上一节已经简单介绍了 pyvisflow 的特点,不过大家还是有不少疑问。
到底他有什么用?在 python 我用 flask + html 更容易做出来?我已经有一些使用 pyechart 或者其他的 python 图表库制作的图表,能用上吗?到底 pyvisflow 有多灵活?安装:
pip install pyvisflow更新:
pip install pyvisflow --upgrade这次我就简单解答一下
本节内容基于 pyvisflow 0.1.9版本
为什么我制作 pyvisflowpyvisflow 不是给程序员制作网页服务使用的。
一开始,我看到 pywebio、streamlit 这些库,心想"python 总是可以方便制作分析报告了"。为此,我还写过几篇关于 pywebio 的文章。
不过在使用过程中发现,很多想法无法实现。简单来说,就是给到我的控制权不够。比如说
"我希望点击图表的某个部分,然后页面的表格能够筛选出相关的数据"
streamlit 并非做不到,只是需要你去编写前端控件
一直以来我是使用 excel 制作数据可视化报告,有时候也会使用 powerbi 做一些探索分析。但是他们各有优缺点。
excel 只能做到表格与图表的 单向联动 ,但是他分发很方便。直接一个文件发给别人,只要别人有安装 excel 就可以打开powerbi 的联动非常好,但是分发也不方便。即使他可以做报表服务器,但是并不容易。他的图表联动也是比较死板。既然没有合适的工具,那么我就做一个吧,这就是 pyvisflow。
开始的时候我是做 server版本,就是类似 dash、streamlit 这种带 web 服务,后来发现做成离线也挺有趣,所以才优先发布离线版本
那么,到底 pyvisflow 是用来做什么的?
