
上一节讲了怎么做一个简单的网站
简单到只有一行字:“你好,这是我的第一个网站”
这个网站也太简单了
我想增加一些内容,展示我的个人信息
有图片、有文字、还有社交平台的联系方式
要怎么做呢?
建高楼大厦有设计图纸
建筑工人再根据图纸施工
建网站跟建高楼大厦类似
我们可以先用原型设计软件,如Axure设计一个网站原型
然后再由研发人员实现网站的各种功能
Axure是专业的原型设计软件
它不仅可以用来设计交互性的网站
也可以设计手机APP
是产品经理设计原型的主流工具
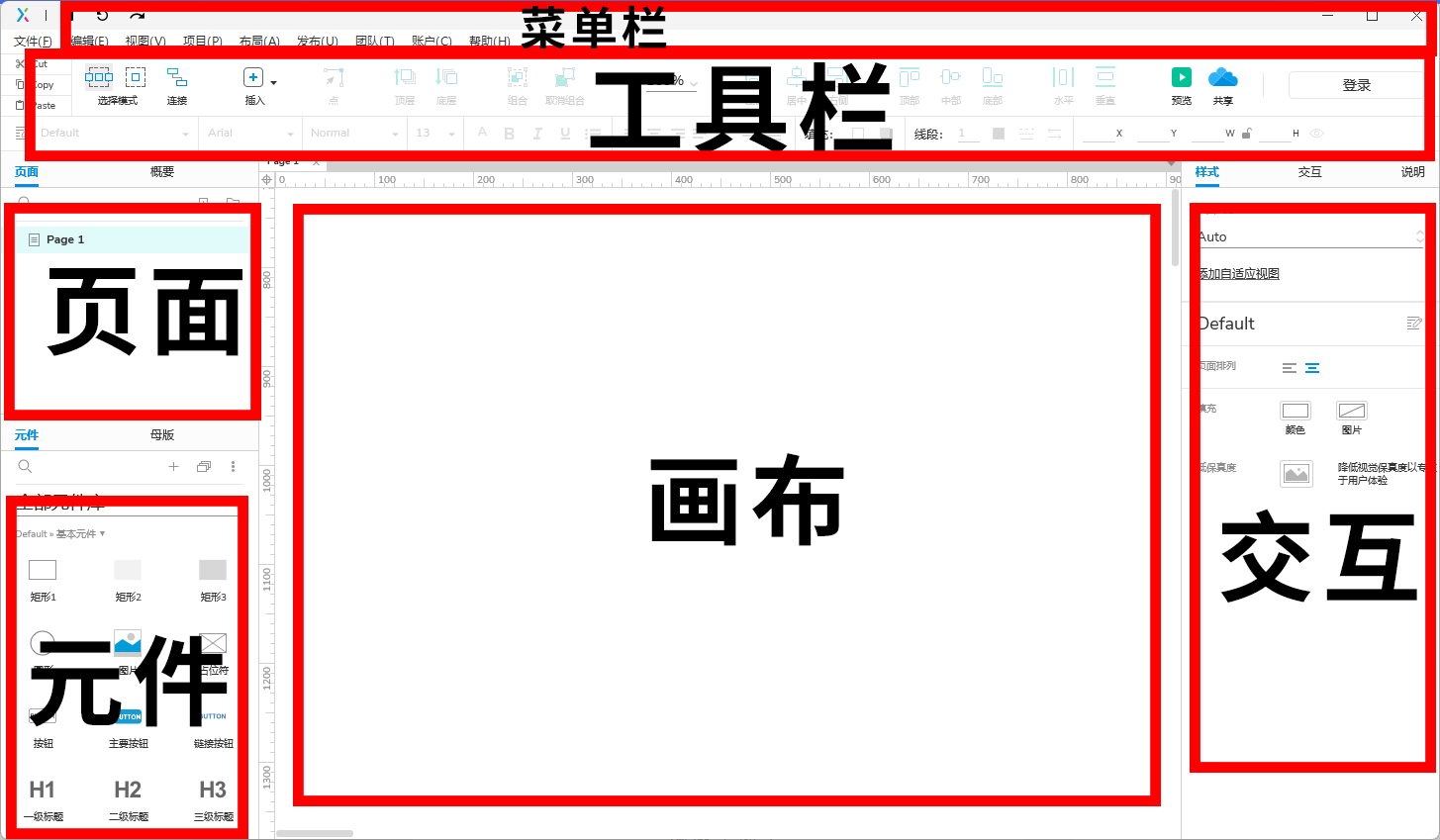
Axure软件主界面如下图所示

主要分为六大区域:菜单栏、工具栏、页面、元件、画面、交互
设计原型就像堆乐高积木一样
Axure中的<元件>区提供了很多组装的元件
你可以把其中的元件拖到<画布>中
在画布中随意摆放各种元件的位置
你还可以在<工具栏>对元件进行快速排版
在<交互>中设计元件的各种交互动作
<页面>是对画布的分类,规划原型的结构
<菜单栏>中是更多原型相关功能的设置
做网站主要用到的元件有“图片”、“文本标签”
交互动作主要是鼠标点击跳转
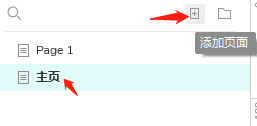
先在<页面>中新建一个页面,命名为“主页”

