在这个视觉至上的数字时代,用户界面(UI)的设计不仅仅是关于美观,更是关于功能性和用户体验。MerakiUI,一个基于 Tailwind CSS 的 UI 库,正是这种设计理念的完美体现。本文将带您深入了解 MerakiUI 的独特之处,以及它如何帮助开发者和设计师们创造出既美观又实用的网站和应用程序。
 Tailwind CSS:现代 CSS 框架的新标准
Tailwind CSS:现代 CSS 框架的新标准Tailwind CSS 是一个实用优先的 CSS 框架,它通过预定义的类来加速开发过程,让开发者能够快速构建出设计精良的布局。MerakiUI 在此基础上进一步扩展,提供了一系列的组件和模板,这些组件不仅遵循 Tailwind CSS 的设计哲学,还增加了对 RTL(从右到左)语言的支持,使其成为全球化设计的理想选择。
 MerakiUI 的核心优势无缝的 RTL 语言支持:MerakiUI 的设计考虑到了全球不同语言和文化的需求,特别是对于阿拉伯语和希伯来语等 RTL 语言,提供了完美的界面适配。完全响应式设计:无论是在桌面还是移动设备上,MerakiUI 的组件都能自适应各种屏幕尺寸,确保用户在任何设备上都能获得一致的体验。优雅的暗黑模式:MerakiUI 提供了深色主题,这不仅能够减少屏幕对眼睛的刺激,还能在低光环境下提供更好的视觉体验。丰富的组件库:从警告框、头像、面包屑导航到按钮和卡片,MerakiUI 提供了构建现代网站所需的所有基础组件。易于定制:MerakiUI 的组件高度可定制,开发者可以根据项目需求调整样式和功能。
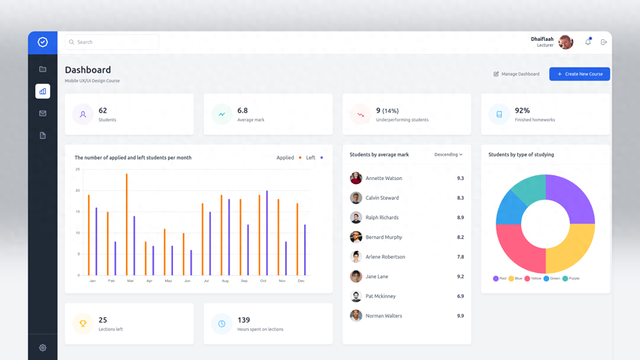
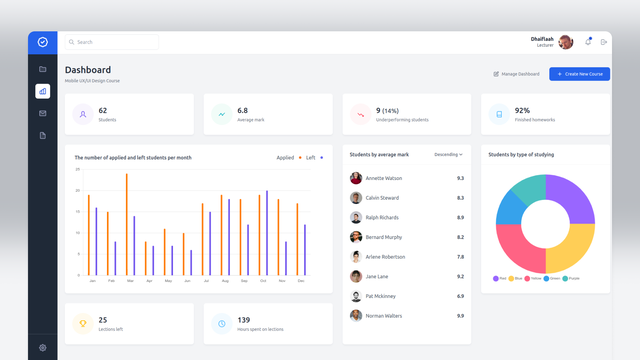
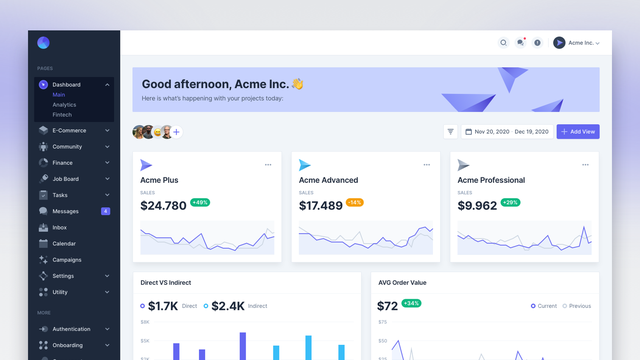
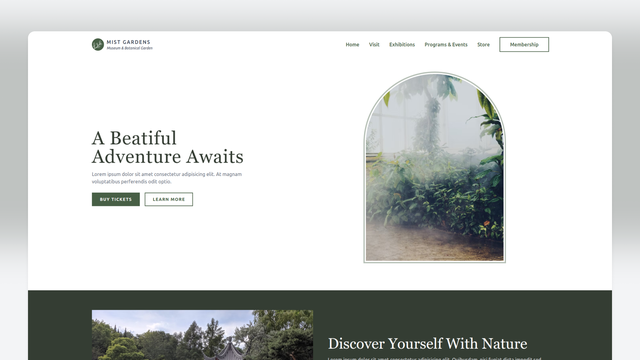
MerakiUI 的核心优势无缝的 RTL 语言支持:MerakiUI 的设计考虑到了全球不同语言和文化的需求,特别是对于阿拉伯语和希伯来语等 RTL 语言,提供了完美的界面适配。完全响应式设计:无论是在桌面还是移动设备上,MerakiUI 的组件都能自适应各种屏幕尺寸,确保用户在任何设备上都能获得一致的体验。优雅的暗黑模式:MerakiUI 提供了深色主题,这不仅能够减少屏幕对眼睛的刺激,还能在低光环境下提供更好的视觉体验。丰富的组件库:从警告框、头像、面包屑导航到按钮和卡片,MerakiUI 提供了构建现代网站所需的所有基础组件。易于定制:MerakiUI 的组件高度可定制,开发者可以根据项目需求调整样式和功能。 MerakiUI 的模板和组件着陆页模板:MerakiUI 提供了多种着陆页模板,从黑白风格的简约设计到深色现代的吸引眼球的模板,满足不同品牌和市场的需求。仪表板模板:支持 RTL 的 Tailwind CSS 仪表板,结合了 Laravel Blade、HTML 和 Alpine JS,为后台管理界面提供了强大而灵活的解决方案。课程和代理模板:专为教育和代理机构设计的模板,结合了 Tailwind CSS、vite 和 Vue 3,提供了完整的前端解决方案。
MerakiUI 的模板和组件着陆页模板:MerakiUI 提供了多种着陆页模板,从黑白风格的简约设计到深色现代的吸引眼球的模板,满足不同品牌和市场的需求。仪表板模板:支持 RTL 的 Tailwind CSS 仪表板,结合了 Laravel Blade、HTML 和 Alpine JS,为后台管理界面提供了强大而灵活的解决方案。课程和代理模板:专为教育和代理机构设计的模板,结合了 Tailwind CSS、vite 和 Vue 3,提供了完整的前端解决方案。 开源社区
开源社区MerakiUI 不仅获得了开发者的广泛认可,还收到了来自 Tailwind CSS 社区的积极评价。许多开发者表示,MerakiUI 的组件库极大地提高了他们的开发效率,并且其简洁、直观的设计哲学使得原型设计和项目验证变得更加容易。
 结论
结论MerakiUI 是一个强大的 Tailwind CSS UI 库,它通过提供高质量的组件和模板,帮助开发者和设计师们创造出既快速又具有吸引力的用户体验。无论是对于初创企业还是大型项目,MerakiUI 都是一个值得考虑的优选方案。探索 MerakiUI,让您的设计工作更加得心应手。