如果你是一名需要制作数据分析可视化报告,那么 pyvisflow 就是一个很好的选择。 你完全可以把 pyvisflow 输出的结果看成是一个 excel 文件 ,发给别人就可以使用,不需要考虑别人电脑有没有安装 python。
而 pyvisflow 制作联动效果的能力,目前来看是有超越 power bi 的可能,更重要的是不需要你学习前端知识,就可以制作出各种联动效果 。
联动规则也是非常直观简洁,入门效果可以看这里
我相信任何人的电脑都有浏览器吧
pyvisflow 支持哪些图表库pyvisflow 目前可以支持 echart、plotly 图表,并且他们之间都可以联动。如果你已经有一些使用 pyechart 或 py plotly 制作的图表,我也提供了相应的方法导入他们。
用了小小例子,假如我有一段 pyechart 的代码:
from pyecharts.charts import Barimport pyvisflow as pvf# pyecharts 官网示例bar = Bar()bar.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])bar.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])# pyvisflowchart = pvf.echart()chart.utils.use_from_option_dict(bar.get_options())pvf.to_html('demo.html')行11:使用 .utils.use_from_option_dict 方法,传入调用图表对象的 get_options 获得的字典就是这么简单!
不过,我是不推荐这么做,因为这样的图表不能使用 filter 过滤联动。
但其他的联动都可以使用,比如上一节演示过的标题:
from pyecharts.charts import Barimport pyvisflow as pvf# pyecharts 官网示例...# pyvisflowchart = pvf.echart()chart.utils.use_from_option_dict(bar.get_options())# 输入框联动input = pvf.input()chart.title=input.valuepvf.to_html('demo.html')
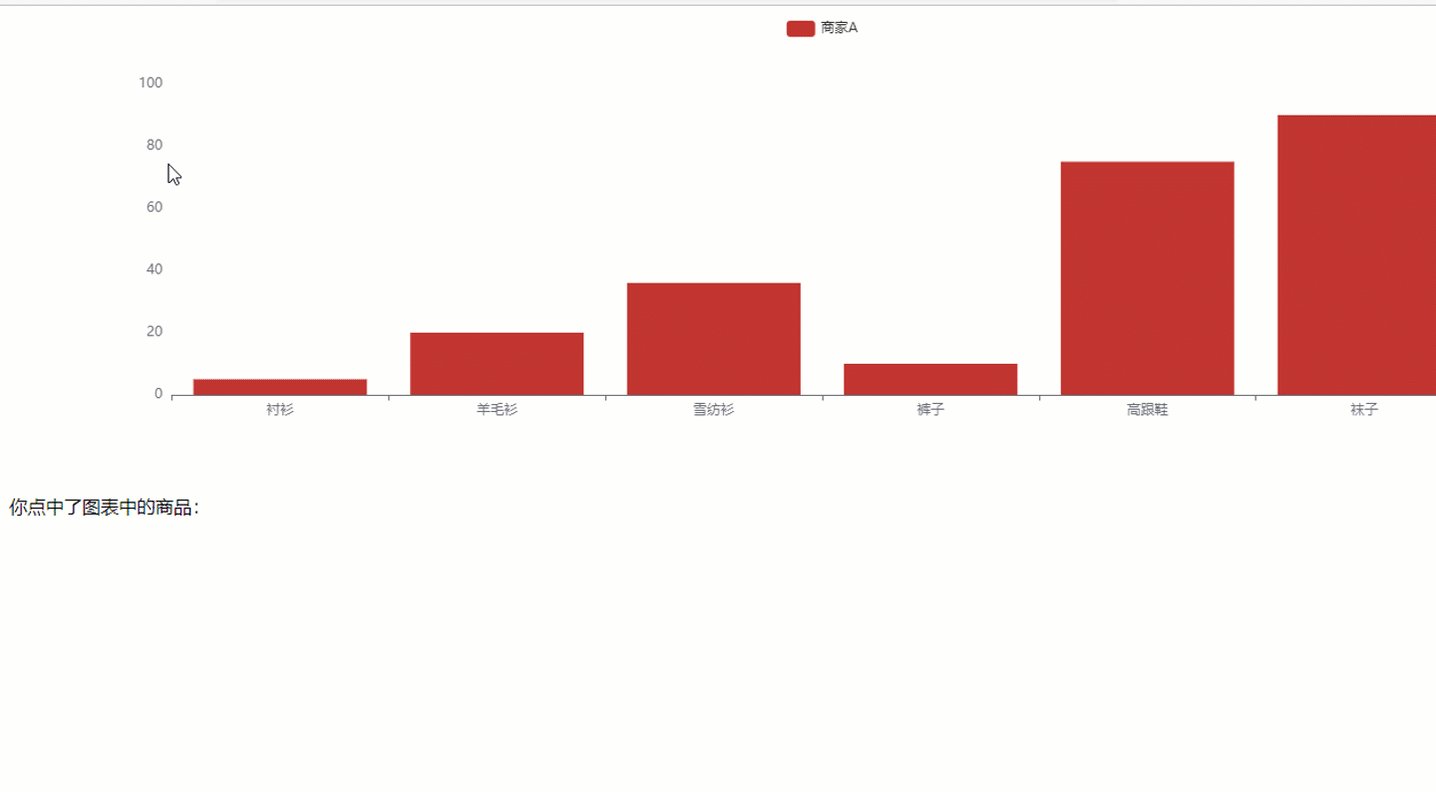
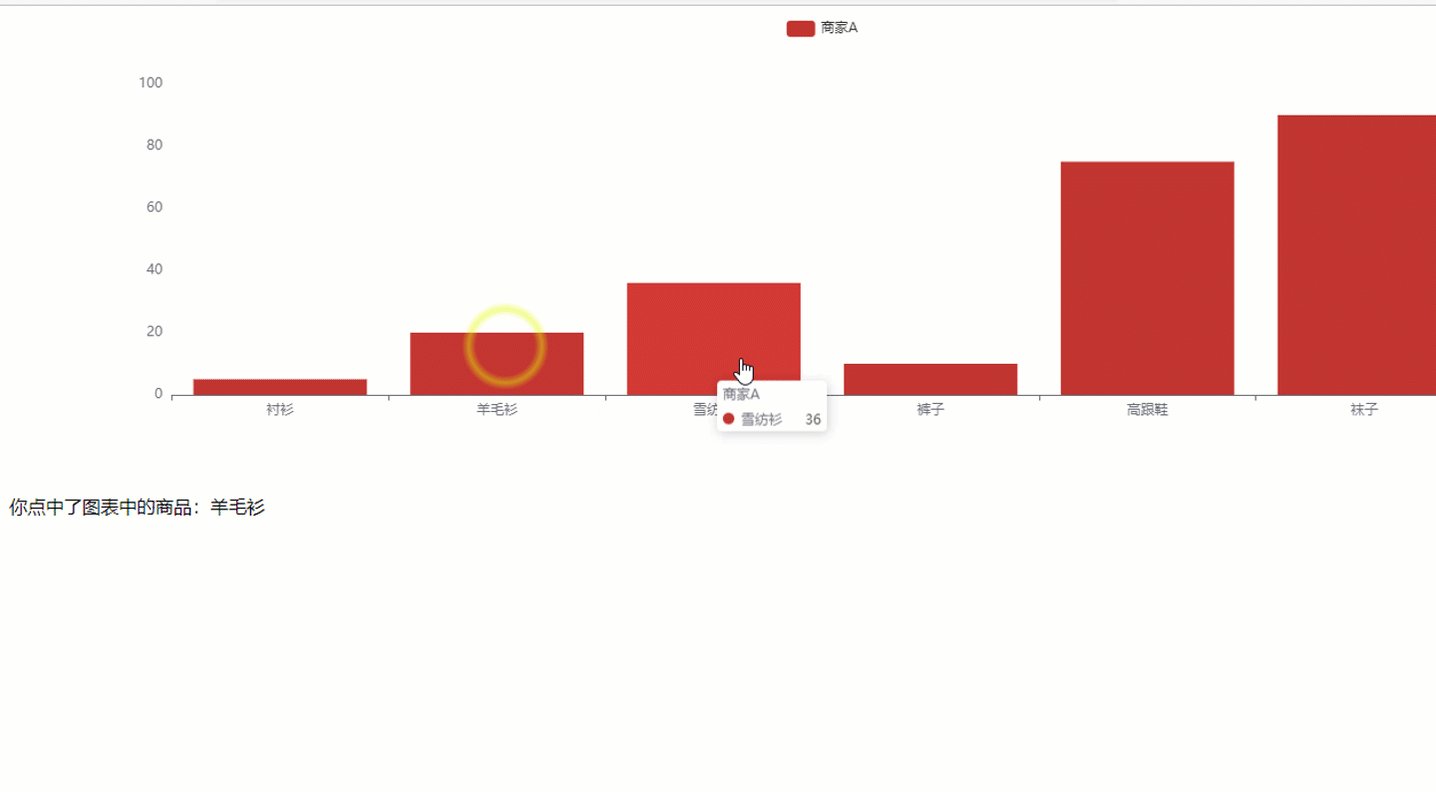
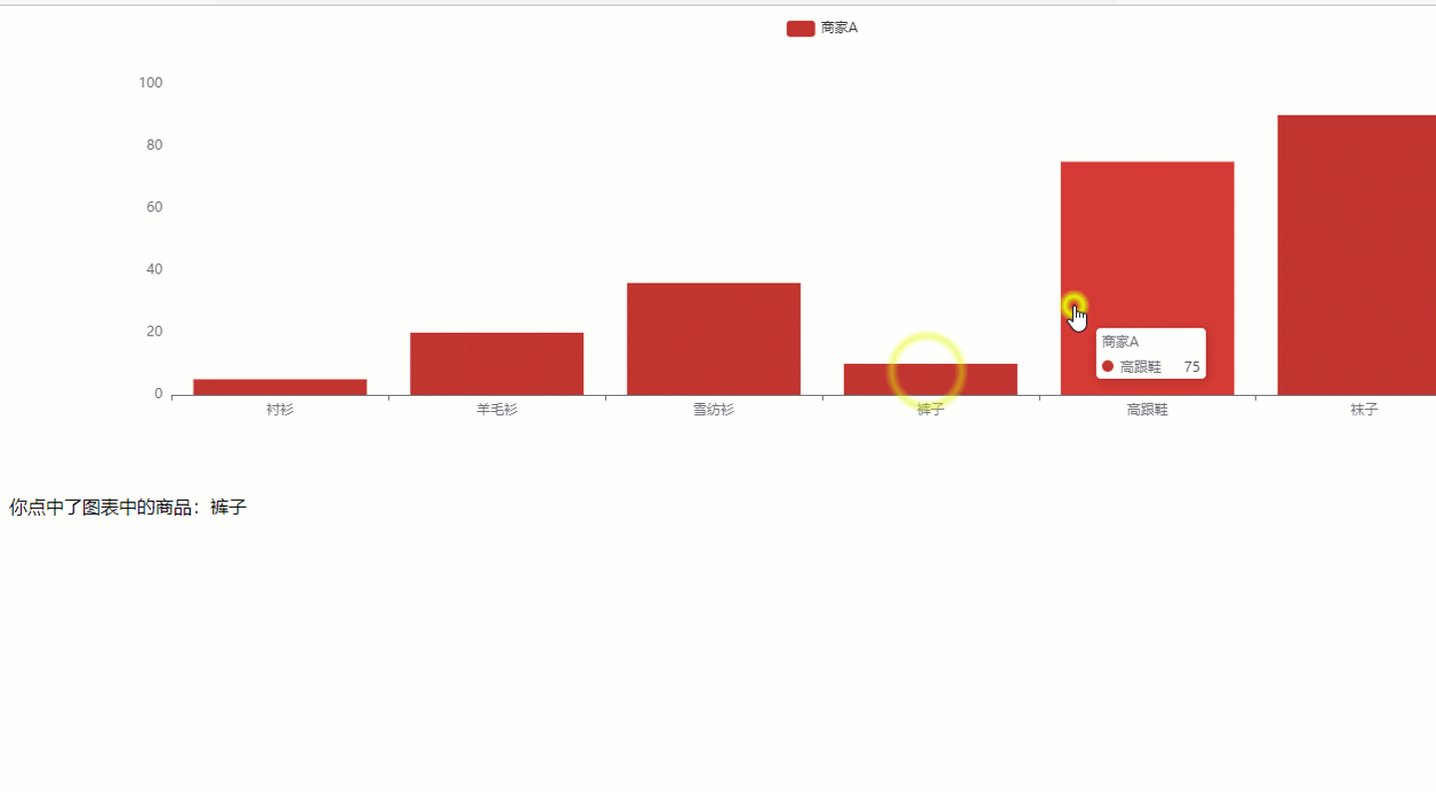
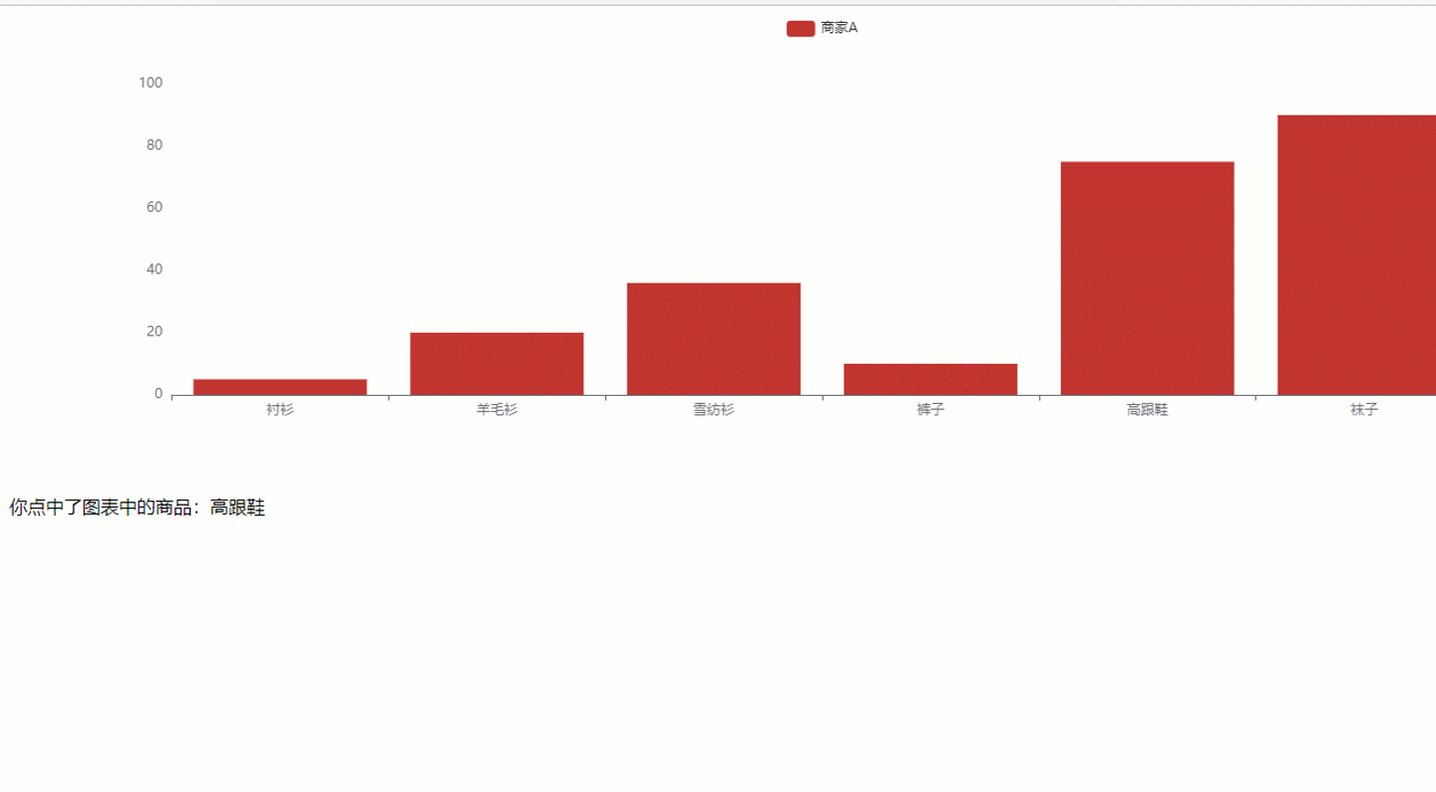
你也可以获得鼠标交互信息:
from pyecharts.charts import Barimport pyvisflow as pvf# pyecharts 官网示例...# pyvisflowchart = pvf.echart()chart.utils.use_from_option_dict(bar.get_options())# pvf.markdown('你点中了图表中的商品:{{good}}',good = chart.clickInfo['name'])pvf.to_html('demo.html') 颜色也可以联动
颜色也可以联动"一切可联动" 是 pyvisflow 的宗旨 ,下面看一个例子:
