大家好!我是墨林,专门搜罗分享一些优秀开源项目、工具软件等以及进行一些原创技术分享和干货文章分享!喜欢的可以点个关注加在看,大家也可以在留言区进行探讨,谢谢啦!
这是一个高效的拖拽式低代码数据可视化开发平台,将图表或页面元素封装为基础组件,无需编写代码即可制作数据大屏。它采用了Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + PlopJS等先进技术栈,这些技术组合为该平台提供了强大的开发能力和丰富的功能特性。
 技术点
技术点框架:基于 Vue3 框架编写,使用 hooks 写法抽离部分逻辑,使代码结构更加清晰;
类型:使用 TypeScript 进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容;
性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
存储:拥有本地记忆,部分配置项采用 storage 存储本地,提升使用体验;
封装:项目进行了详细的工具类封装如:路由、存储、加/解密、文件处理、主题、NaiveUI 全局方法、组件等;
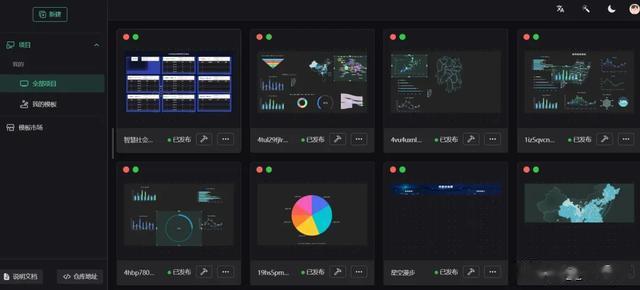
功能界面首页展示了所有已发布,未发布的可视化大屏卡片,页面简洁工整,整体看上去页面也是非常的酷炫

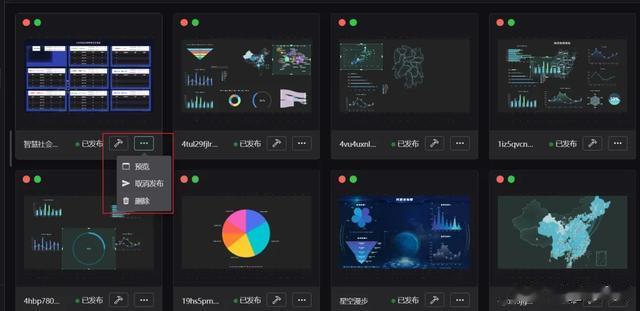
你可以对已经发布的项目进行取消发布,重新编辑、预览等等操作

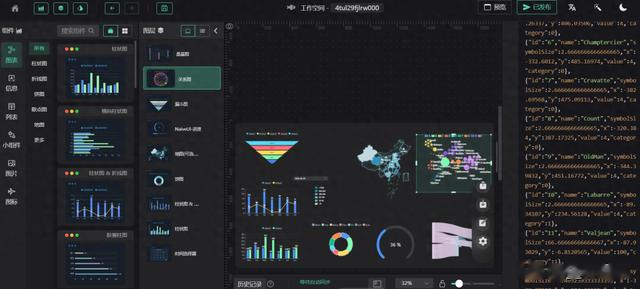
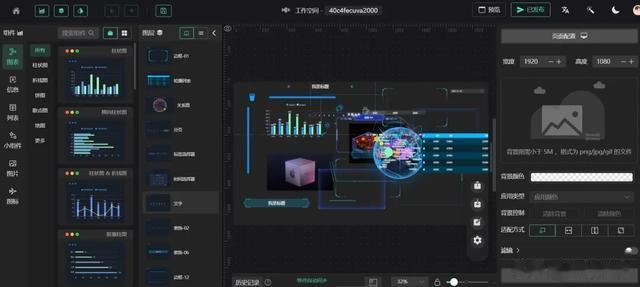
编辑页面功能尤其的强大,左边有着各式各样的控件组件,主要包括图表(折线图、柱状图、散点图、地图、雷达图,热力图等等几十种图表图形),还有信息组件(文本、控件、图片、轮播图、视频、词云等等),还有包括其它比如列表、图片、图标、边框、装饰、三维等等各种小组件可供使用,可谓是十分丰富。


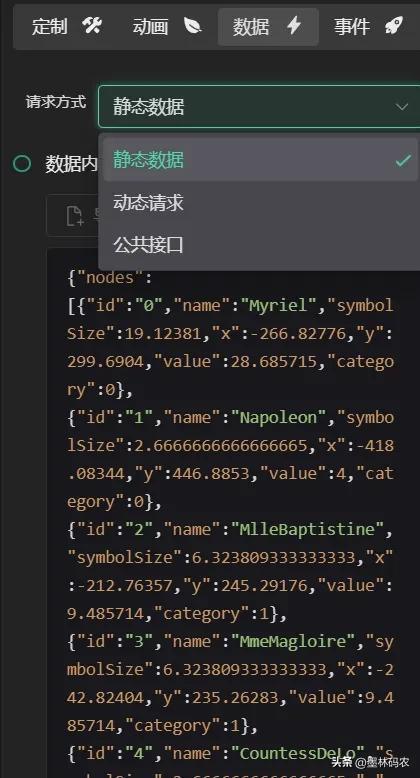
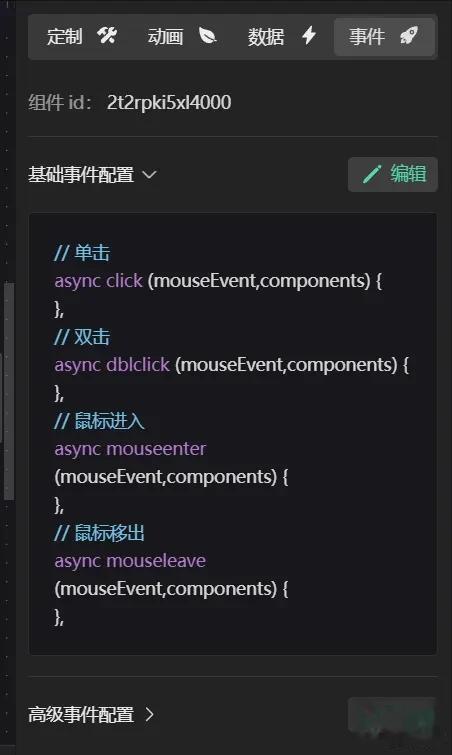
编辑页面右边是对图形图表等等各个组件的属性进行配置,比如名称、尺寸、颜色、滤镜、位置等基础相关配置。还可以对图表的进行动画展示设置,比如:弹跳、闪烁、渐显、旋转等等。还可以对图表的数据来源进行设置,以及图表的一些事件设置,来看看:



 总结
总结怎么样,是不是很酷炫!该平台适用于各种需要数据可视化的场景,如企业数据分析、业务监控、大屏展示等。通过低代码开发方式,用户可以快速搭建出符合自身需求的数据可视化大屏或页面,通过丰富的配置选项和可扩展的组件库,用户可以轻松实现个性化定制。该项目还提供了详细的文档和示例代码以及拥有活跃的社区支持!这个项目叫——go-view!总的来说,Go-View是一个功能强大、易于使用、高效稳定的低代码数据可视化开发平台。它可以帮助用户快速搭建出符合自身需求的数据可视化大屏或页面,提高数据分析和业务监控的效率。
