无论哪一家的地图,都提供了调用函数绘制各种覆盖物,但是有时候的场景是希望进入添加覆盖物模式,然后每次在地图上按下都自动生成对应的覆盖物比如圆形,这样就不需要用户提前知道经纬度坐标等参数,而是让用户自己在地图上拾取即可,这样灵活性就极大的提高了。百度地图和腾讯地图是提供了绘图工具栏来实现,高德和天地图提供了对应的函数接口,函数接口名基本上是在对应覆盖物末尾加上tool字样,比如折线覆盖物是polyline,折线工具是polylinetool,一旦进入某一种覆盖物添加模式,则每次在地图上添加的都是该种类型的覆盖物,如果需要添加其他覆盖物,需要重新切换覆盖物的类型。
添加好的覆盖物,有时候又需要重新编辑调整,比如标注点调整位置,圆形调整半径,多边形调整坐标等,所以需要让各种覆盖物进入编辑状态,于是新增通用函数接口,用于将界面上的所有覆盖物进入和退出编辑状态。不同地图厂家对应提供的接口都不同,有些是调用enableEdit,有些是enableEditing,甚至还有是enableDragging,而且有些是拖动和编辑都需要单独调用函数,比如setDraggable和setEditable,因为多边形既可以拖动位置,也可以调整边边角角拉伸坐标。所有就封装了这么个通用的函数来处理。
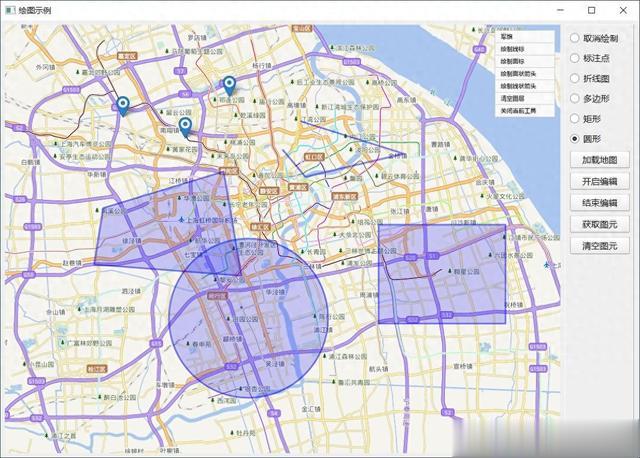
二、功能特点2.1 地图功能支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。支持添加标注、删除标注、移动标注、清空标注。标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。标注点事件支持单击发信号通知和自己弹框显示信息。提供地址转坐标和坐标转地址接口。支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。可以添加海量点,每个点都可以单击获取对应坐标和信息。所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。可以设置不同的地图视图比如街道图、卫星图、混合图。可以设置不同的样式,比如午夜蓝、青草绿等样式风格。可以设置地图的旋转角度和倾斜角度。提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。同时支持qwidget和qml,支持编译到安卓系统运行。2.2 其他功能提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。支持任意Qt版本、任意系统、任意编译器。三、相关链接国内站点:https://gitee.com/feiyangqingyun国际站点:https://github.com/feiyangqingyun四、效果图 五、相关代码 void MapObjBaiDu::addDrawingTool(){ if (!(mapControl & MapControl_Drawing)) { return; } //初始化绘图工具栏 html << QString(" var styleOptions = getOverlayProperty();"); html << QString(" var drawingManager = new BMapLib.DrawingManager(map, {"); html << QString(" isOpen:false,"); html << QString(" enableDrawingTool:true,"); html << QString(" drawingToolOptions:{anchor:BMAP_ANCHOR_TOP_RIGHT, offset:new BMap.Size(100, 5)},"); html << QString(" circleOptions:styleOptions, polylineOptions:styleOptions, polygonOptions:styleOptions, rectangleOptions:styleOptions"); html << QString(" });"); //添加监听事件获取绘制结果 html << QString(" drawingManager.addEventListener('overlaycomplete', function(e) {"); html << QString(" overlays.push(e.overlay);"); html << QString(" receiveData('overlaycomplete');"); html << QString(" });"); //执行指定的绘制动作 html << QString(" function doDraw(type) {"); html << QString(" drawingManager.close();"); html << QString(" if (type == 'marker') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_MARKER);"); html << QString(" } else if (type == 'polyline') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_POLYLINE);"); html << QString(" } else if (type == 'polygon') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_POLYGON);"); html << QString(" } else if (type == 'rectangle') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_RECTANGLE);"); html << QString(" } else if (type == 'circle') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE);"); html << QString(" }"); html << QString(" if (type != 'cancel') {"); html << QString(" drawingManager.open();"); html << QString(" }"); html << QString(" }");}#include "frmmapdemodraw.h"#include "ui_frmmapdemodraw.h"#include "qthelper.h"#include "maphelper.h"#include "webview.h"frmMapDemoDraw::frmMapDemoDraw(QWidget *parent) : QWidget(parent), ui(new Ui::frmMapDemoDraw){ ui->setupUi(this); this->initForm(); on_btnLoadMap_clicked();}frmMapDemoDraw::~frmMapDemoDraw(){ delete ui;}void frmMapDemoDraw::initForm(){ //设置右侧固定宽度 ui->frameRight->setFixedWidth(AppData::RightWidth / 2); //单选框信号槽 QList<QRadioButton *> rbtns = ui->frameRight->findChildren<QRadioButton *>(); foreach (QRadioButton *rbtn, rbtns) { connect(rbtn, SIGNAL(toggled(bool)), this, SLOT(toggled(bool))); } //实例化浏览器控件并加入到布局 