嗨,大家好,我是徐小夕。
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子试卷(表单搭建引擎)Nocode/WEP 文档知识引擎最近在研究 AI + 流程引擎 的时候发现一款非常有意思的 workflow 开源项目, 我们可以使用它轻松搭建可视化的工作流, 并应用到我们的低代码产品中.

接下来我就和大家分享一下这款开源项目, 以及 workflow + 低代码能给我们带来哪些便利.
文末会放 github 地址, 感兴趣的小伙伴可以参考体验一下.
什么是workflow
之前看了一本黑客的书籍, 上面写了一个观点, 说程序员的美德有三个: 懒惰、傲慢、缺乏耐性。
我想了3秒钟, 默默地举起了双手. 因为这三种“美德”映射出了互联网行业的三个特质:
效率透明相应传统的软件开发过程中, 随着产品业务的不断迭代, 会产生大量 重复性 的工作, 这些重复性的工作其实是遵循某种特定规则的, 如果这个阶段我们没有做很好的抽象, 后期做新业务新产品的时候, 我们依然会花大量时间来做 重复性 的工作.
这个时候, 我们就应该好好思考工作流(workflow)这个概念了.

工作流自动化,作为连接各个业务环节的桥梁,其核心在于将重复性高、规则性强的任务交由系统自动执行,从而释放员工创造力,专注于更高价值的工作。通过图形化界面定义流程步骤、条件分支、数据流转,即使是非IT背景的业务专家也能轻松设计出符合特定需求的工作流程。
在了解工作流的概念之后, 做过技术的小伙伴可能很自然的将它和低代码结合起来了.

其实目前市面上很多B端的低代码平台, 基本都离不开工作流, 我们可以使用工作流, 将大量重复性的业务流程管理起来, 方便在多个平台复用.
