嗨, 大家好, 我是徐小夕.
前段时间和大家分享了我最近开发上线的知识库引擎 Nocode/WEP, 收到了很多小伙伴的支持和反馈:

wep.gif
它可以帮我们快速建立自己的私有知识库和知识站点, 还能通过AI辅助创作的方式帮我们提高文档的编写效率. 同时我还设计了灵活的插件系统, 可以在文档中插入各种自定义插件, 比如:
自定义表单图表音视频PDF和Word文件轮播图网页容器思维导图流程图多种编程语言的代码块自定义文档水印AI侧边栏图像OCR识别当然还有很多插件大家可以二次开发, 在文档中我们还能做很多有意思的交互,比如:
赞赏/喜欢作者文档加密/权限评论文档弹幕下面是一个我用 Nocode/WEP 写的文档的案例, 目前已经有1w+阅读:

image.png
我使用 Nocode/WEP 给 Dooring零代码 产品做的一个在线文档站点:

image.png
无需任何技术成本, 我们就能快速基于自己的文档创建一个内容站点, 是不是非常有意思呢?
目前已经对外开发.
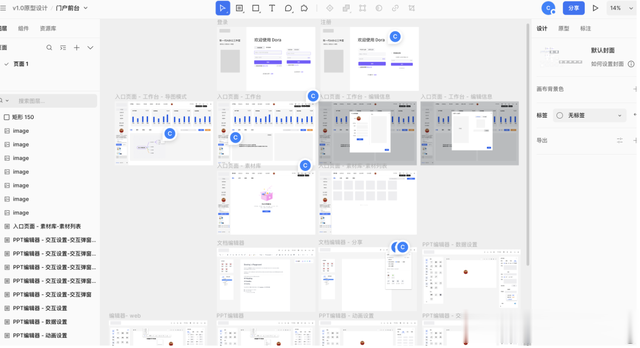
开放性交流最近也有很多小伙伴想学习如何设计类似的可视化知识系统, 这里我就毫无保留的把我花费2周设计的产品原型分享给大家, 供大家学习参考.

这里我还是简单和大家介绍一下我画这个原型的历程.
原型基本上是我一笔一画设计出来的, 从编辑器前台到后台管理系统设计, 其实思考了很多点, 当然最终上线的产品和我的原型还是有一丢丢差异, 不过最终目的是达到了.
门户前台的原型包括:
登录注册入口和数据大盘可视化文档编辑器设计页面零代码编辑器器设计PPT可视化编辑器设计素材库设计这里重点介绍前台设计器部分.
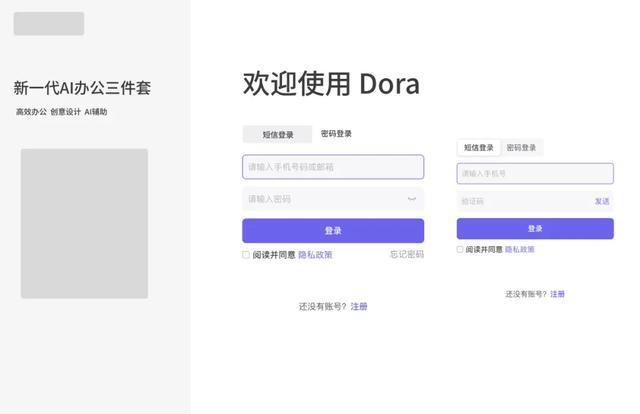
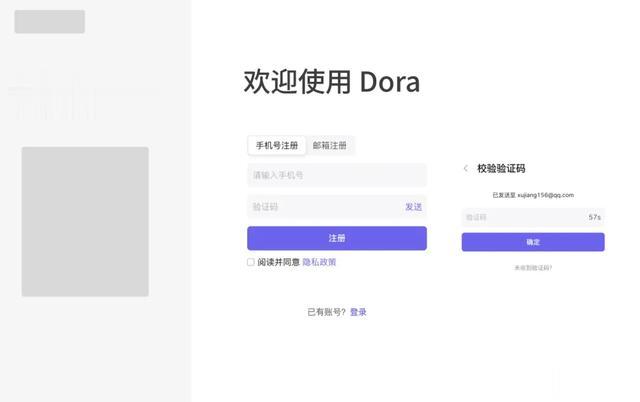
1. 登录注册
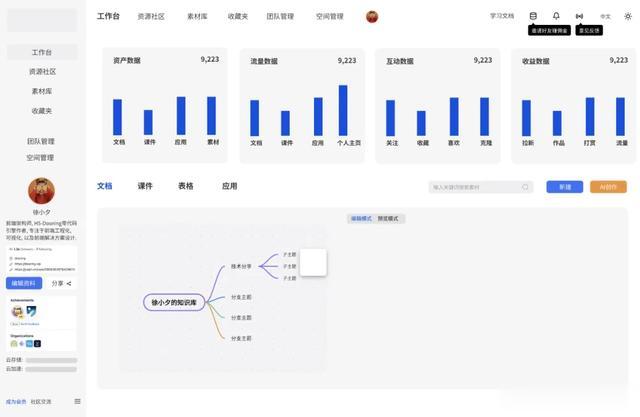
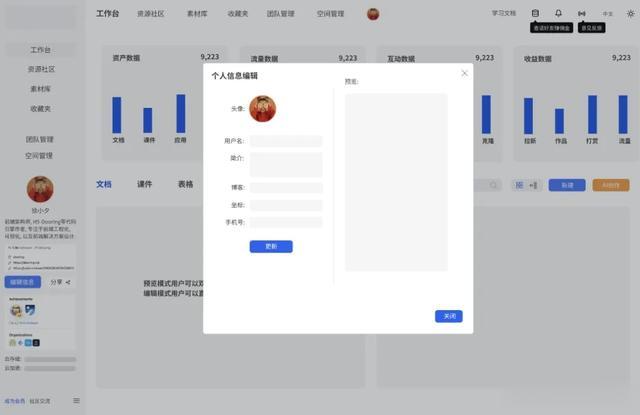
 2. 入口页面
2. 入口页面

