通过前面的按钮来展开/折叠下一个层级。
在“布局”中支持设置下一层级的缩进比例。
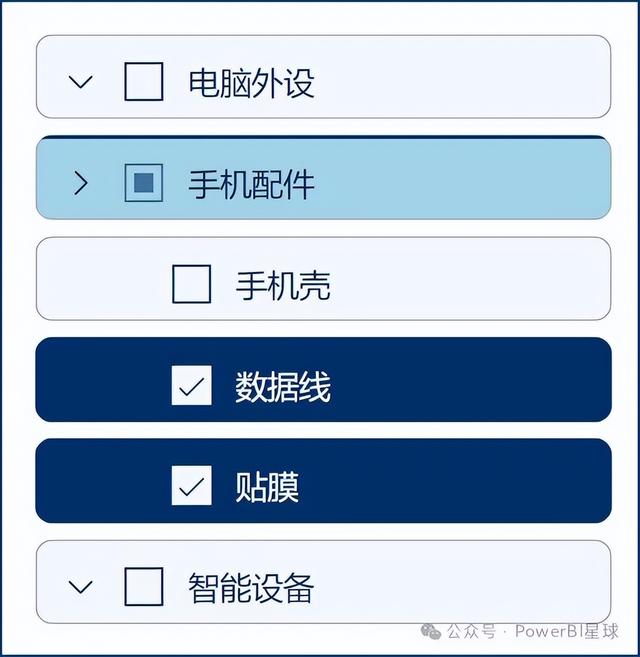
对于这种多层级的按钮,如果先选择的下级,上级按钮的格式默认填充颜色为灰色,想设置上级按钮的样式,比如上面切片器中,"手机配件"按钮的样式,可以在状态中选择“混合”:

这个是之前按钮切片器,包括PowerBI中的按钮,都没有出现过的状态。
设置这个状态后,就可以修改上层级按钮的格式,比如将填充颜色设置为浅蓝色。

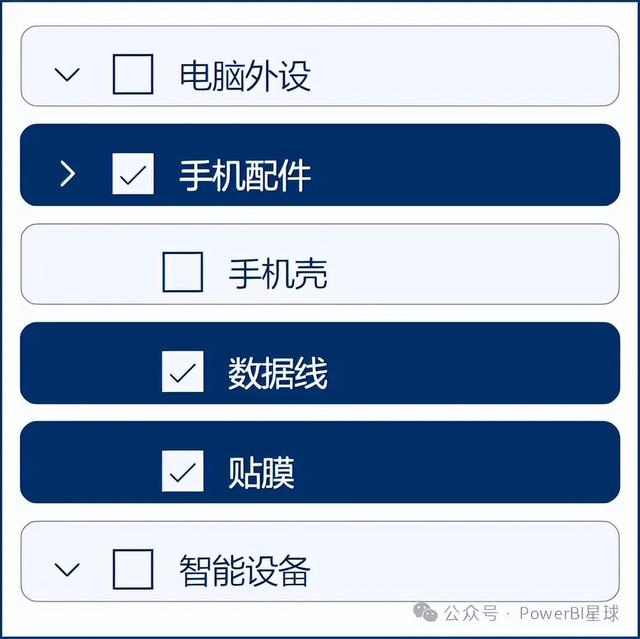
但是当直接全选上个层级的时候,比如全选手机配件,哪怕再取消其中一个下级的筛选,变成和上面的选择一样,“手机配件”显示与下级按钮一样的样式:

很奇怪上面两种是相同的选择,只是选择顺序不同,为什么显示的却是不同的格式?这应该就是该对象功能尙不完善的一个例证吧。
除了这个缺陷,列表切片器目前只可以设置垂直布局,不支持水平布局,也不支持下拉效果,缺乏灵活性,所以它的使用场景十分有限。
并且如果你的报告中使用了列表切片器,发布到PowerBI服务后,该对象是无法显示的,目前在线功能中还没有这个视觉对象。
鉴于这些问题,现在不建议使用列表切片器,当你需要在切片器中展现层级类别时,可以继续使用最初的老切片器。
期待未来的更新能够尽快完善列表切片器的功能,以提升其在更多场景下的适用性。
PowerBI星球的最新版内容合辑,值得你收藏学习:

Power BI星球