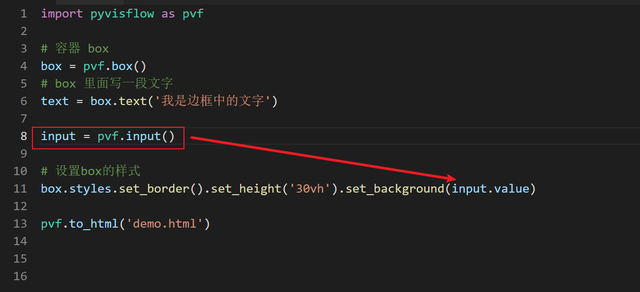
import pyvisflow as pvf# 容器 boxbox = pvf.box()# box 里面写一段文字text = box.text('我是边框中的文字')# 设置box的样式box.styles.set_border().set_background('red')pvf.to_html('demo.html')行9:通过 set_background 可以设置一个颜色值
既然这个颜色值可以设置,是不是也可以联动?
当然可以:

这是 pyvisflow 的基本操作,非常直观,不用多解释,直接看效果:
 由于颜色值可以是颜色名字,rgb(200,200,200,0.5) 或者 #e1372b 形式,所以我们可以直接在输入框里面输入这些有效值都可以让 box 颜色变化
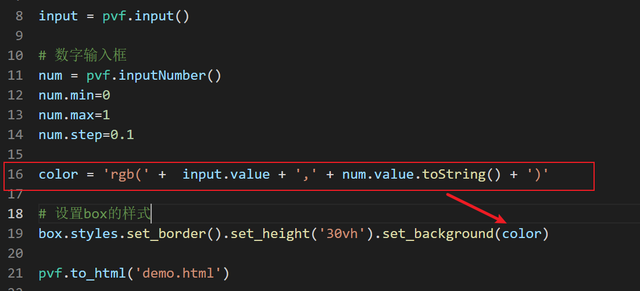
由于颜色值可以是颜色名字,rgb(200,200,200,0.5) 或者 #e1372b 形式,所以我们可以直接在输入框里面输入这些有效值都可以让 box 颜色变化上面使用的 rgb(200,200,200,0.5) 最后的0.5是透明度,那么可以不可以把透明度分出来让另一个组件来联动?
 行11-14:创建一个数字输入框,让他表示透明度行16:把文字输入框和数字输入框以及一些字符串拼接成有效的颜色值行19:绑定颜色值
行11-14:创建一个数字输入框,让他表示透明度行16:把文字输入框和数字输入框以及一些字符串拼接成有效的颜色值行19:绑定颜色值看看效果:

你可以利用这一切做什么?一切全凭你的想象力。
下面看看一个小应用效果,当鼠标移到 box 上面的时候,里面的文字颜色变化,box的高度也变化:
 import pyvisflow as pvf# 容器 boxbox = pvf.box()# box 里面写一段文字text = box.text('我是边框中的文字')text_color = pvf.fns.ifelse(box.isHover,'red','blue')text.styles.set('color',text_color)box_height = pvf.fns.ifelse(box.isHover,'30vh','10vh')box.styles.set_border().set_transition('1s').set_height(box_height)pvf.to_html('demo.html')
import pyvisflow as pvf# 容器 boxbox = pvf.box()# box 里面写一段文字text = box.text('我是边框中的文字')text_color = pvf.fns.ifelse(box.isHover,'red','blue')text.styles.set('color',text_color)box_height = pvf.fns.ifelse(box.isHover,'30vh','10vh')box.styles.set_border().set_transition('1s').set_height(box_height)pvf.to_html('demo.html')虽然这些例子不是数据分析报告需要的功能,这只是 pyvisflow 基本功能,但足以让你拥有了控制权。
最后必须说明的是,pyvisflow 只是刚起步,我还有许多惊喜的功能在研发中,欢迎大家试用并且反馈。
记得关注、点赞、转发