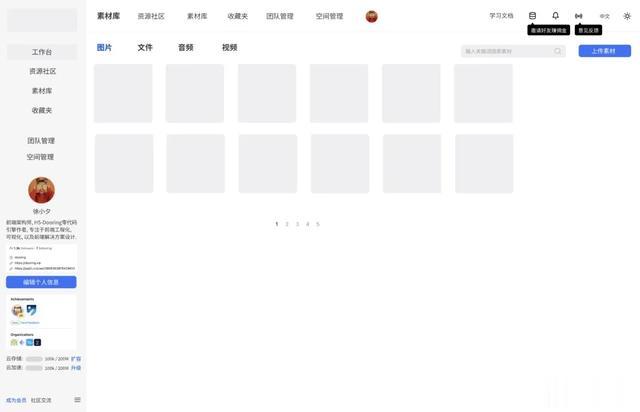
 3. 素材管理
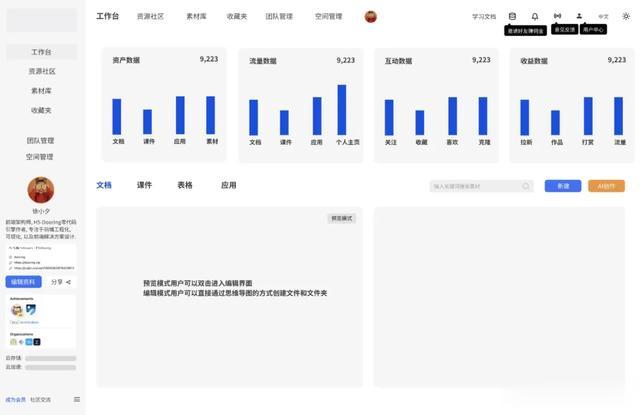
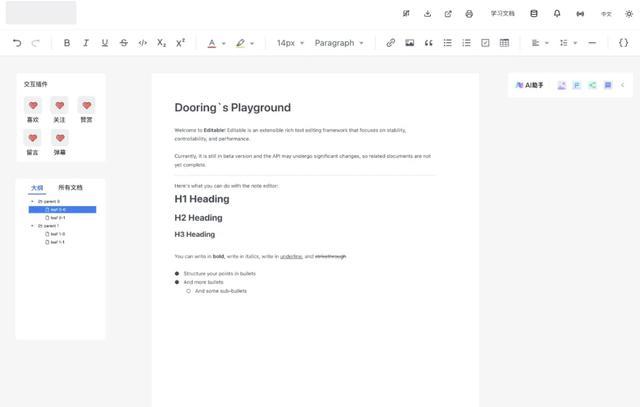
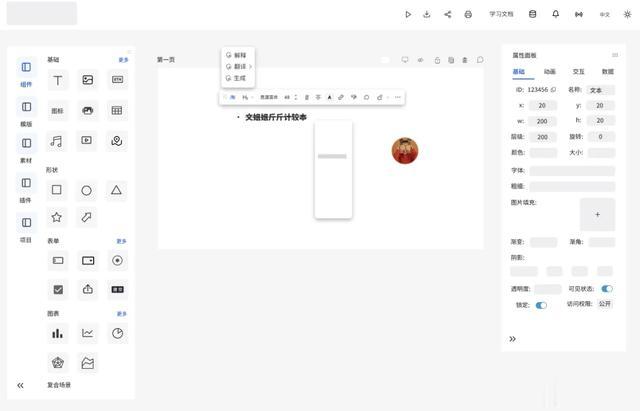
3. 素材管理 4. 文档可视化编辑器
4. 文档可视化编辑器 5. PPT可视化编辑器
5. PPT可视化编辑器