webView = new WebView(this); webView->setLayout(ui->gridLayout); connect(webView, SIGNAL(loadSuccess()), this, SLOT(loadSuccess())); connect(webView, SIGNAL(receiveDataFromJs(QString, QVariant)), this, SLOT(receiveDataFromJs(QString, QVariant))); //实例化地图类 mapObj = MapHelper::getMapObj(this, AppConfig::MapDemoCore); mapObj->setWebView(webView); mapObj->setSaveFile(SaveFile); mapObj->setMapControl(MapControl_Drawing); mapObj->setMapLocal(AppConfig::MapDemoLocal);}void frmMapDemoDraw::toggled(bool checked){ if (!checked) { return; } //判断按下了哪个单选框 QRadioButton *rbtn = (QRadioButton *)sender(); QString type = rbtn->objectName().replace("rbtn", "").toLower(); this->runJs(QString("doDraw('%1')").arg(type));}void frmMapDemoDraw::loadSuccess(){ //禁用双击放大 mapObj->setEnable(EnableType_DoubleClickZoom, false);}void frmMapDemoDraw::runJs(const QString &js){ //非绘制指令则先要取消绘制 if (!js.startsWith("doDraw")) { ui->rbtnCancel->setChecked(true); this->runJs("doDraw('cancel')"); } mapObj->runJs(js);}void frmMapDemoDraw::receiveDataFromJs(const QString &type, const QVariant &data){ QString result = data.toString(); if (type == "rightclick") { //识别鼠标右键自动取消绘制 ui->rbtnCancel->setChecked(true); } else if (type == "overlayinfo") { QtHelper::showMessageBoxInfo("覆盖物信息\n" + result); //如果是矩形可以取出四个点绘制标注点看下位置 if (result.startsWith("rectangle")) { QString rect = result.split("|").at(1); QStringList points = rect.split(";"); for (int i = 0; i < points.count(); ++i) { //this->runJs(QString("addMarker('%1', '%2', '%1')").arg(i).arg(points.at(i))); } } } else if (type == "overlaycomplete") { //ui->rbtnCancel->setChecked(true); }}void frmMapDemoDraw::on_btnLoadMap_clicked(){ ui->rbtnCancel->setChecked(true); mapObj->load();}void frmMapDemoDraw::on_btnStartEdit_clicked(){ //高德地图用的方式比较特别 if (mapObj->getMapCore() == MapCore_GaoDe) { this->runJs("enableEdit(true)"); } else { this->runJs("editOverlays(true)"); }}void frmMapDemoDraw::on_btnStopEdit_clicked(){ //高德地图用的方式比较特别 if (mapObj->getMapCore() == MapCore_GaoDe) { this->runJs("enableEdit(false)"); } else { this->runJs("editOverlays(false)"); }}void frmMapDemoDraw::on_btnGetOverlay_clicked(){ //获取前先要停止编辑 on_btnStopEdit_clicked(); this->runJs("getOverlayInfo()");}void frmMapDemoDraw::on_btnClearOverlay_clicked(){ this->runJs("clearOverlay()");}
五、相关代码 void MapObjBaiDu::addDrawingTool(){ if (!(mapControl & MapControl_Drawing)) { return; } //初始化绘图工具栏 html << QString(" var styleOptions = getOverlayProperty();"); html << QString(" var drawingManager = new BMapLib.DrawingManager(map, {"); html << QString(" isOpen:false,"); html << QString(" enableDrawingTool:true,"); html << QString(" drawingToolOptions:{anchor:BMAP_ANCHOR_TOP_RIGHT, offset:new BMap.Size(100, 5)},"); html << QString(" circleOptions:styleOptions, polylineOptions:styleOptions, polygonOptions:styleOptions, rectangleOptions:styleOptions"); html << QString(" });"); //添加监听事件获取绘制结果 html << QString(" drawingManager.addEventListener('overlaycomplete', function(e) {"); html << QString(" overlays.push(e.overlay);"); html << QString(" receiveData('overlaycomplete');"); html << QString(" });"); //执行指定的绘制动作 html << QString(" function doDraw(type) {"); html << QString(" drawingManager.close();"); html << QString(" if (type == 'marker') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_MARKER);"); html << QString(" } else if (type == 'polyline') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_POLYLINE);"); html << QString(" } else if (type == 'polygon') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_POLYGON);"); html << QString(" } else if (type == 'rectangle') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_RECTANGLE);"); html << QString(" } else if (type == 'circle') {"); html << QString(" drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE);"); html << QString(" }"); html << QString(" if (type != 'cancel') {"); html << QString(" drawingManager.open();"); html << QString(" }"); html << QString(" }");}#include "frmmapdemodraw.h"#include "ui_frmmapdemodraw.h"#include "qthelper.h"#include "maphelper.h"#include "webview.h"frmMapDemoDraw::frmMapDemoDraw(QWidget *parent) : QWidget(parent), ui(new Ui::frmMapDemoDraw){ ui->setupUi(this); this->initForm(); on_btnLoadMap_clicked();}frmMapDemoDraw::~frmMapDemoDraw(){ delete ui;}void frmMapDemoDraw::initForm(){ //设置右侧固定宽度 ui->frameRight->setFixedWidth(AppData::RightWidth / 2); //单选框信号槽 QList<QRadioButton *> rbtns = ui->frameRight->findChildren<QRadioButton *>(); foreach (QRadioButton *rbtn, rbtns) { connect(rbtn, SIGNAL(toggled(bool)), this, SLOT(toggled(bool))); } //实例化浏览器控件并加入到布局 webView = new WebView(this); webView->setLayout(ui->gridLayout); connect(webView, SIGNAL(loadSuccess()), this, SLOT(loadSuccess())); connect(webView, SIGNAL(receiveDataFromJs(QString, QVariant)), this, SLOT(receiveDataFromJs(QString, QVariant))); //实例化地图类 mapObj = MapHelper::getMapObj(this, AppConfig::MapDemoCore); mapObj->setWebView(webView); mapObj->setSaveFile(SaveFile); mapObj->setMapControl(MapControl_Drawing); mapObj->setMapLocal(AppConfig::MapDemoLocal);}void frmMapDemoDraw::toggled(bool checked){ if (!checked) { return; } //判断按下了哪个单选框 QRadioButton *rbtn = (QRadioButton *)sender(); QString type = rbtn->objectName().replace("rbtn", "").toLower(); this->runJs(QString("doDraw('%1')").arg(type));}void frmMapDemoDraw::loadSuccess(){ //禁用双击放大 mapObj->setEnable(EnableType_DoubleClickZoom, false);}void frmMapDemoDraw::runJs(const QString &js){ //非绘制指令则先要取消绘制 if (!js.startsWith("doDraw")) { ui->rbtnCancel->setChecked(true); this->runJs("doDraw('cancel')"); } mapObj->runJs(js);}void frmMapDemoDraw::receiveDataFromJs(const QString &type, const QVariant &data){ QString result = data.toString(); if (type == "rightclick") { //识别鼠标右键自动取消绘制 ui->rbtnCancel->setChecked(true); } else if (type == "overlayinfo") { QtHelper::showMessageBoxInfo("覆盖物信息\n" + result); //如果是矩形可以取出四个点绘制标注点看下位置 if (result.startsWith("rectangle")) { QString rect = result.split("|").at(1); QStringList points = rect.split(";"); for (int i = 0; i < points.count(); ++i) { //this->runJs(QString("addMarker('%1', '%2', '%1')").arg(i).arg(points.at(i))); } } } else if (type == "overlaycomplete") { //ui->rbtnCancel->setChecked(true); }}void frmMapDemoDraw::on_btnLoadMap_clicked(){ ui->rbtnCancel->setChecked(true); mapObj->load();}void frmMapDemoDraw::on_btnStartEdit_clicked(){ //高德地图用的方式比较特别 if (mapObj->getMapCore() == MapCore_GaoDe) { this->runJs("enableEdit(true)"); } else { this->runJs("editOverlays(true)"); }}void frmMapDemoDraw::on_btnStopEdit_clicked(){ //高德地图用的方式比较特别 if (mapObj->getMapCore() == MapCore_GaoDe) { this->runJs("enableEdit(false)"); } else { this->runJs("editOverlays(false)"); }}void frmMapDemoDraw::on_btnGetOverlay_clicked(){ //获取前先要停止编辑 on_btnStopEdit_clicked(); this->runJs("getOverlayInfo()");}void frmMapDemoDraw::on_btnClearOverlay_clicked(){ this->runJs("clearOverlay()");} 