嗨,大家好,我是徐小夕。
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子6试卷(表单搭建引擎)Nocode/WEP 文档知识引擎最近我们Dooring零代码团队的大佬基于业务需求开发了一款基于Nestjs的若依全栈管理系统Nest-Admin,它能轻松帮助我们搭建全栈的中后台管理系统,内置了:
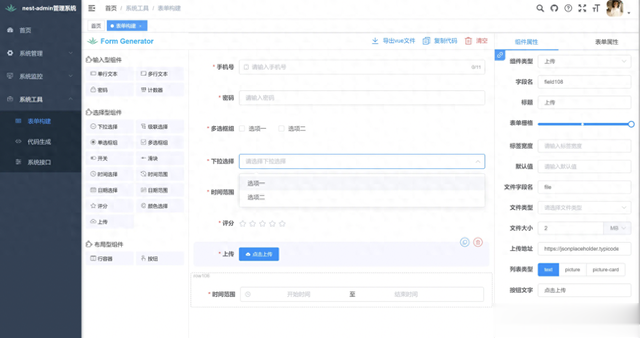
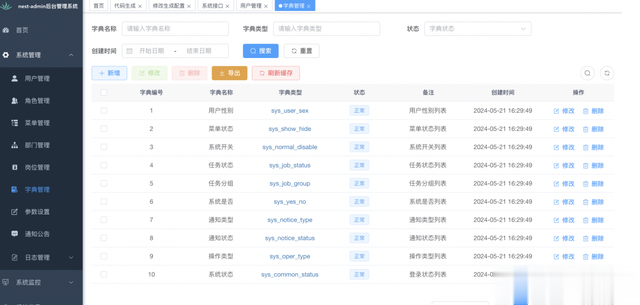
用户管理权限管理企业部门管理岗位管理数据监控代码生成表单引擎接口管理缓存列表缓存监控字典管理定时任务等常用的业务管理模块,目前我们已经在 github 上开源,供大家使用和学习。

我们可以使用 nest-admin 轻松部署一套企业级管理系统。
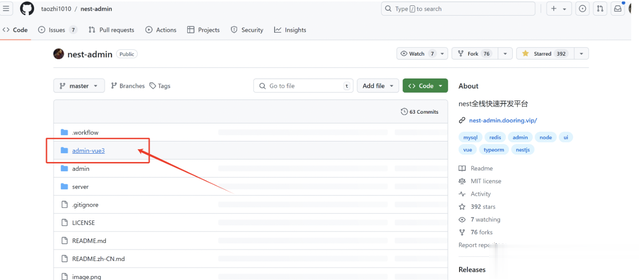
github地址:https://github.com/taozhi1010/nest-admin
码云地址: https://gitee.com/tao-zhi/nest-admin
演示地址: https://nest-admin.dooring.vip
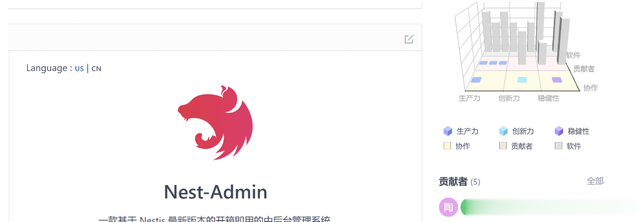
当然开源之后也收获了很多小伙伴的反馈和贡献,目前已经有近 400+ 的star,也非常感谢参与 nest-admin 项目贡献的小伙伴们:

今天我就和大家全面介绍一下最近 nest-admin更新的功能点,让大家用的更放心。
更新内容 前端支持vue3版本支持数据导出功能支持代码生成通过注解实现 角色权限+接口权限
前端支持vue3版本支持数据导出功能支持代码生成通过注解实现 角色权限+接口权限其它优化:
issure提出的bug修复接下来我就来详细介绍一下更新内容。
1.前端支持vue3版本
之前的文章中很多小伙伴提到了想要支持 vue3,最近 nest-admin 的贡献者们已经支持了vue3版本,我们可以在vue3项目中轻松使用若依框架,并能通过 nestjs 的开箱即用的后台服务能力,零成本搭建自己的后台服务。
2.支持数据导出功能
数据导出可以更方便的让我们对数据进行管理, 归档.
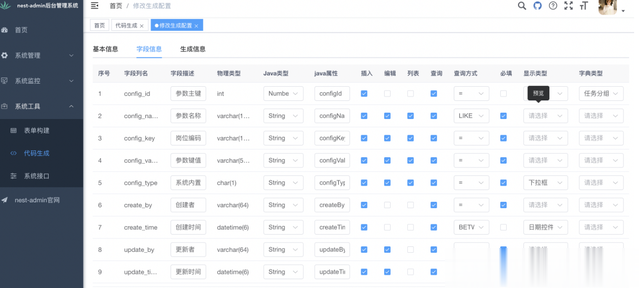
3.支持代码生成
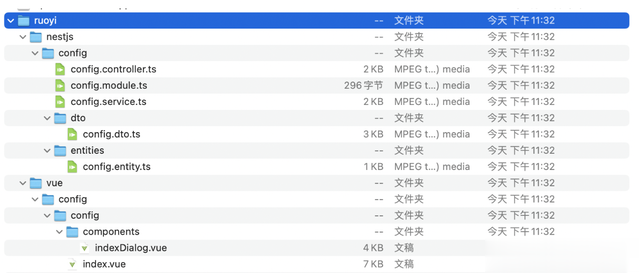
目前支持了代码生成功能, 我们可以基于表接口来动态生态代码, 生成的结构如下:

基本上生成的都是源码, 大家可以基于它二次开发.
4.通过注解实现 角色权限+接口权限这块主要是代码层面的优化, 我们可以通过注释来生成权限和接口, 极大的提高开发效率.
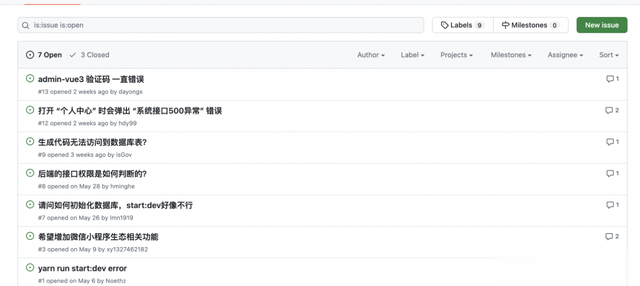
5. issure提出的bug修复
上述热心网友们的 issue 基本都优化完成, 大家可以拉最新代码体验一下, 也欢迎大家在使用过程中遇到新的问题和建议, 随时在群里或者 issue 上反馈.
github地址:https://github.com/taozhi1010/nest-admin
码云地址: https://gitee.com/tao-zhi/nest-admin
最后后续会持续迭代, 欢迎点赞 + star ~