低代码与工作流的深度融合, 可以给我们带来哪些改变敏捷响应市场变化:结合低代码工具的快速开发能力和工作流自动化对于业务流程的优化,企业能够更快地适应外部环境的变化,推出新产品和服务。提升团队协作效率:通过统一的低代码平台,团队成员可以协同设计工作流程,减少沟通成本,确保流程的一致性和准确性。强化数据分析与决策:工作流中嵌入的低代码数据处理逻辑,让企业在流程执行的同时,实时收集并分析关键数据,为管理层提供决策支持。个性化与可扩展性:用户可根据业务特性和未来需求,定制化搭建应用,同时,低代码平台的开放性保证了系统可以随着企业成长而持续扩展。在介绍完上述背景之后, 想必大家对工作流会有一个更深刻的认知, 接下来我就和大家分享一个开源的工作流设计器.
开源工作流设计器——wflow-web
wflow-web 是 wflow工作流 项目的前端设计器,免费且开源,设计器包含表单设计,审批流程设计。
区别于传统Bpmn自带流程设计器,传统设计器晦涩难懂,对于普通企业用户使用门槛偏高,没有经过专业培训根本无从下手,需要相关专业人员辅助来创建流程。而wflow-web设计器界面简单,符合普通大众的思维逻辑,易于理解和上手使用。
它采用 vue 实现, 包含如下几个核心模块:
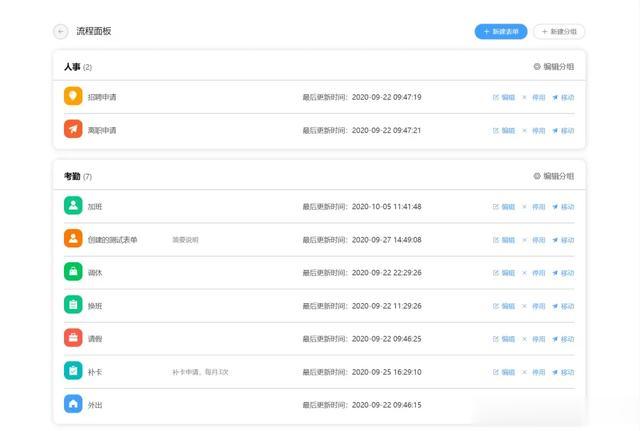
流程审批管理
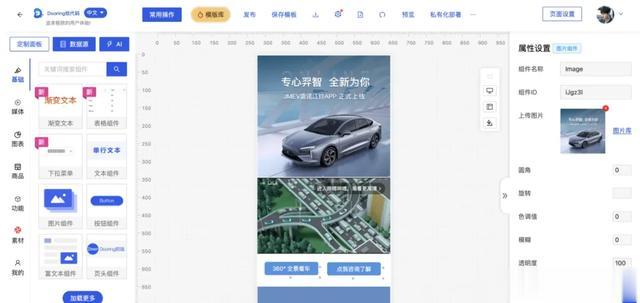
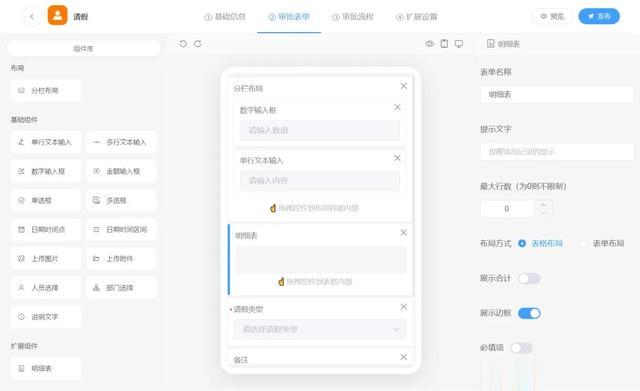
表单设计器(支持分栏布局、明细表格、以及多种基础组件,支持自定义开发组件)
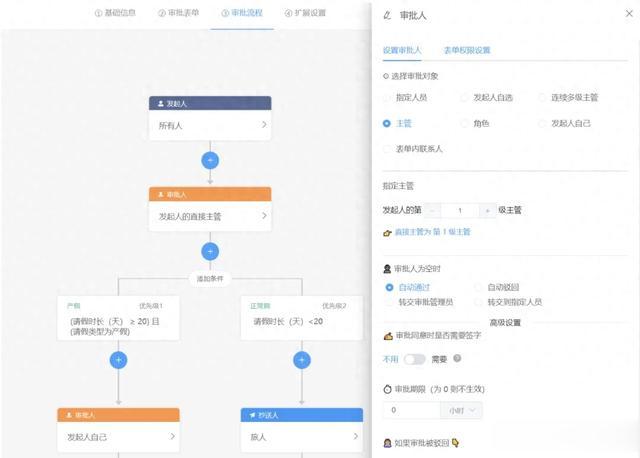
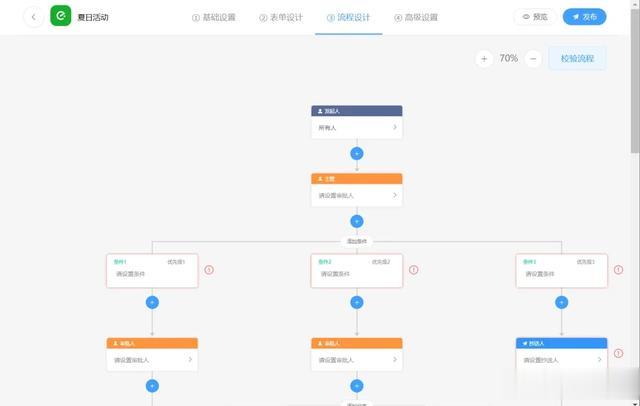
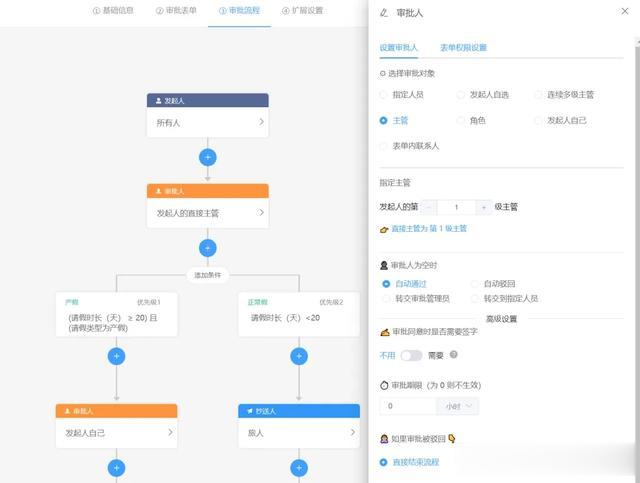
 流程设计器(任意条件层级审批流程设计, 审批节点支持多种业务类型设置,支持流程校验)