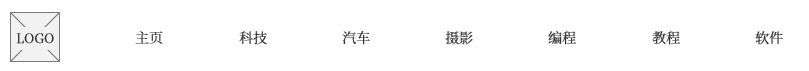
在<元件>中拖几个“文本标签”到<画布>中
更改成导航的名字
如首页、科技、汽车、摄影、编程、教程、软件

大家可以根据自己做的网站设计网站导航栏
给网站LOGO预留一个位置
打算在导航栏左边放置一个网站LOGO
从<元件>中拖一个“占位符”输入文字LOGO
在工具栏中设置占位符的大小为LOGO的大小

网站的导航栏就已经做好了

在菜单栏中选择<发布>,然后选择<预览>
就可以在浏览器中预览我们设计的网站了
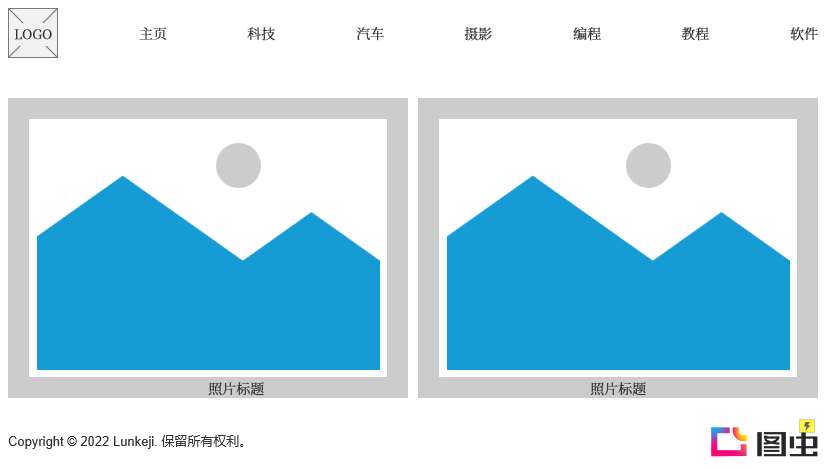
导航设计好之后接下来设计主页的主要内容
我业务爱好喜欢摄影
所以我想展示我拍摄的照片
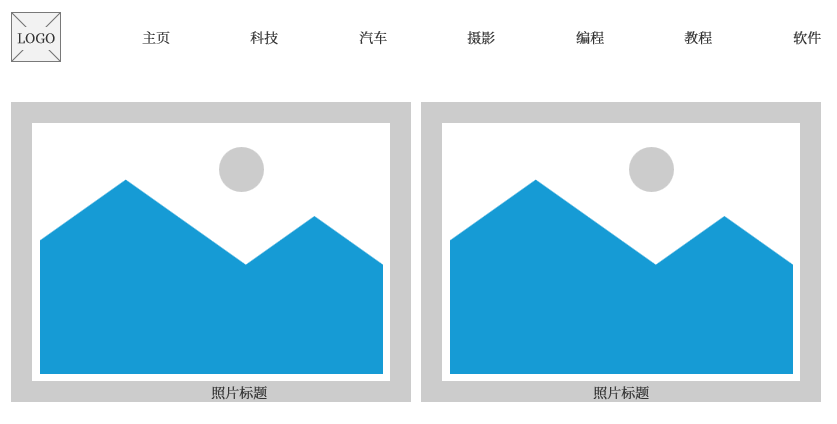
从<元件>中拖入两个“图片”元件
照片上还要写作品的名字
再从<元件>中拖入两个“文本标签”
左右排版两张图片,并设置每张图片大小为400*300

网站底部留社交媒体的链接
社交媒体网站的LOGO可以从其官网上下载粘贴到Axure中
链接跳转属于交互动作
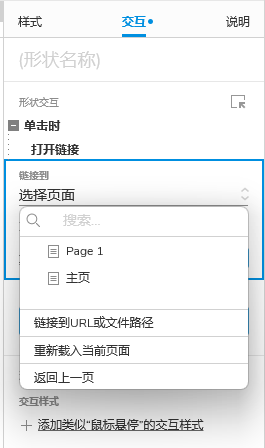
选中社交媒体的LOGO,在<交互>面板中点击“交互”,切面到交互选项

点击“单击时→打开链接”
社交媒体是一个URL,所以选择“链接到URL或文件路径”

输入你的社交账号主页的网页地址
并点开“更多选项”,在“打开在”选项中选择“新窗口/新标签”

图片添加了链接后在画布会显示一个闪电的标志

在浏览器中预览点击该图片浏览器就会打开链接的网址
最后在底部的左边增加一行版权信息,让网站看起来更对称

首页要展示的内容结构就基本做好了
你可以根据自己的想法增加修改首页的内容
也可以创建更多的页面
让网站丰富起来
这节课就先简单熟悉Axure的界面吧
