一飞开源,介绍创意、新奇、有趣、实用的开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
一、开源项目简介DIYGW-UI-PHPDIYGW-UI-PHP是一款基于thinkphp8 framework和 element plus admin开发而成的前后端分离系统。目的是结合现有diygw-ui打造一个后台API开发。
二、开源协议使用Apache-2.0开源协议
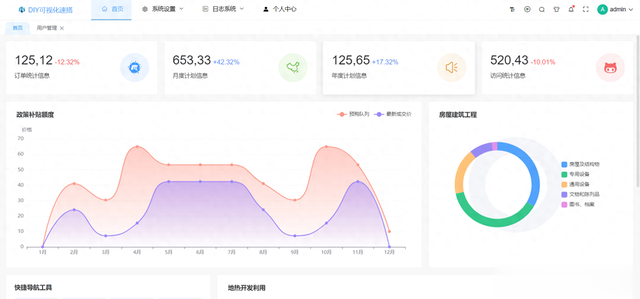
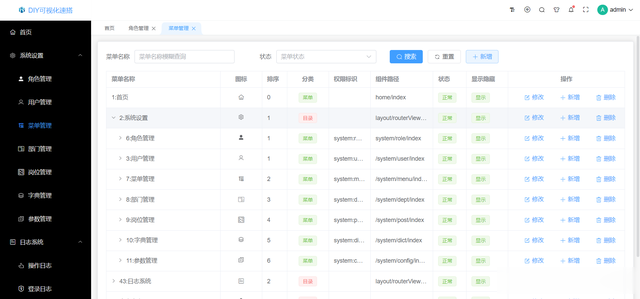
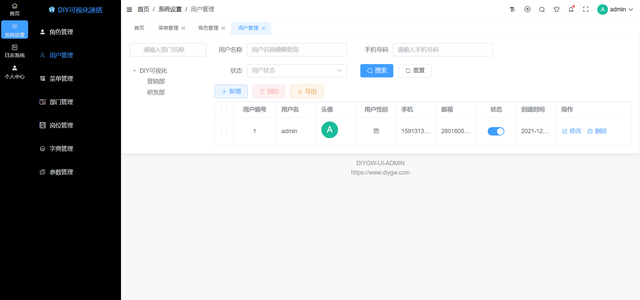
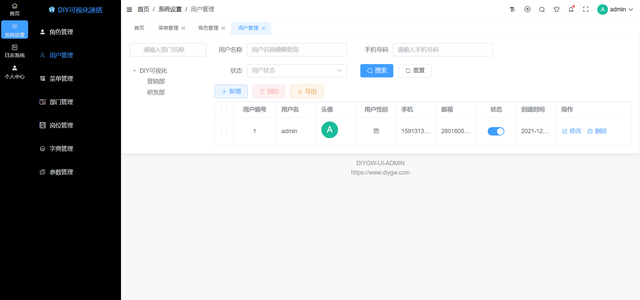
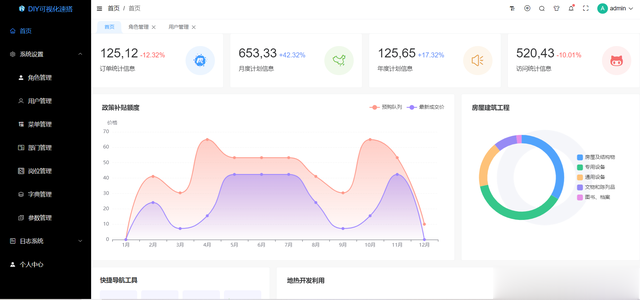
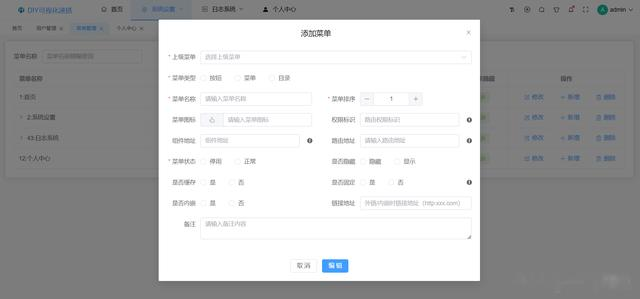
三、界面展示部分截图




 四、功能概述功能用户管理 后台用户管理部门管理 配置公司的部门结构,支持树形结构岗位管理 配置后台用户的职务菜单管理 配置系统菜单,按钮等等角色管理 配置用户担当的角色,分配权限数据字典 管理后台表结构操作日志 后台用户操作记录登录日志 后台系统用户的登录记录DIYGW可视化工具介绍
四、功能概述功能用户管理 后台用户管理部门管理 配置公司的部门结构,支持树形结构岗位管理 配置后台用户的职务菜单管理 配置系统菜单,按钮等等角色管理 配置用户担当的角色,分配权限数据字典 管理后台表结构操作日志 后台用户操作记录登录日志 后台系统用户的登录记录DIYGW可视化工具介绍DIY官网可视化工具做好的可视化拖拽开发工具无须编程、零代码基础、所见即所得设计工具支持轻松在线可视化导出微信小程序、支付宝小程序、头条小程序、H5、WebApp、UNIAPP等源码 支持组件库,高颜值,卡片,列表,轮播图,导航栏,按钮,标签,表单,单选,复选,下拉选择,多层选择,级联选择,开关,时间轴,模态框,步骤条,头像,进度条等 丰富的按钮点击事件供选择、自定义方法调用、支持API在线调试、数据动态绑定、For循环数据绑定、IF判断绑定等
DIY官网可视化工具打造低代码可视化一键生成导出源码工具设计一次打通设计师+产品经理+技术开发团队必备低代码可视化工具。从想法到原型到源码,一步到位低代码生成源码工具
五、技术选型后端运行环境要求PHP8.0+
前端基于 vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + pinia,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
后台安装使用宝塔新建网站指到public目录,新建完成后,浏览器输入域名即会提示安装。
使用介绍用户自定义表后,比如用户自定义的表user,你只需要在命令行输入php think diygw:table sys@User,会自动创建创建表相关Model、Controller等类。 其中sys表示应用目录,user表示某个表。如果想看更多命令请输出php think 可以查看更多快速创建类命令。
鸣谢列表vuevue-nextelement-uielement-plusvue-router-nextpiniaechartsaxiosclipboardcountUpmittnprogressscreenfullsortablejssasstypescriptvitewangeditorcropperjsqrcodejsprint-jsvue-web-screen-shotvue-grid-layoutsplitpanesvue-drag-verifyjsplumb更多内容请查看 README.md 文档
六、源码地址访问一飞开源:https://code.exmay.com/