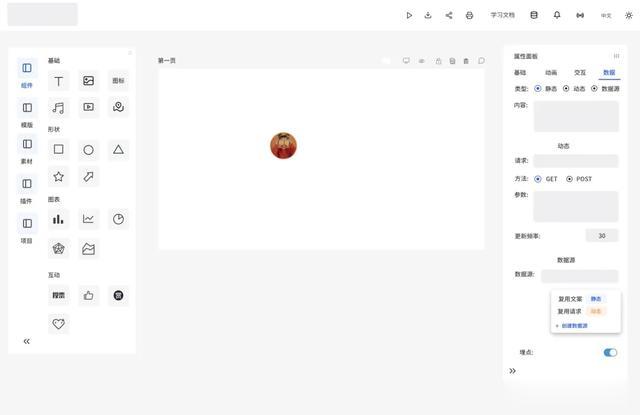
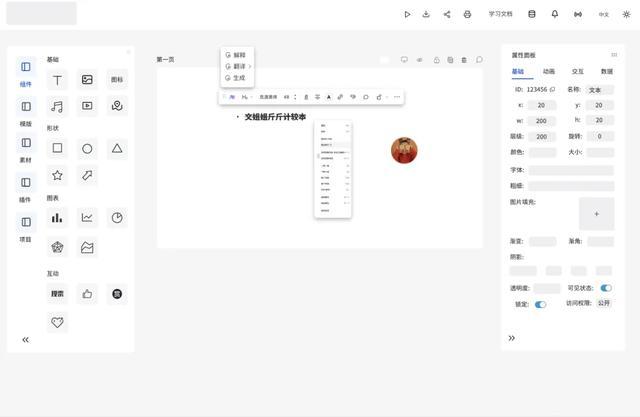
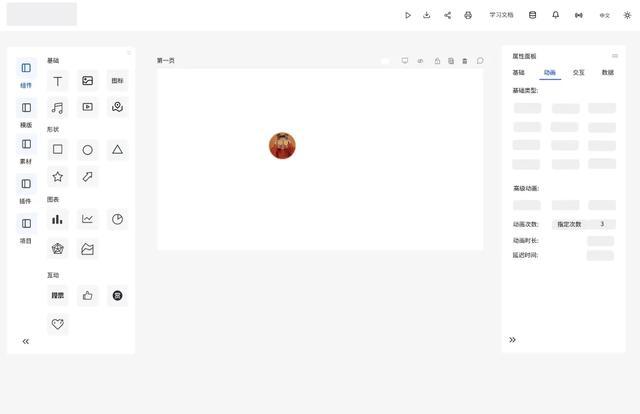
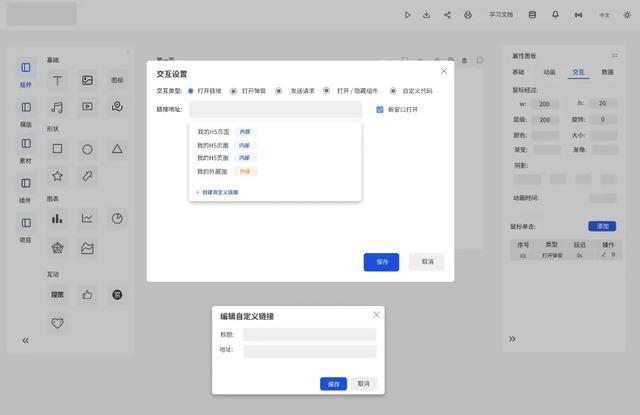
 6. WEB可视化编辑器
6. WEB可视化编辑器
当然还有很多功能流程上的细节这里就不一一介绍了, 希望大家有所收获~