流程设计器(任意条件层级审批流程设计, 审批节点支持多种业务类型设置,支持流程校验) 自定义审批条件
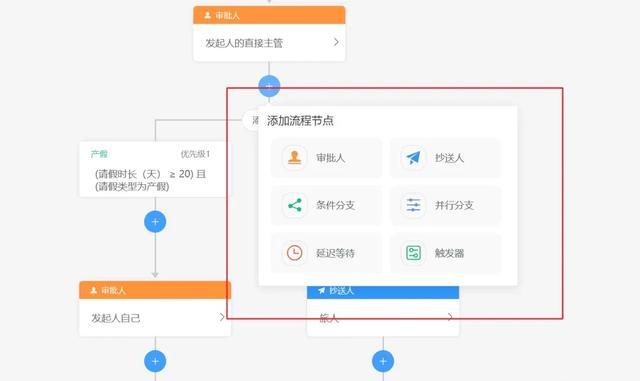
自定义审批条件 支持多种类型业务节点,支持配置校验,灵活配置
支持多种类型业务节点,支持配置校验,灵活配置 支持无限层级嵌套
支持无限层级嵌套
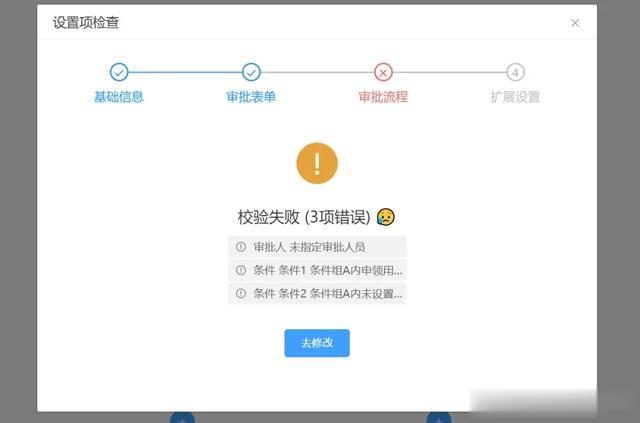
image.png
自动校验设置项,列出所有错误提示
整体前端技术实现, 我分析了一下主要应用了如下技术插件:
axios:是一个用于浏览器和 Node.js 的 HTTP 客户端,常用于进行网络请求。clipboard:提供复制到剪贴板的功能。codemirror:是一个代码编辑器组件。core-js:提供 JavaScript 核心功能的 polyfill。element-ui:是一个基于 Vue.js 的 UI 组件库。less:是一种 CSS 预处理器。less-loader:用于在 Webpack 等构建工具中加载 less 文件。moment:用于日期和时间的处理。signature_pad:用于实现签名板功能。trim-canvas:用于裁剪画布。vue:Vue.js 框架的核心库。vue-router:Vue.js 的路由插件。vuedraggable:实现可拖动的组件。vuex:Vue.js 的状态管理库。大家感兴趣也可以参考研究一下. 后面我会在 H5-Dooring 零代码平台中也引进工作流的概念, 让大家更低成本自动化的制作页面.
最后上面介绍的开源工作流的gitee 地址:
https://gitee.com/willianfu/jw-workflow-engine
后续我也会持续迭代 H5-Dooring 零代码项目,让它成为最好用的可视化 + 无代码应用搭建工具,如果大家感兴趣,也随时欢迎留言区反馈交流~
