一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介VTableVTable,不只是一款高性能的多维数据分析表格,更是一个在行列间创作的方格艺术家。
二、开源协议使用MIT开源协议
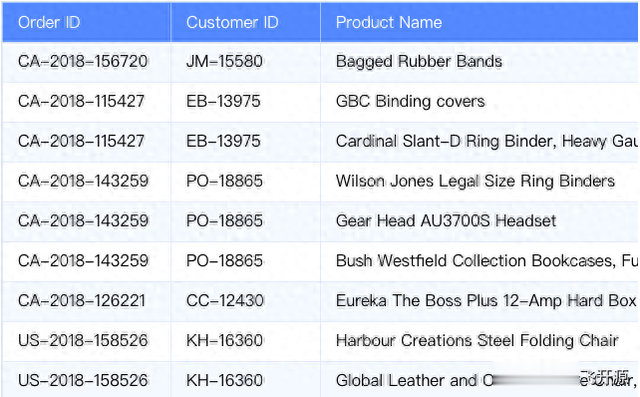
三、界面展示表格主题 - BIGTHT

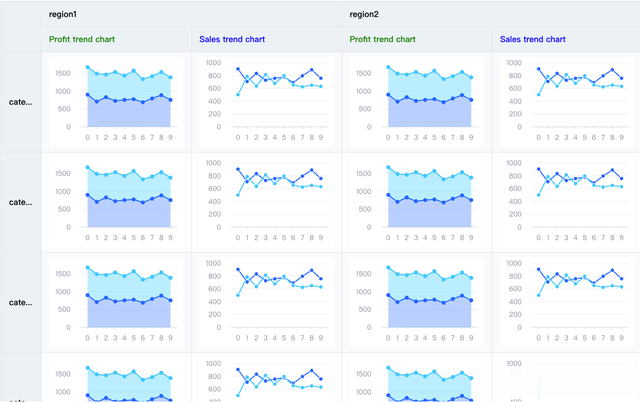
图表类型

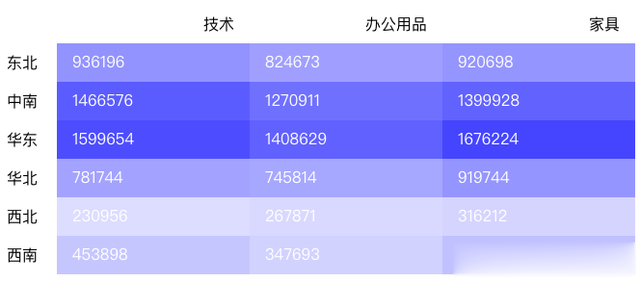
销售热图

单元格自定义布局

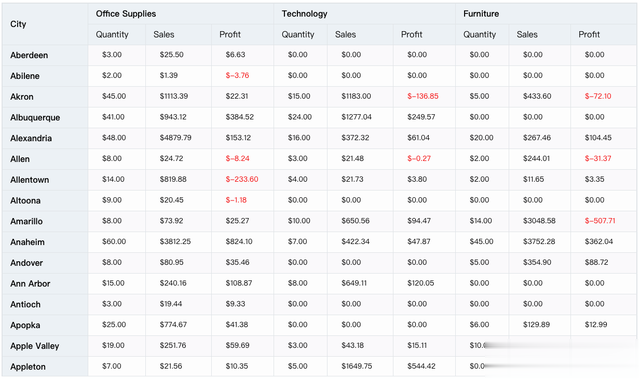
透视表格

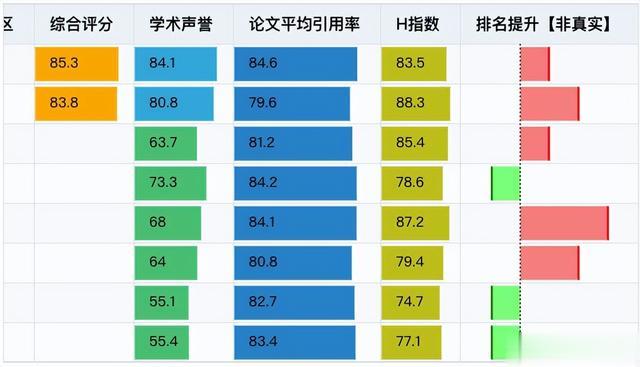
QS专业排名
 四、功能概述
四、功能概述VTable 是 VisActor 可视化体系中的表格组件库,基于可视化渲染引擎 VRender 进行封装。 核心能力如下:
性能极致:支持百万级数据快速运算与渲染多维分析:多维数据自动分析与呈现表现力强:提供灵活强大的图形能力,无缝融合VChartVTable: 不只是高性能的多维数据分析表格,更是行列间创作的方格艺术家!
在现代应用程序中,表格组件是不可或缺的一部分,它们能够快速展示大量数据,并提供良好的可视化效果和交互体验。VTable是一款基于可视化渲染引擎VRender的高性能表格组件库,为用户提供卓越的性能和强大的多维分析能力,以及灵活强大的图形能力。
五、技术选型仓库包含如下 package
packages/vtable:表格组件代码docs: 教程文档Usage 使用安装npm package
// npmnpm install @visactor/vtable// yarnyarn add @visactor/vtable快速上手// this demo you can run on codesanbox https://codesandbox.io/s/vtable-simple-demo-g8q738import * as VTable from '@visactor/vtable';const columns = [ { field: 'Order ID', caption: 'Order ID' }, { field: 'Customer ID', caption: 'Customer ID' }, { field: 'Product Name', caption: 'Product Name' }, { field: 'Sales', caption: 'Sales' }, { field: 'Profit', caption: 'Profit' }];const option = { container: document.getElementById(CONTAINER_ID), records: [ { 'Order ID': 'CA-2018-156720', 'Customer ID': 'JM-15580', 'Product Name': 'Bagged Rubber Bands', Sales: '3.024', Profit: '-0.605' }, { 'Order ID': 'CA-2018-115427', 'Customer ID': 'EB-13975', 'Product Name': 'GBC Binding covers', Sales: '20.72', Profit: '6.475' } // ... ], columns};const tableInstance = new VTable.ListTable(option);六、源码地址访问一飞开源:https://code.exmay.com/
